Im Webdesign gibt es kaum etwas Motivierenderes, als sich von schönen Webseiten und modernen Designs inspirieren zu lassen. Egal ob Sie an an einer neuen Website arbeiten oder einem bestehenden Projekt neuen Glanz verleihen möchten – ein Blick auf gelungene Beispiele aus aller Welt schärft den Blick für Trends und coole Websites, die aus der Masse herausstechen.
In diesem Artikel stellen wir dir 45 beeindruckende, moderne und gut gestaltete Websites vor, die auch im Jahre 2026 prägend sind.
Die Auswahl ist international und deckt verschiedenste Branchen und Designstile ab – von interaktiven Erlebnis-Websites über minimalistische Unternehmensauftritte bis hin zu kreativen Navigationen und visuellem Storytelling.
Wir haben die Beispiele thematisch in Abschnitte gegliedert, damit SIe gezielt die Aspekte entdecken können, die Sie am meisten interessieren. Lass Sie sich direkt ansprechen und praxisnah durch diese inspirierenden Webdesign-Beispiele führen. Los geht’s!
Inhalt:
ToggleModerne deutsche Websites, die Eindruck machen
Diese Websites zeigen eindrucksvoll, wie zeitgemäßes Webdesign 2026 in Deutschland heute aussieht – klar, mutig, nutzerfreundlich. Hier wird Gestaltung nicht als Zierde verstanden, sondern als Werkzeug, um Markenwerte erlebbar zu machen. Durchdachte Typografie, kluge Strukturen, pointierter Einsatz von Animationen und eine starke visuelle Sprache sorgen dafür, dass der erste Eindruck sitzt – und bleibt. Ob Bildung, Kultur, Tech oder E-Commerce: Diese Seiten beweisen, dass modernes Webdesign nicht laut sein muss, um aufzufallen – sondern vor allem konsistent, relevant und gut gemacht.

Erkert – Tradition trifft modernes Webdesign
ie Website von Erkert, einem traditionellen Familienunternehmen für hochwertige Keramik und Fliesen, verbindet handwerkliche Werte mit zeitgemäßer Digitalpräsenz. Das Layout legt den Fokus auf großformatige Produktbilder und klare typografische Akzente, die das Sortiment emotional und hochwertig inszenieren. Übergänge und Hover‑Effekte sind dezent, unterstützen aber die Navigation, indem sie Inhalte strukturieren, ohne abzulenken. Die responsive Umsetzung sorgt dafür, dass Nutzer auf Desktop und Mobil die gleiche intuitive Erfahrung machen – besonders wichtig bei einer produktgetriebenen Seite, auf der visuelle Inspiration im Vordergrund steht.

Media University – Bildung elegant visualisiert
Die Website der Media University nutzt typografische Klarheit, kräftige Farbkontraste und ein großzügiges Raster, um Studienangebote und Campusleben übersichtlich zu präsentieren. Durch den Einsatz von animierten Übergängen und interaktiven Karten wirkt der Auftritt moderner und einladender als klassische Hochschulseiten. Da Navigation und Inhaltsbereiche logisch getrennt sind, finden Besucher schnell relevante Informationen zu Studiengängen, Events oder Bewerbungsverfahren. Die Kombination aus Bildwelten, Icons und klarer Struktur macht die Seite zu einem gelungenen Beispiel für nutzerzentriertes Bildungsdesign.

LCB – Literarisches Colloquium Berlin: Kultur digital inszeniert
Die Website des Literarischen Colloquiums Berlin (LCB) führt Besucher in die Welt der Literatur mit einer Mischung aus klassischen und modernen Webdesign-Elementen. Die Startseite nutzt großzügige Weißräume, typografische Hierarchien und dramaturgische Übergänge zwischen Veranstaltungsterminen, Programmübersichten und Hintergrundinformationen zum Haus.
Visuelle Elemente wie Lesungs‑ und Veranstaltungsbilder setzen den kulturellen Fokus, während die Navigation klar strukturiert bleibt – ein sauberes Beispiel dafür, wie kulturelle Inhalte digital zugänglich und emotional ansprechend präsentiert werden können.

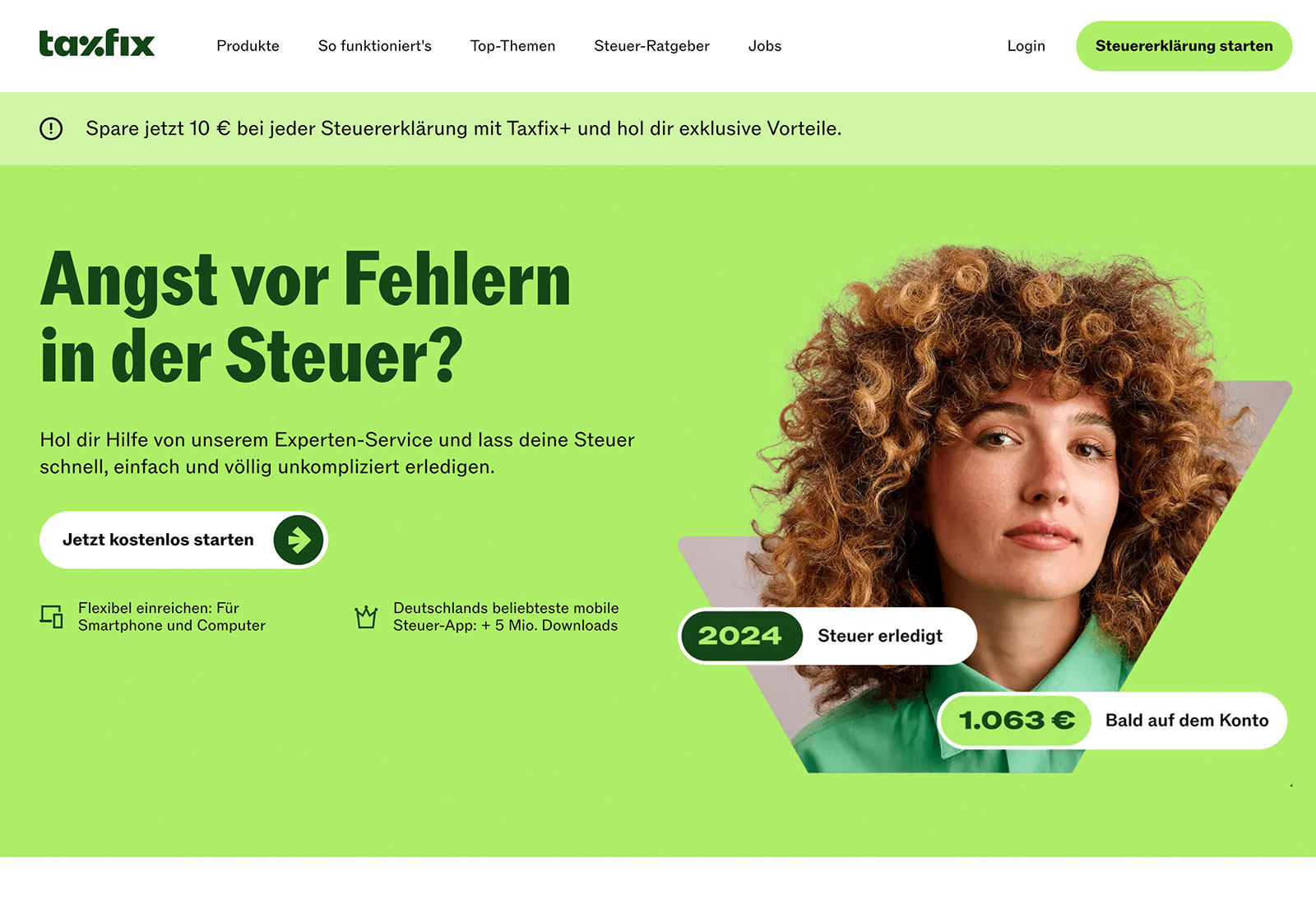
Taxfix – Finanzthemen einfach gemacht
Taxfix setzt Steuererklärung digital neu um – und überzeugt auch durch modernes UX‑Design. Die Website kommuniziert komplexe Finanzprozesse mit einfachen, verständlichen Schritten, Icons und klarer visueller Sprache. Klare CTAs (Call‑to‑Actions), strukturierte Informationsblöcke und responsive Elemente erleichtern das Durcharbeiten der Angebote – egal ob über Mobile oder Desktop. Steuererklärungen wirken hier weniger technisch, sondern vielmehr als lösungsorientiertes Service‑Produkt, unterstützt durch grafische Vereinfachungen und ein Farbschema, das Vertrauen und Übersicht signalisiert.

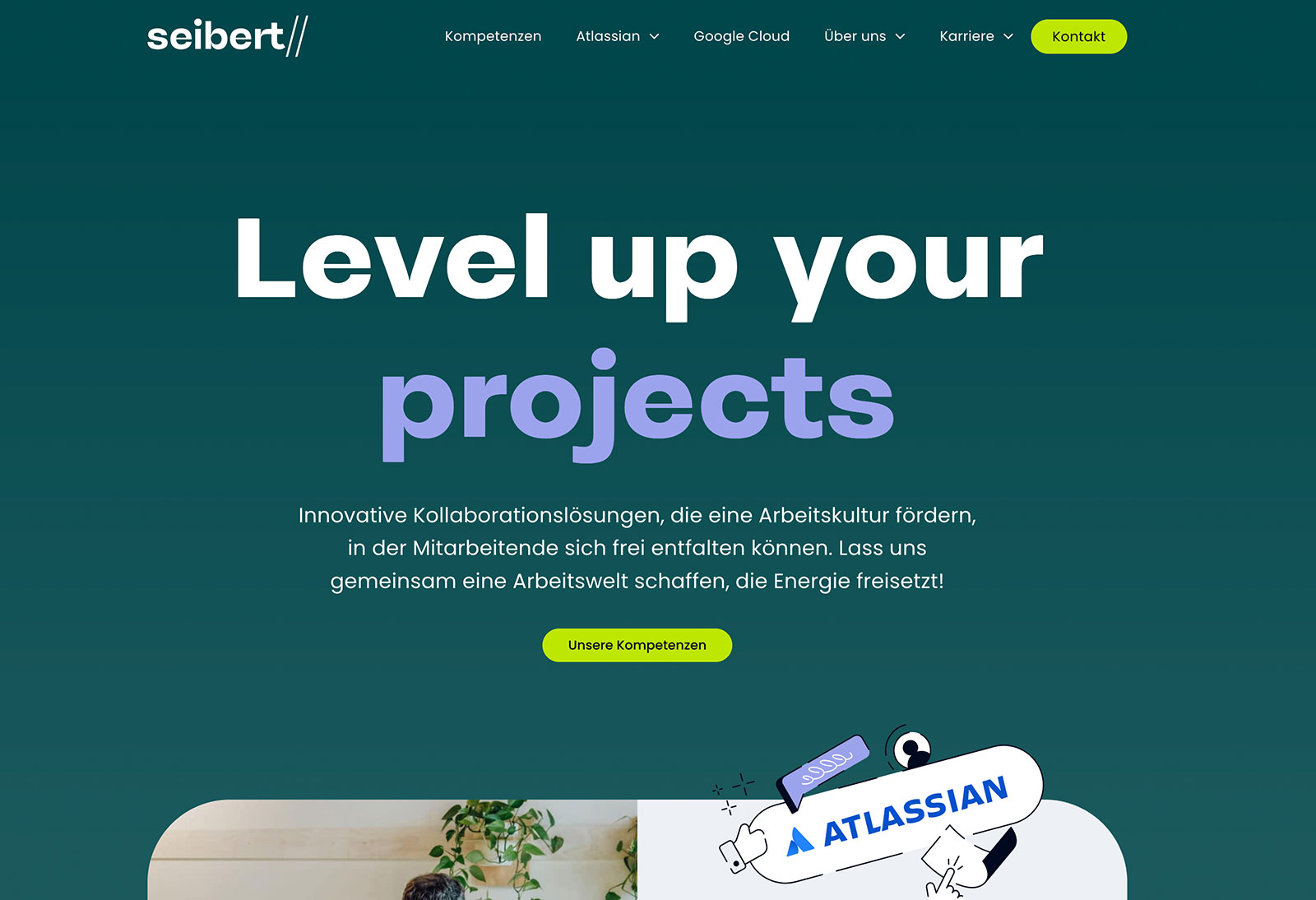
Seibert Group – Digitale Services mit Struktur
Der Webauftritt der Seibert Group zeigt, wie ein technologie‑orientiertes Dienstleistungsunternehmen seine Angebote klar visualisieren kann. Große Hero‑Bilder, strukturierte Leistungsbereiche und modulare Content‑Blöcke sorgen für ein modernes Erscheinungsbild. Trotz der Vielzahl an Themen – von Atlassian‑Lösungen über Google Cloud bis zu agilen Tools – bleibt die Navigation übersichtlich, und verschiedene Interessengruppen werden gezielt angesprochen. Die Kombination aus Corporate‑Farben, Icons und responsivem Layout macht die Seite zu einem starken Beispiel für digitale B2B‑Präsentation. seibert.group

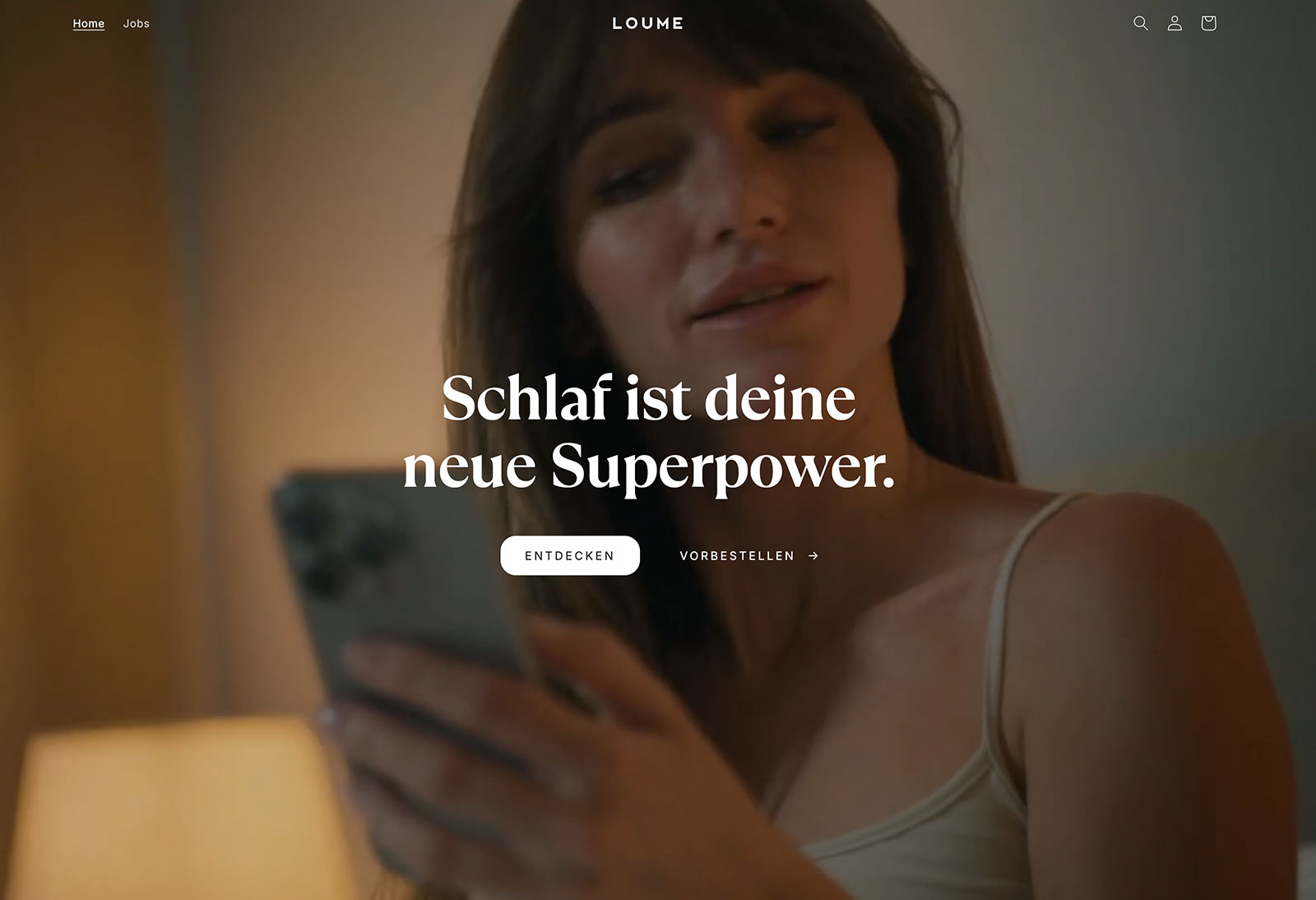
Loume – Schlaf Innovation digital inszeniert
Die Website von Loume präsentiert ein innovatives Schlaf‑Device mit klarer, emotionaler Ansprache. Großformatige Überschriften und Produktvisualisierungen setzen das Thema „besser schlafen“ visuell stark um, während kurze, prägnante Inhalte erklären, wie die Kombination aus Licht, Atemübungen und Audio‑Meditationen funktioniert. Die Struktur ist stark Conversion‑orientiert: CTAs für „Bestellen“ und „Mehr erfahren“ leiten schnell zu Produktdetails. Die Produktseite selbst nutzt eine Mischung aus erklärenden Textblöcken, Icons und Bildern, um Funktionen verständlich zu vermitteln – ideal für E‑Commerce‑Erlebnisse, bei denen Technik und Alltag nahtlos kombiniert werden.
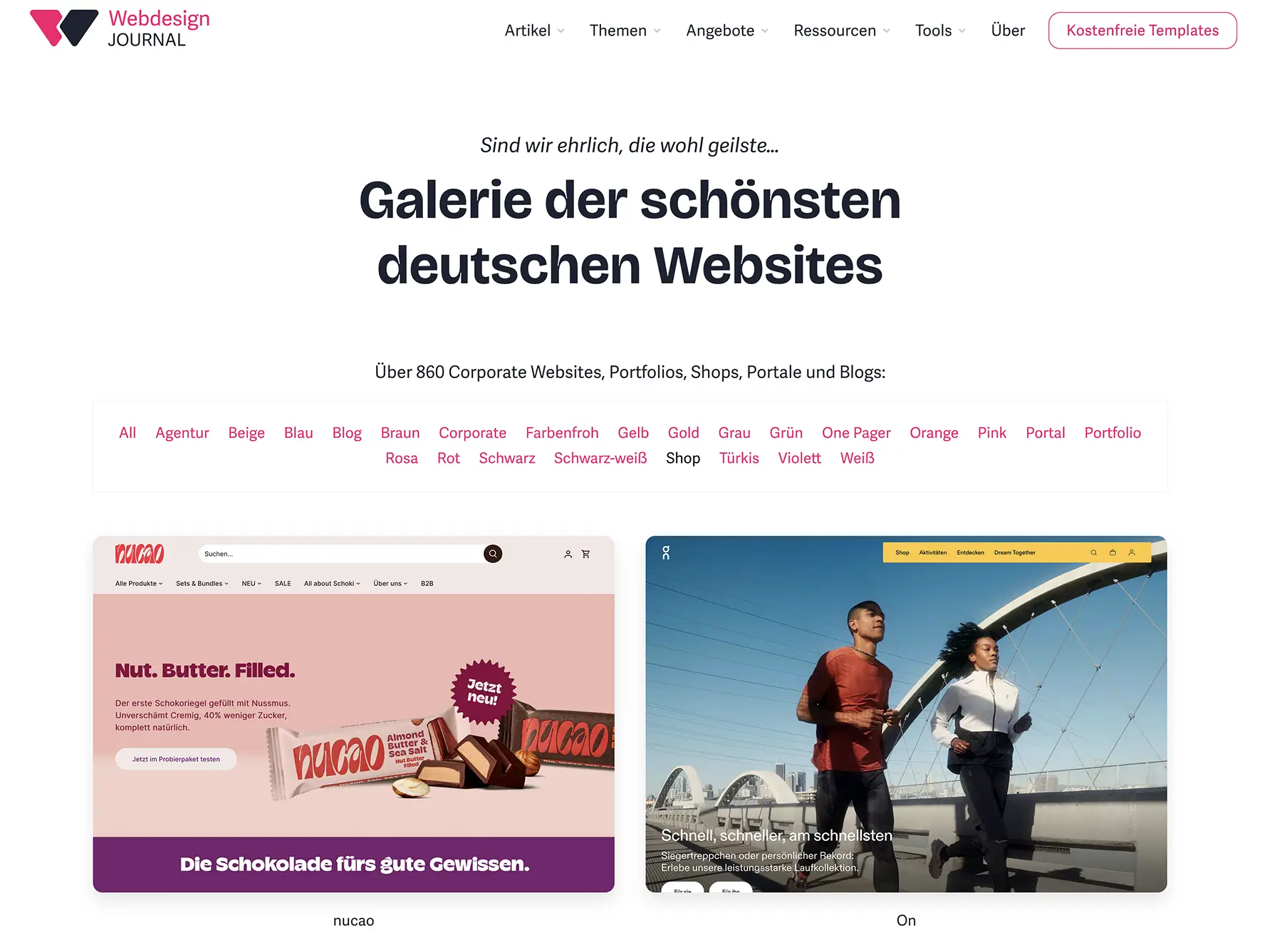
Galerie der besten deutschen Websites
Über 800 der schönsten und besten deutschen Websites finden sich in der Sammlung des Webdesign Journals:
Galerie der schönsten deutschen Websites

Interaktive und immersive Erlebnis-Websites
Websites in dieser Kategorie ziehen Besucher durch Interaktion und Immersion in ihren Bann. Hier wird das Nutzererlebnis aktiv gestaltet – der Besucher wird zum Entdecker, kann mit der Seite „spielen“ oder in eine erzählerische Welt eintauchen. Interaktive Elemente, Animationen und 360°-Erlebnisse sorgen dafür, dass man freiwillig länger auf der Seite bleibt. Solche Seiten zeigen, wie coole Websites Nutzer auf kreative Weise einbeziehen.

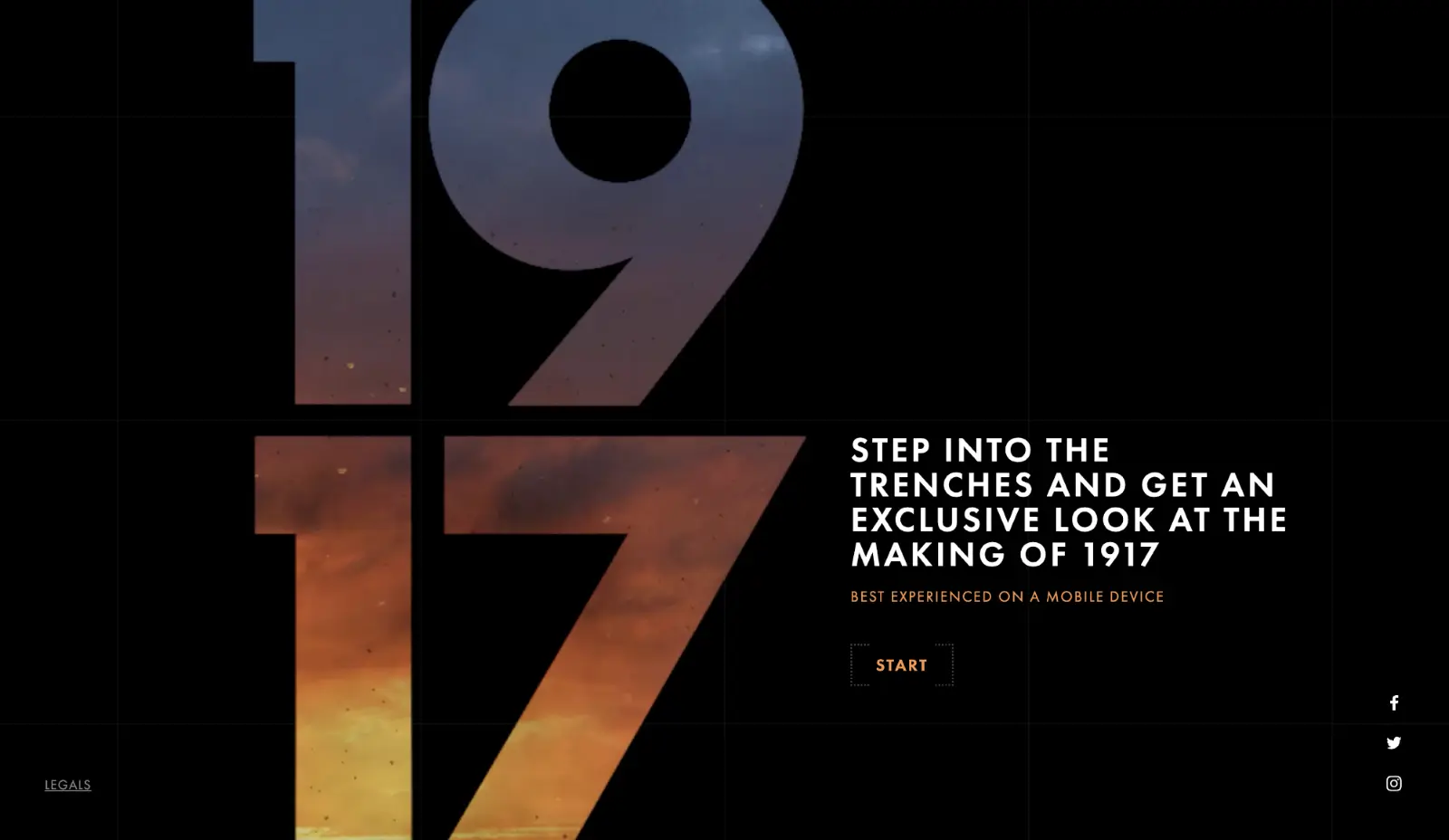
1917: In the Trenches
Diese außergewöhnliche Film-Promo-Website lässt dich die Schützengräben des Ersten Weltkriegs interaktiv erkunden Passend zum Film 1917 bewegst du dich durch ein virtuelles Schlachtfeld, entdeckst Karten und Werkzeuge der Protagonisten und folgst ihrem Pfad. Durch die gelungene Verknüpfung von Storytelling und Interaktivität fühlt sich der Besucher wie ein Teil der Geschichte. Dieses preisgekrönte Webdesign beweist, wie fesselnd historische Inhalte online aufbereitet werden können.

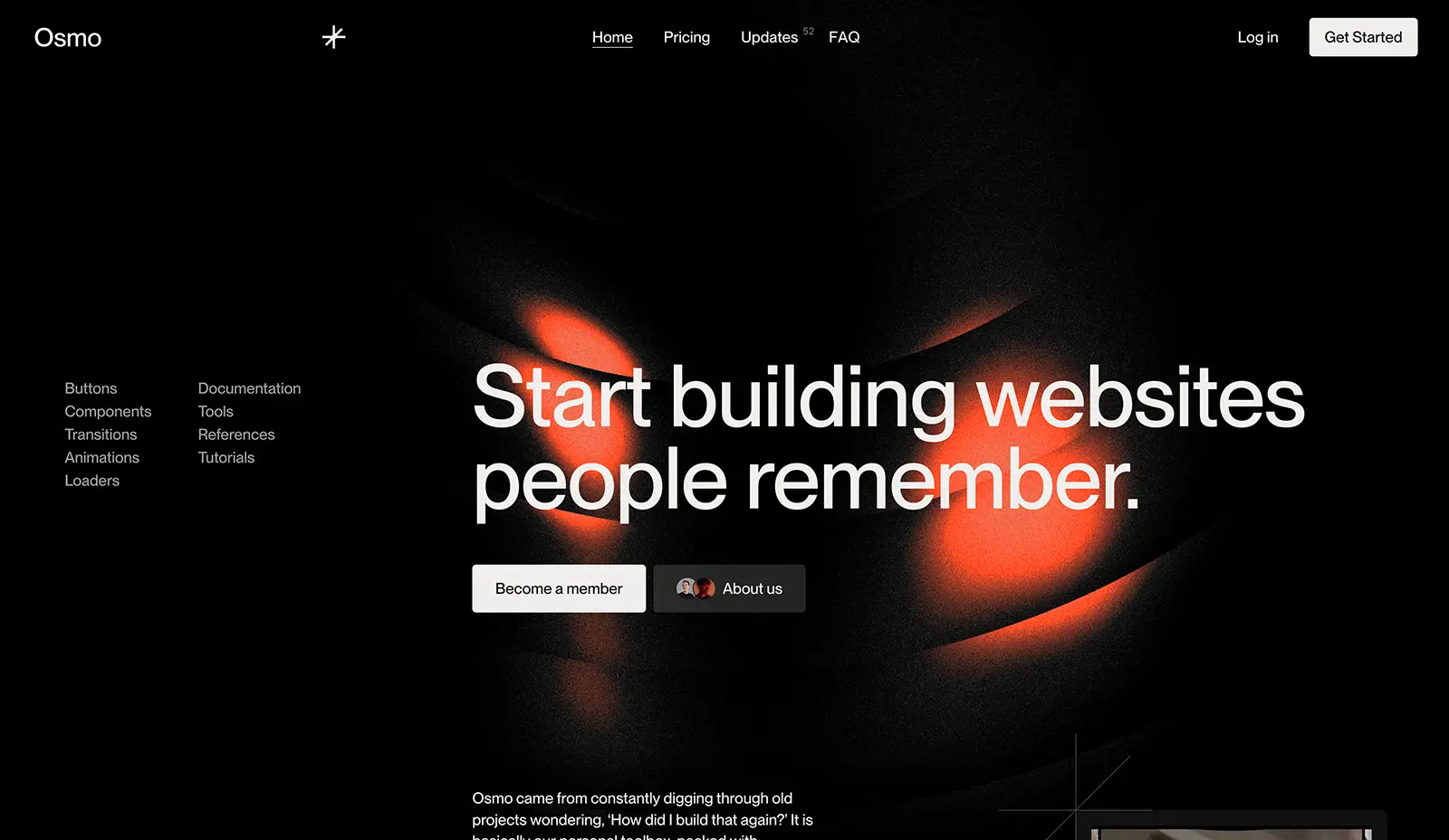
Osmo
Osmo kombiniert interaktive Elemente mit einer spielerischen Benutzeroberfläche, um seine Produkte effektiv zu präsentieren. Die Website nutzt Animationen und lebhafte Farben, um Besucher zu fesseln und die Markenidentität zu stärken.

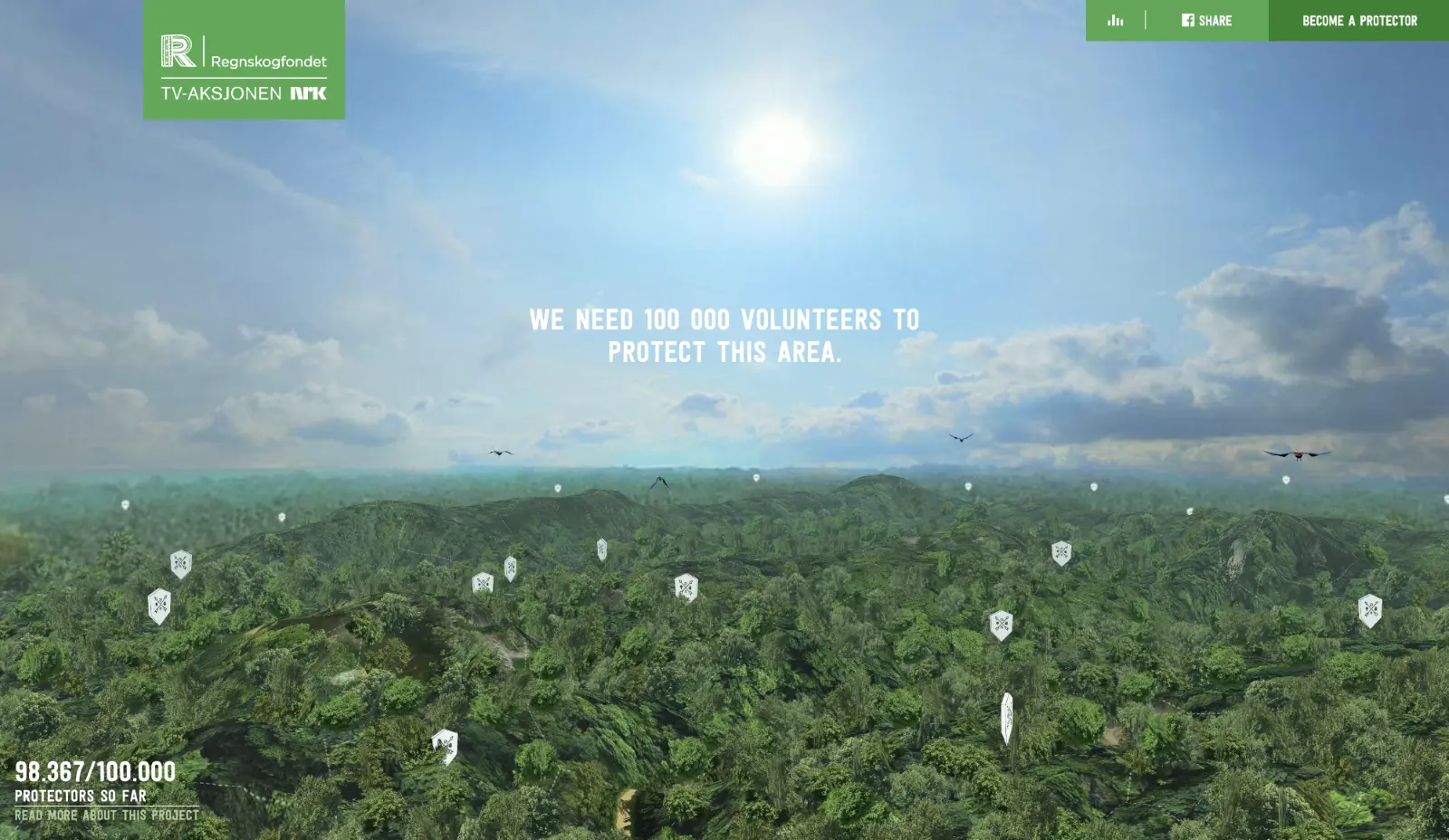
Rainforest Guardians
Auf dieser Non-Profit-Website wirst du zum digitalen Entdecker des Amazonas-Regenwaldes. Rainforest Guardians (von einer Umweltorganisation ins Leben gerufen) nutzt WebGL und 360°-Panoramen, um dich durch Dörfer, Flüsse und Wälder Amazoniens zu führen. Während du dich interaktiv umsiehst, erfährst du mehr über indigene Gemeinschaften und die Bedrohung durch Abholzung. Die Seite vermittelt eindrucksvoll Dringlichkeit: Man spürt unmittelbar, was auf dem Spiel steht, und wird durch das immersive Design motiviert, sich für den Naturschutz einzusetzen. Dieses Engagement wurde sogar mit einem Webby Award für die beste Aktivismus-Website ausgezeichnet.

Sprite – Hall of Zero Limits
Der Getränkekonzern Sprite zeigt mit dieser Kampagnen-Webseite, wie man Nutzer mit Popkultur und Interaktivität begeistert. Besucher betreten virtuell eine futuristische Halle, in deren Zentrum ein digitaler Baum steht, umgeben von interaktiven Bildschirmen. Dort trifft man z.B. auf Inhalte zu Marvels Wakanda Forever – man kann die Köpfe hinter dem Film kennenlernen und durch die over-the-top Visuals navigieren. Kräftige, markentypische Farben und dynamische Effekte machen die Seite zu einem echten Erlebnis, das zeigt: Mutige Ideen und interaktive Features machen eine moderne Webseite unvergesslich.

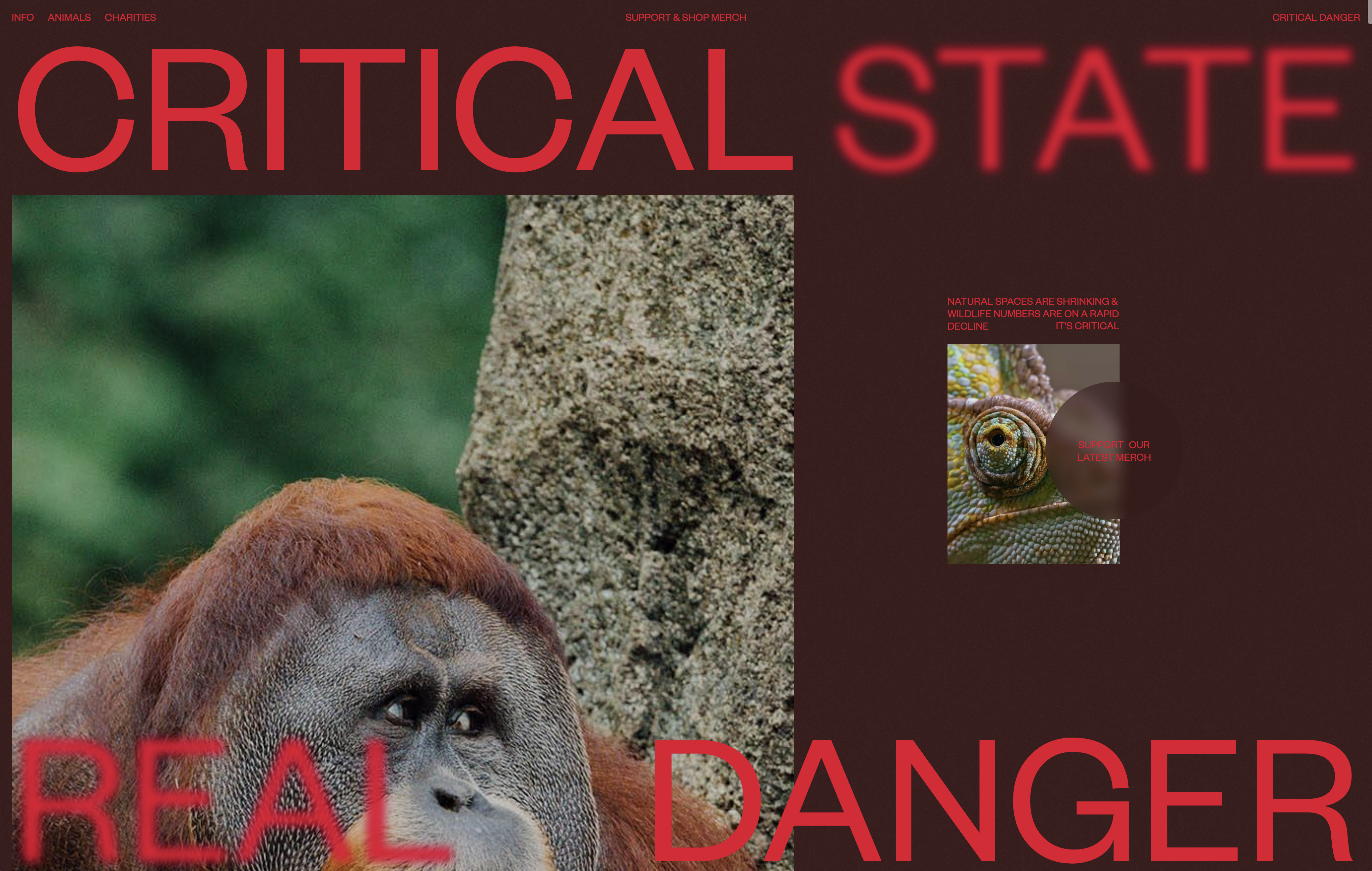
Critical Danger
Critical Danger nutzt ein mutiges Design mit dunklen Farbtönen und großen Schriftarten, um eine intensive Atmosphäre zu schaffen. Die Website ist interaktiv gestaltet und bietet dem Nutzer ein immersives Erlebnis.

FPP – Virtual Grocery
Die Website der Agentur FPP (einer Shopper-Marketing-Agentur) bietet ein überraschendes Einkaufs-Erlebnis. Statt herkömmlich zu scrollen, „gehst“ du als Nutzer virtuell einen Supermarktgang entlang. Während du dich bewegst, zoomt der Blick auf Produkte im Regal, die für die jeweiligen Services von FPP stehen – ein genialer Trick, um Portfolio-Inhalte spielerisch zu präsentieren. Das Design kommt ohne grelle Farben aus; stattdessen sorgen sanfte Töne und realistische Regalgänge für eine angenehme User Experience. Diese innovative Navigation wurde zu Recht von den CSS Design Awards prämiert. FPP zeigt, wie interaktive Elemente auch komplexe Dienstleistungen verständlich und erlebbar machen.

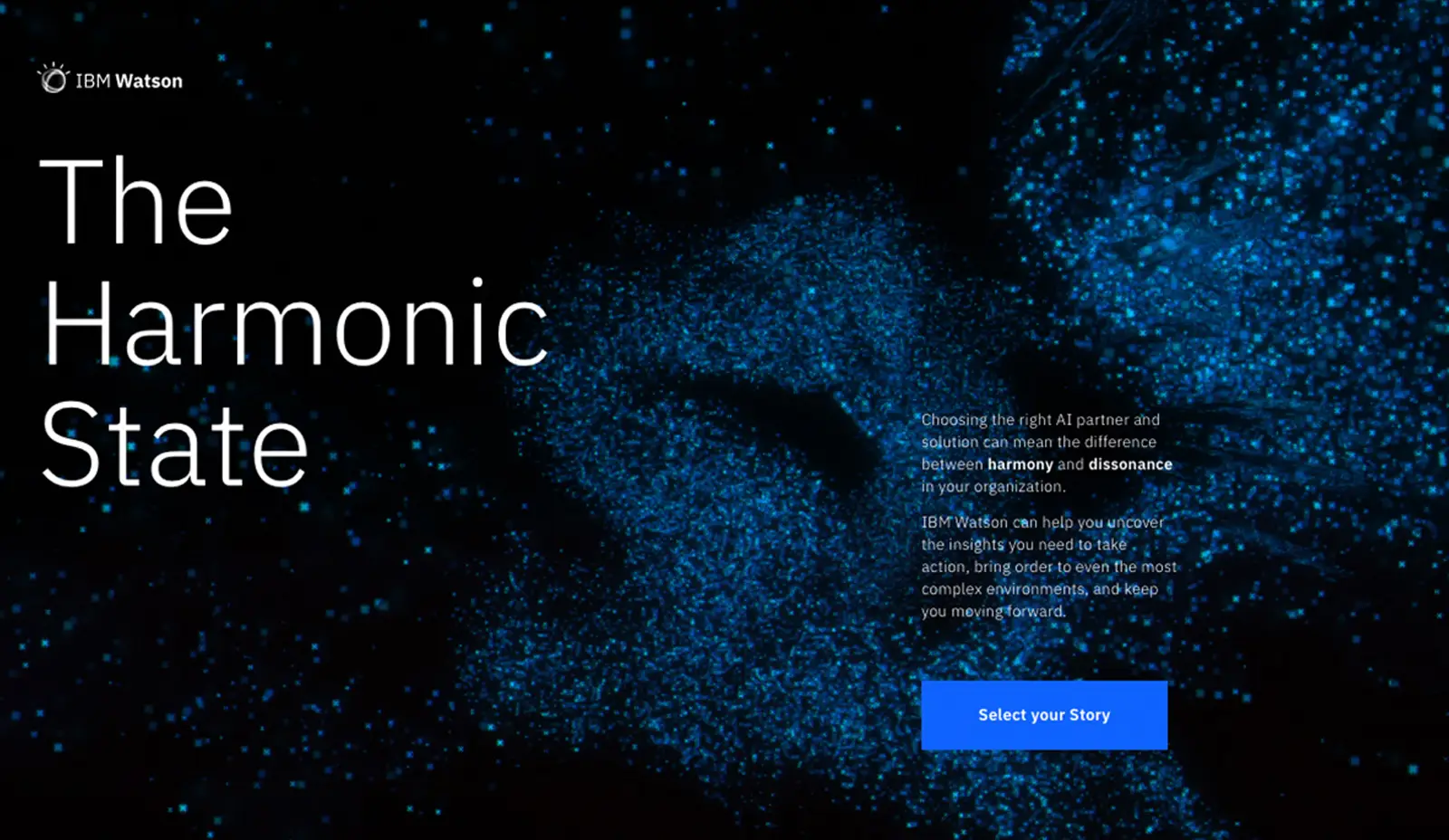
IBM’s The Harmonic State
IBM’s The Harmonic State nutzt ein futuristisches Design mit interaktiven Elementen und Datenvisualisierungen. Die Website bietet eine tiefgehende Benutzererfahrung und lädt zur Erkundung komplexer Themen ein.

Paper Planes
Was als Google-Experiment begann, ist bis heute ein Paradebeispiel für einfache, aber wirkungsvolle Web-Interaktion. Paper Planes lässt dich digitale Papierflieger basteln und in die Welt hinauswerfen – und andere Nutzer können sie fangen. Die Seite von Agentur Active Theory verbindet Web und Smartphone, sodass du mit einer Wurfbewegung deines Handys einen Flieger „starten“ kannst. Auf dem Bildschirm siehst du eine Weltkugel, um die unzählige Papierflieger kreisen. Man fühlt sich unmittelbar als Teil dieser globalen Spielerei. Das Design ist minimalistisch, der Spaß maximal: Eine simple Idee, die Nutzer über Grenzen hinweg verbindet und eindrucksvoll demonstriert, wie interaktiv und cool modernes Webdesign sein kann.

Ocean School
Ocean School kombiniert Bildungsinhalte mit interaktiver Technologie. Durch Scrolling wird der Nutzer tief in die Unterwasserwelt geführt, unterstützt von einer blauen Farbpalette und 3D-Animationen.
Kreative Navigation und verspielte Interaktion
In diesem Abschnitt dreht sich alles um kreative Navigationskonzepte und spielerische Designansätze. Hier weichen Websites von klassischen Menüs und linearen Scroll-Verläufen ab und überraschen mit unkonventionellen Ideen. Solche Seiten laden zum Ausprobieren ein und bleiben im Gedächtnis, weil sie die Regeln etwas verdrehen. Für Webdesigner sind diese Beispiele Gold wert, um zu sehen, wie man Informationen auch mal anders aufbereiten kann, ohne die Nutzer zu verlieren.

Bruno Simon Portfolio
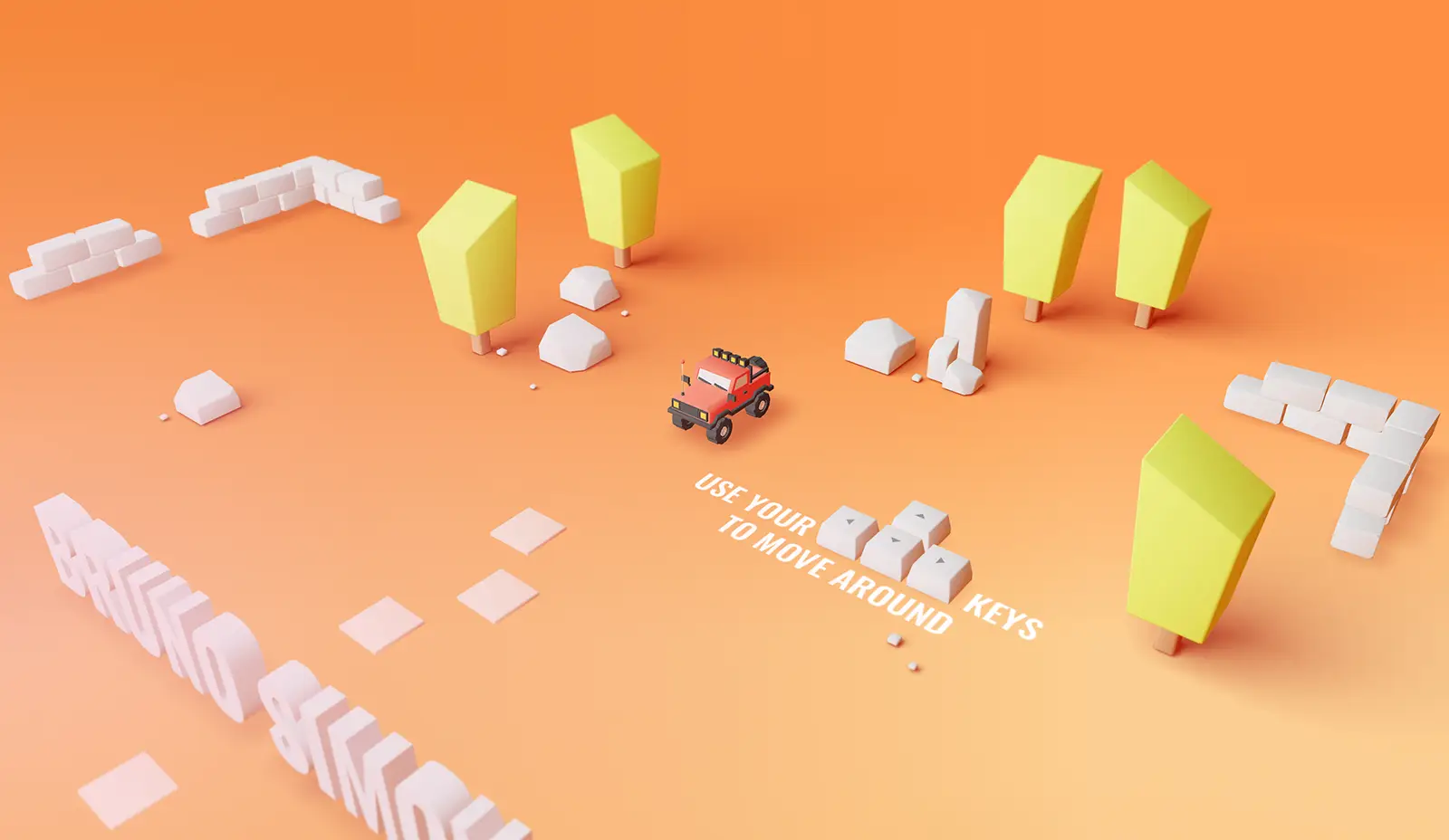
Dass ein Online-Portfolio selbst zum Spiel werden kann, beweist der französische Entwickler Bruno Simon mit seiner einzigartigen Webseite. Anstatt durch statische Seiten zu klicken, steuerst du hier mit den Pfeiltasten einen virtuellen 3D-Spielzeugauto durch Brunos digitale Welt. Jede „Station“, die du anfährst, repräsentiert ein Projekt in seinem Lebenslauf – Navigation war selten so spaßig! Die Seite ist voll in WebGL umgesetzt und bietet eine slicke 3D-Grafik, die an Videogames erinnert. Kein Wunder, dass dieses Portfolio bei Awwwards zur Site of the Year gekürt wurde. Brunos Ansatz zeigt, wie man mit verspielter Interaktion die eigene Arbeit präsentieren kann – mutig, kreativ und absolut unvergesslich.

GRIDS
Die Website „GRIDS“ der Obys Agency informiert interaktiv über den Einsatz von Rastersystemen im Design. Minimalistischer Stil, passende Typografie und zahlreiche Interaktionen machen die Seite zu einem einzigartigen Erlebnis

Robby Leonardi’s Interactive Résumé
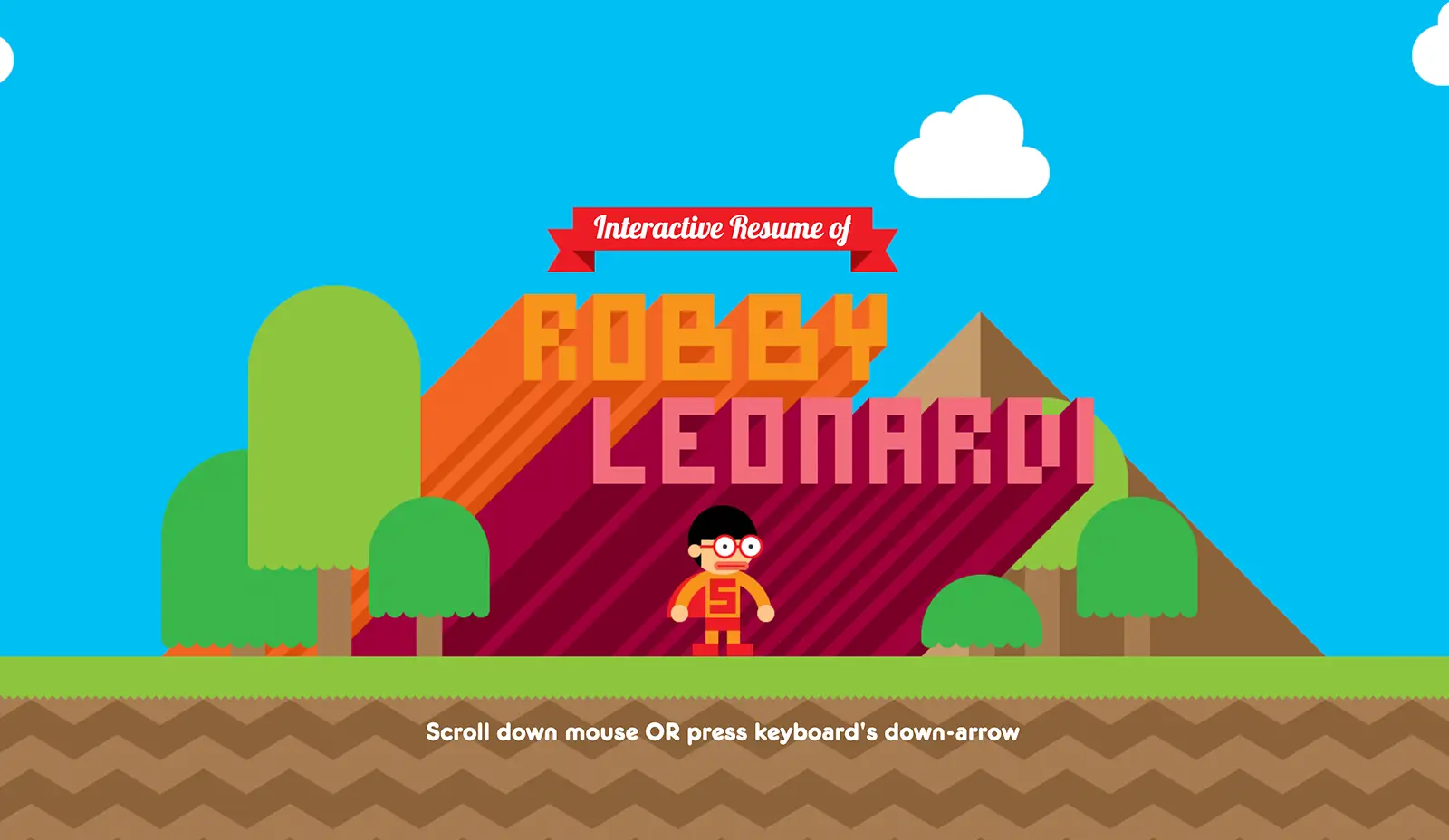
Robby Leonardis digitale Visitenkarte ist legendär: Sein interaktiver Lebenslauf ist im Stil eines seitwärts scrollenden Jump’n’Run-Spiels à la Super Mario gestaltet. Ein kleiner animierter Robby-Avatar „läuft“ durch bunte Level, die seine Skills und Erfahrungen darstellen – Gegner und Items inklusive. Dieses originelle Konzept fesselt Personalverantwortliche und Designfans gleichermaßen, denn man spielt den Lebenslauf förmlich durch und bekommt dabei Robbys Persönlichkeit und Fähigkeiten unmittelbar vermittelt. Die farbenfrohe 8-Bit-Ästhetik und die liebevollen Details machen das Durchklicken zur Freude. Robby’s Resume ist ein tolles Beispiel dafür, dass man mit Gamification-Elementen eine coole Website schaffen kann, die Informationen sehr unterhaltsam transportiert.

Tore S. Bentsen
Das Portfolio von Tore S. Bentsen zeichnet sich durch ein kreatives Webdesign mit interaktiven Elementen und einzigartigen Layouts aus. Die Verwendung von Parallax-Scrolling und ansprechenden Animationen unterstreicht seine Expertise im Bereich Webdesign.

Curious & Company
Die Agenturwebsite Curious & Co setzt auf Neugierde als zentrales Navigationselement. Schon der Einstiegsbildschirm weckt Entdeckergeist: Bewegt man den Mauszeiger, werden Teile des dunklen Hintergrundbildes scheinwerferartig beleuchtet. Dieses geheimnisvolle Design im Mystery-Stil animiert dazu, wirklich jeden Winkel der Seite zu erforschen. Scrollt man weiter, erscheint ein großes „allsehendes Auge“, das sich elliptisch über den Bildschirm bewegt und unter dem die Navigationselemente wie Services, About und Contact platziert sind. Hier lenkt das Design die Aufmerksamkeit der Nutzer gezielt auf die wichtigen Punkte, ohne sie mit klassischen Menüleisten zu langweilen. Curious & Company zeigt, wie durch ungewöhnliche Navigation und subtile Animation eine spannende Atmosphäre entsteht, die Nutzer bei der Stange hält.

Léonard Agency
Die Kreativagentur Léonard präsentiert sich mit einem künstlerischen Webdesign, das leichte Farbverläufe und scrollanimierte 3D-Grafiken kombiniert. Animationen bei Seitenübergängen und Hover-Effekte runden das Erlebnis ab

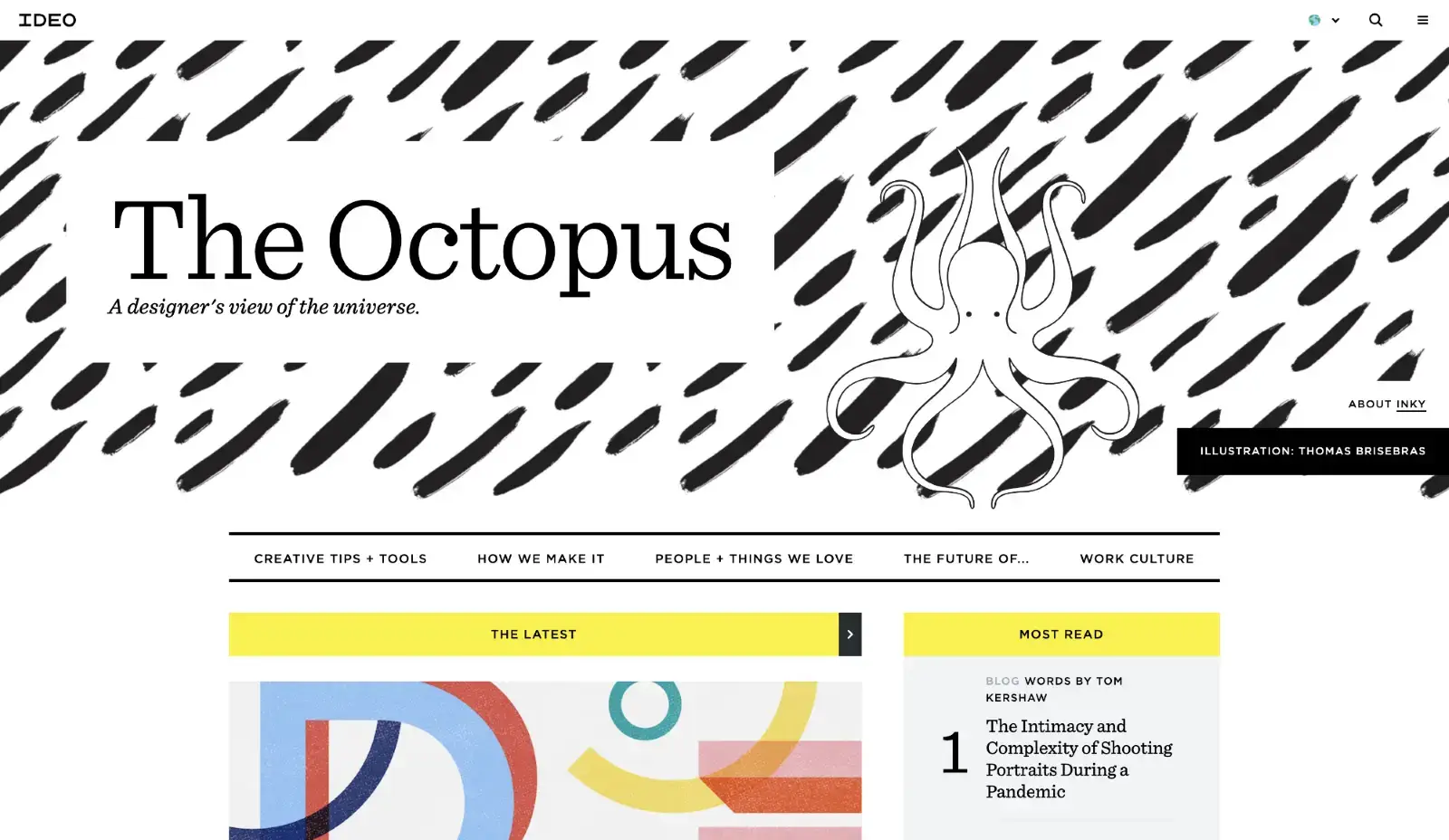
IDEO – The Octopus (Design Blog)
Selbst ein Blog kann mit kreativer Navigation glänzen: The Octopus ist ein preisgekrönter Online-Blog des Designunternehmens IDEO. Statt bloßer Listen und Links setzt The Octopus auf ein interaktives Raster aus Bildern und Beiträgen. Fährt man mit der Maus über einen Beitragsteaser, zoomt das zugehörige Bild elegant nach vorn. Auch die Überschriften reagieren – sie heben sich in leuchtendem Gelb hervor, was dem ansonsten schwarz-weißen minimalistischen Layout einen modernen Kick gibt. Im Zentrum prangt passenderweise eine gezeichnete schwarze Krake auf weißem Grund, die dem Blog ihren Namen gibt. Dieser Auftritt, ausgezeichnet mit einem Webby Award, verdeutlicht, dass kreative Navigationselemente und durchdachtes Hover-Design auch auf Content-Seiten wunderbar funktionieren können.

Bienville Capital
Bienville Capital setzt auf ein horizontales Scroll-Design, um Informationen über ihre Investmentdienstleistungen zu vermitteln. Der Wechsel zwischen Video- und Bildelementen sorgt für eine dynamische Präsentation.

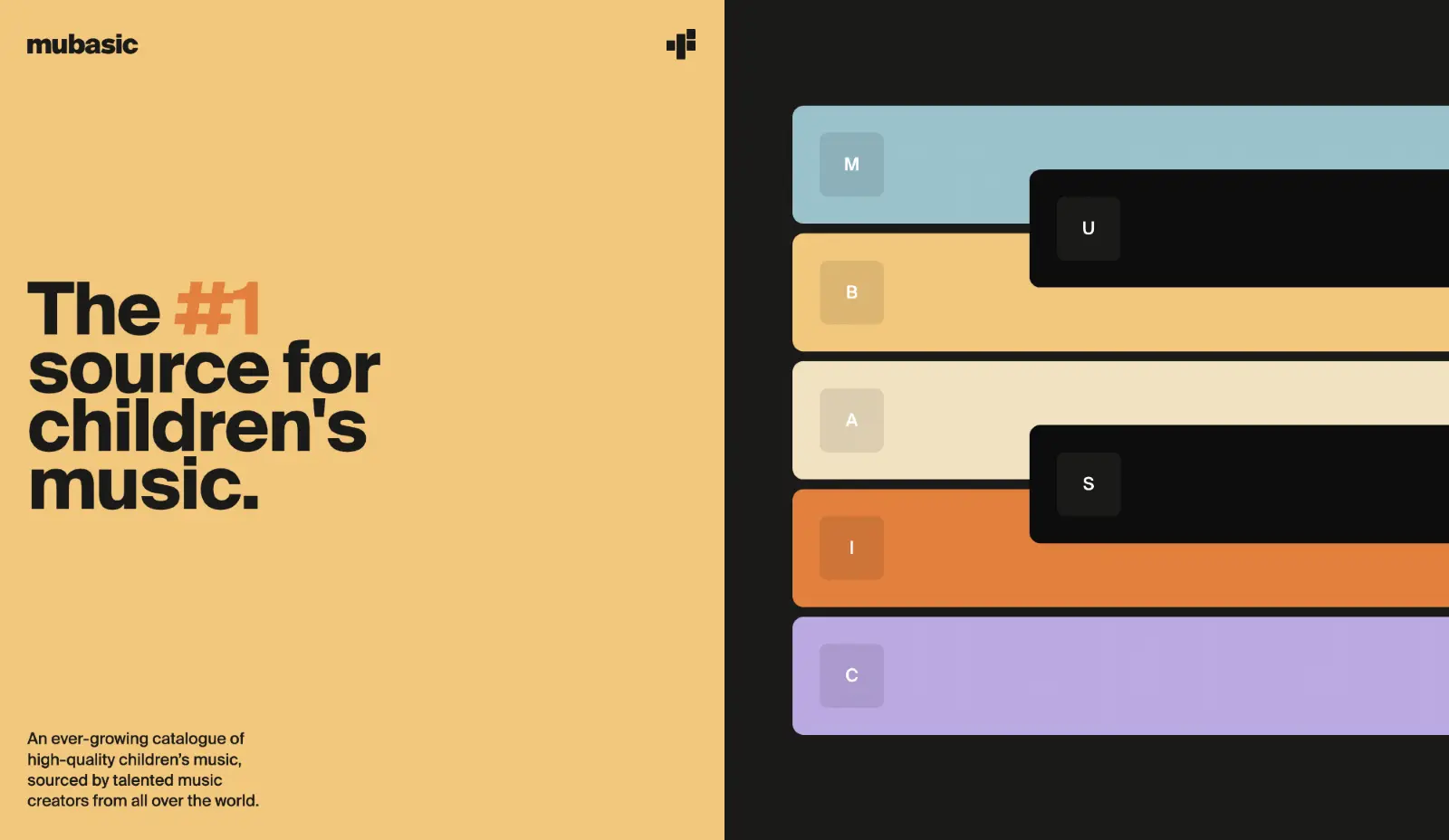
Mubasic
Musik für Kinder und eine Website, die genauso verspielt ist: Mubasic ist ein Musik-Katalog für Kids und präsentiert sich online fröhlich und interaktiv. Das Design strahlt Leichtigkeit aus – Pastellfarben treffen auf witzige Illustrationen, alles fühlt sich spielerisch und doch ruhig („mit einem Hauch Zen“) an. Besonders originell ist der Q&A-Bereich: Während man nach unten scrollt, ploppen passend zu jeder Frage und Antwort niedliche Bilder auf. So werden selbst FAQs zu einem kleinen Erlebnis. Am Ende der Seite findet man einen dezenten Call-to-Action mit Anmeldeformular – nahtlos eingebettet in das freundliche Gesamtbild. Mubasic (prämiert als Awwwards Site of the Day) zeigt, wie man durch liebenswerte Details und interaktive Elemente eine Markenbotschaft für ein junges Publikum perfekt inszenieren kann.

Formless
Formless präsentiert sich mit einem futuristischen Design, das durch fließende Animationen und eine dunkle Farbpalette besticht. Die Website vermittelt ein Gefühl von Innovation und Fortschrittlichkeit. präsentiert sich mit einem futuristischen Design, das durch fließende Animationen und eine dunkle Farbpalette besticht. Die Website vermittelt ein Gefühl von Innovation und Fortschrittlichkeit.
Minimalistisches und nutzerfreundliches Design
Weniger ist oft mehr – diese Websites beweisen, dass minimalistisches Design gepaart mit hervorragender Usability wahre Wunder wirkt. Klare Strukturen, viel Weißraum und fokussierte Inhalte sorgen hier für ein elegantes Erscheinungsbild, das Nutzer an die Hand nimmt. Gerade in Zeiten, in denen Informationen im Überfluss vorhanden sind, stechen solche aufgeräumten und modernen Webseiten positiv hervor. Sie vermitteln Professionalität, ohne langweilig zu wirken, und stellen die Benutzerfreundlichkeit in den Vordergrund.

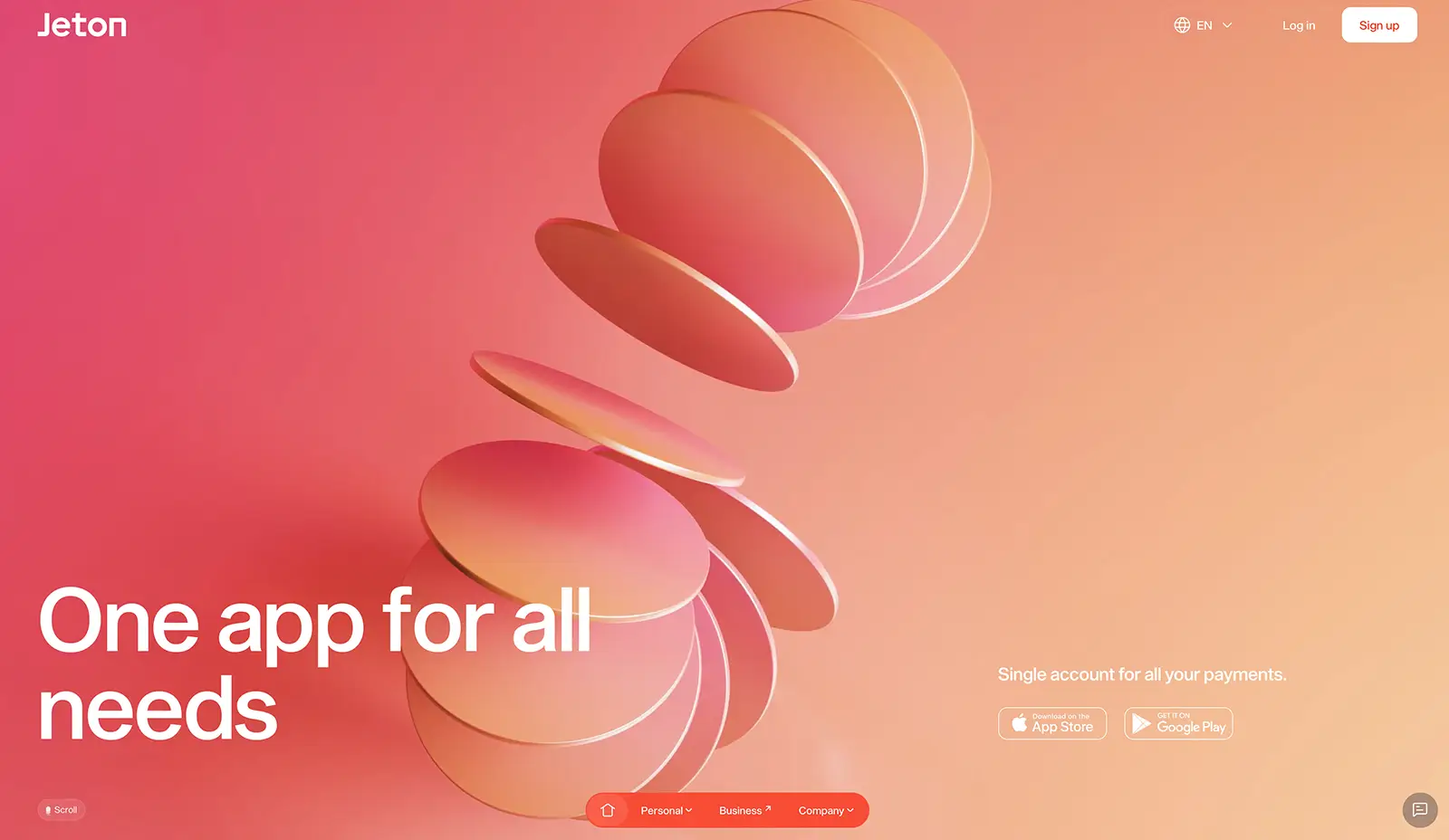
Jeton
Jeton.com ist ein Finanzdienstleister, der mit modernem Design Transparenz und Benutzerfreundlichkeit in den Vordergrund stellt. Die Website zeichnet sich durch klare Strukturen und schnelle Ladezeiten aus, was zu einem angenehmen Nutzererlebnis führt.

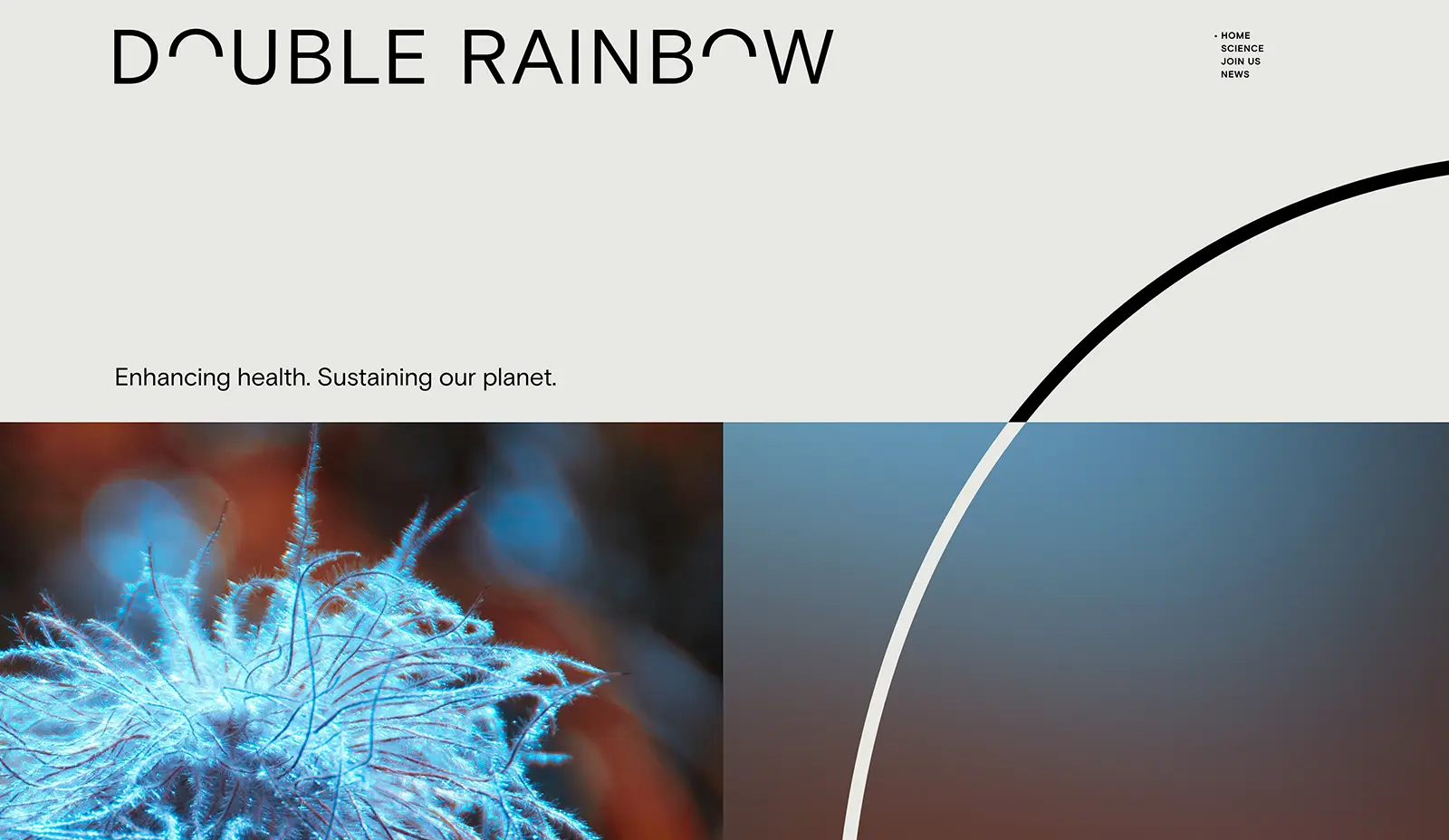
Double Rainbow
Double Rainbow ist ein Unternehmen, das sich der synthetischen Biologie widmet und präzisionsgefertigte Produkte zur Behandlung menschlicher Krankheiten entwickelt. Diese hochinnovative Ausrichtung spiegelt sich auch im Webdesign wider: Das zentrale visuelle Element – der Regenbogen aus dem Logo – zieht sich als wiederkehrendes Motiv durch die gesamte Website. Sanfte Farbverläufe, geschwungene Formen und eine fließende Navigation erzeugen ein harmonisches Markenbild, das Wissenschaft und Ästhetik miteinander verbindet. Ergänzt wird das Design durch subtile Animationen, die das futuristische und fortschrittliche Image des Unternehmens unterstreichen. Double Rainbow zeigt, wie sich Markenidentität und modernes Webdesign nahtlos zu einer eindrucksvollen digitalen Präsenz vereinen lassen.

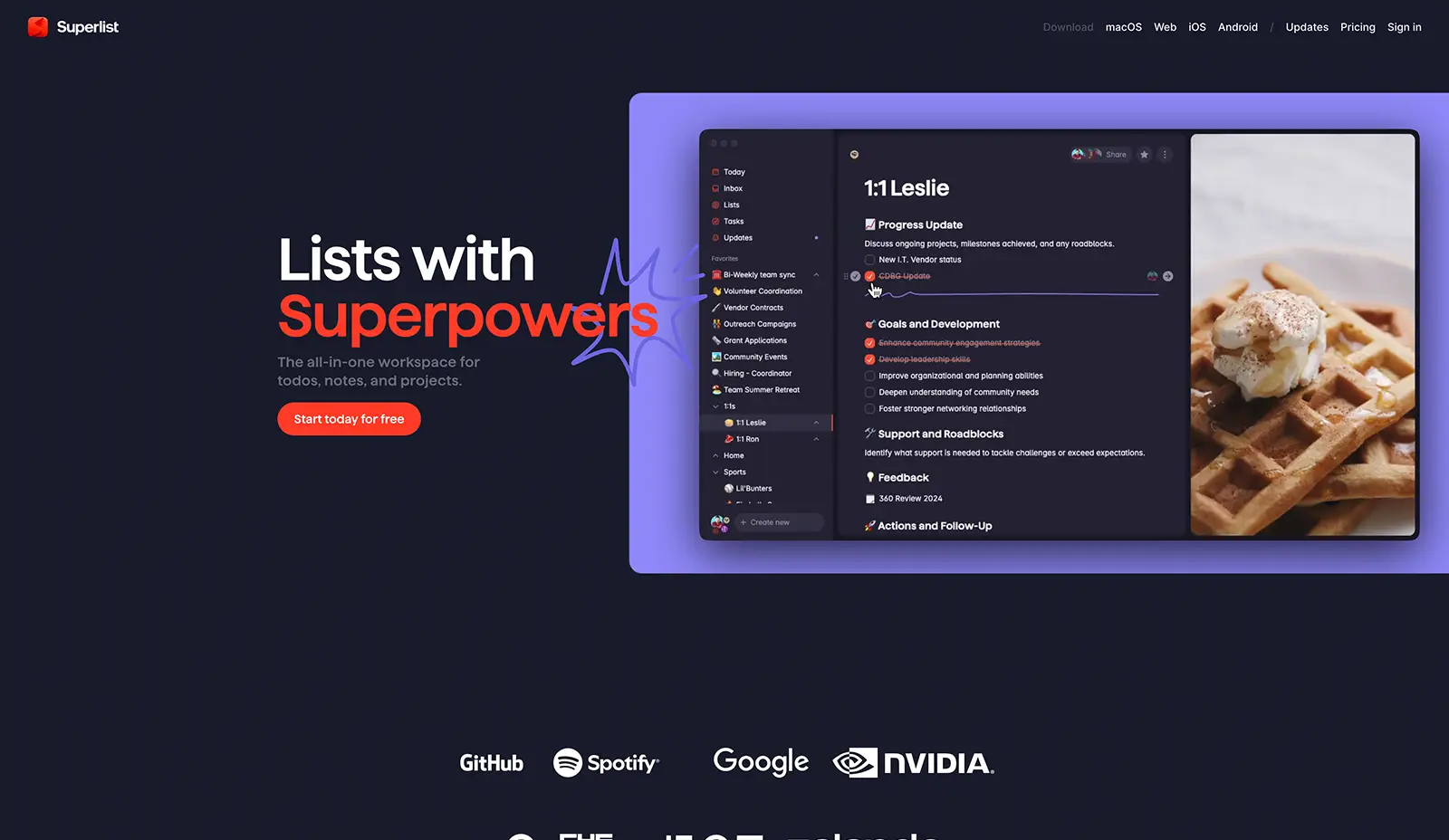
Superlist
Die Website der Produktivitäts-App Superlist ist ein Paradebeispiel dafür, wie man eine klare Botschaft mit minimalistischem Design verbindet. Superlist wurde bei Awwwards zur Site of the Month gekürt – und schon der erste Blick zeigt warum. Auf der Startseite findet sich nur das Nötigste: ein prägnanter Claim, kein Schnickschnack, dafür ein Hintergrund mit ein paar symbolischen Arbeitsutensilien (Kopfhörer, Tastatur). Sofort ist klar, worum es der Marke geht – nämlich um Produktivität und Fokus. Ein dezenter Pfeil animiert zum Scrollen, wo weitere Infos zum Produkt folgen. Die Navigation ist schlank gehalten, die Handlungsaufforderung deutlich, aber unaufdringlich. Diese Webseite zeigt, wie nutzerfreundlich ein Auftritt sein kann, wenn man sich auf das Wesentliche konzentriert.

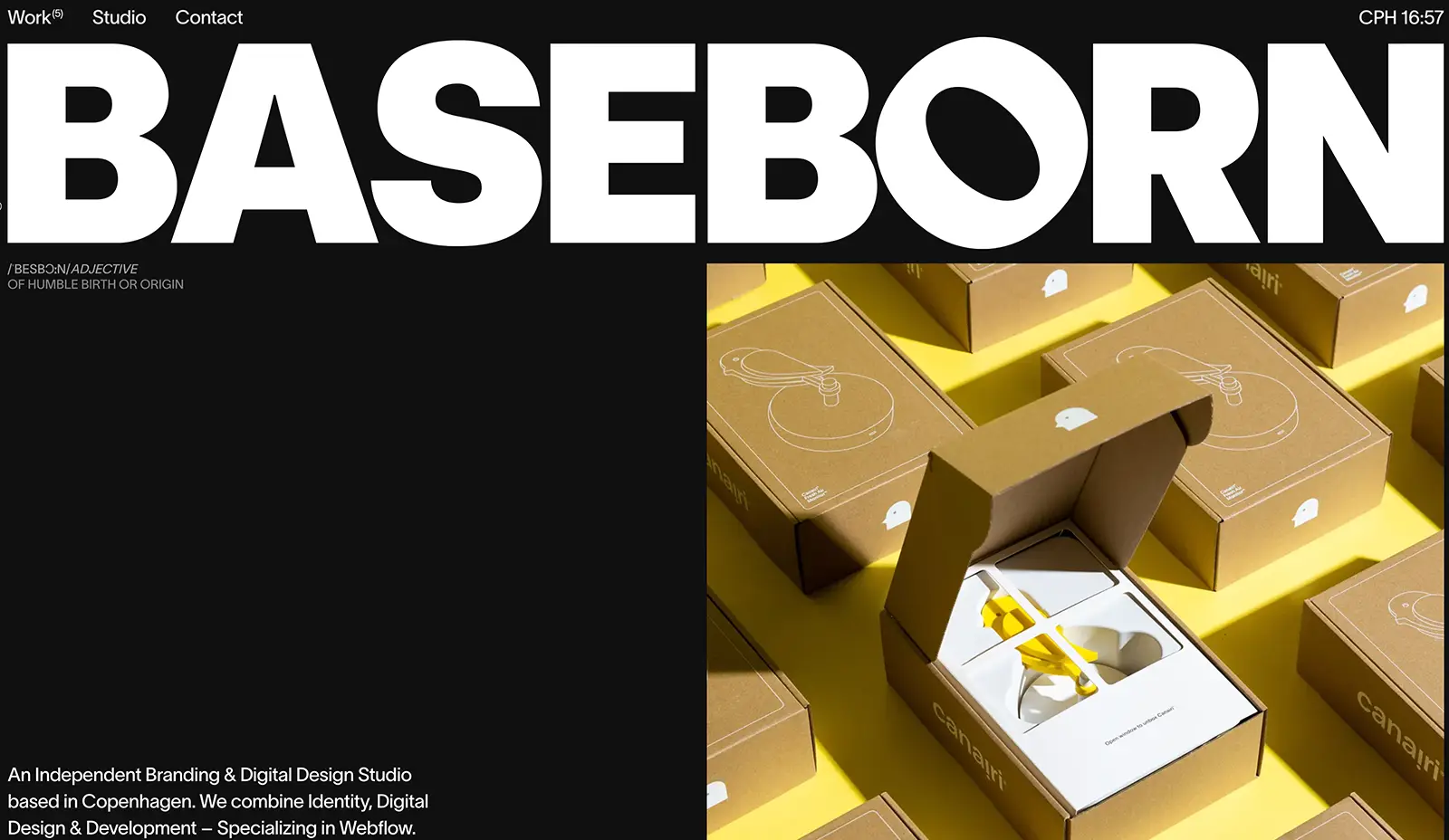
Baseborn
Baseborn setzt auf ein minimalistisches Design mit viel Weißraum, das die Inhalte klar strukturiert präsentiert. Subtile Animationen und eine durchdachte Navigation erleichtern den Zugang zu Informationen.

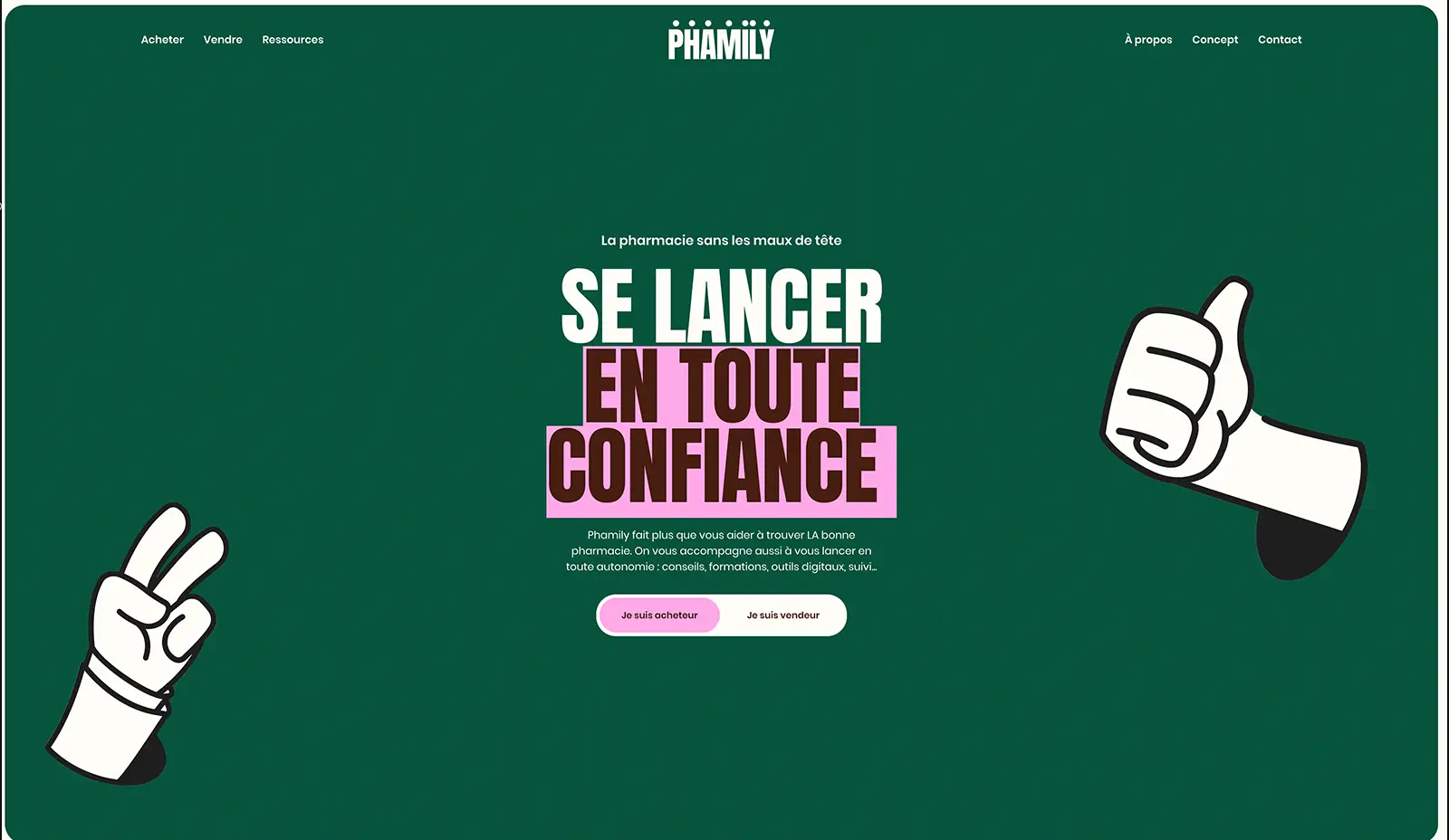
Phamily
Phamily beeindruckt mit einer minimalistischen Gestaltung, die den Fokus auf hochwertige Fotografie und intuitive Navigation legt. Die harmonische Farbpalette und das responsive Design sorgen für eine ansprechende Präsentation der Inhalte.

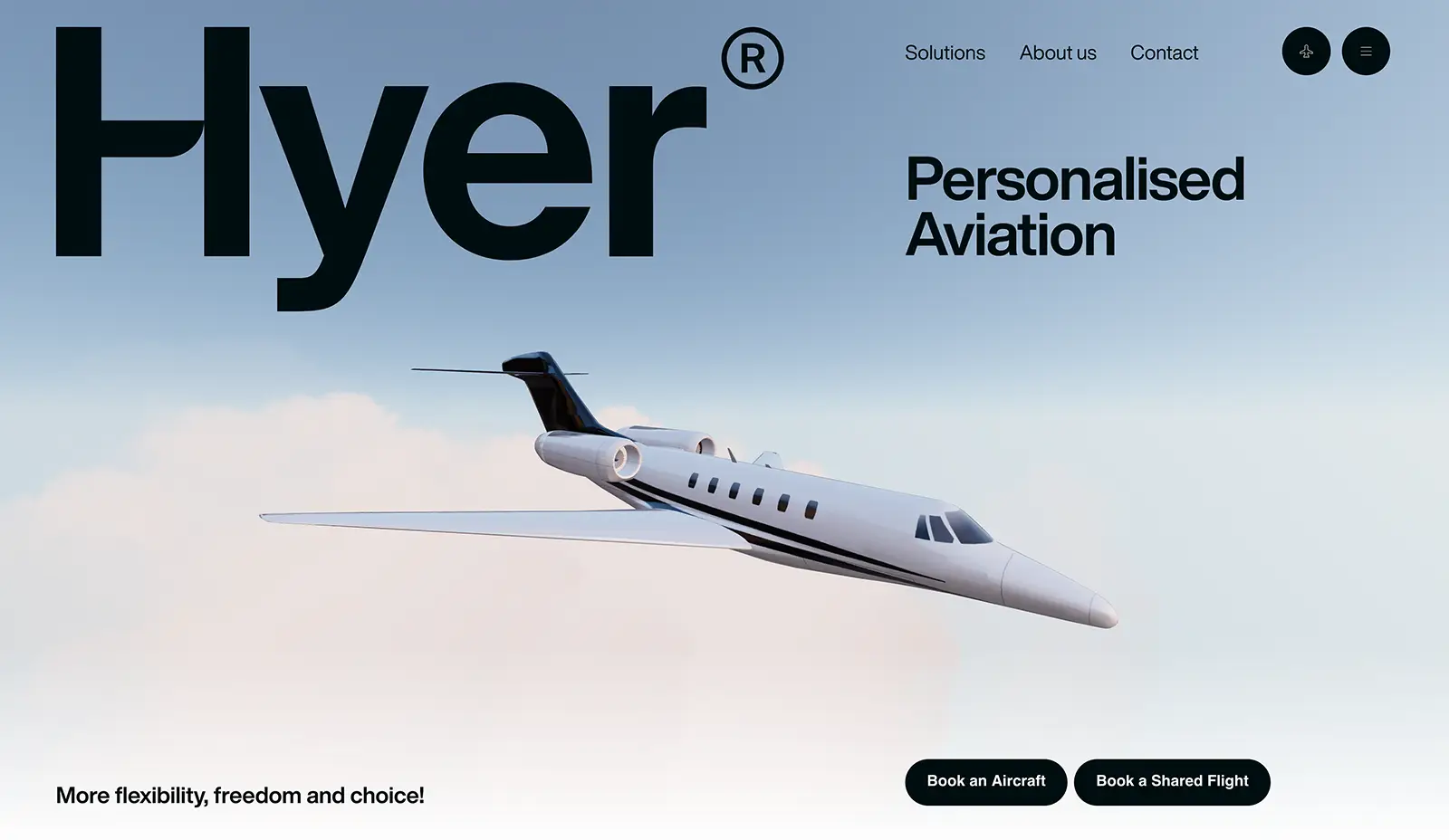
Hyer
Die Website von Hyer, einem Startup für private Flugvermittlung, kombiniert Luxus mit klarer Linie Schon der Einstieg beeindruckt mit einem langsam vorbeiziehenden Privatjet auf weißem Hintergrund – ein starker visueller Akzent, der aber dank viel Weißraum edel und nicht überladen wirkt. Hyer bietet seinen Nutzern geteilte Flüge und personalisierte Buchungen an, und dieser transparente, schnörkellose Service spiegelt sich im Design wider. Ein einprägsamer Slogan, eine leicht verständliche Navigationsleiste und ein klarer Call-to-Action-Button runden die Startseite ab. Statt mit Reizen zu überfluten, setzt Hyer auf Qualität der Bilder und Typografie. Diese reduzierte Ästhetik mit Fokus auf Benutzerführung wurde auch von Designjurys honoriert (u.a. Website of the Month bei den CSS Design Awards). Hyer steht sinnbildlich für die Eleganz der Einfachheit im Webdesign.

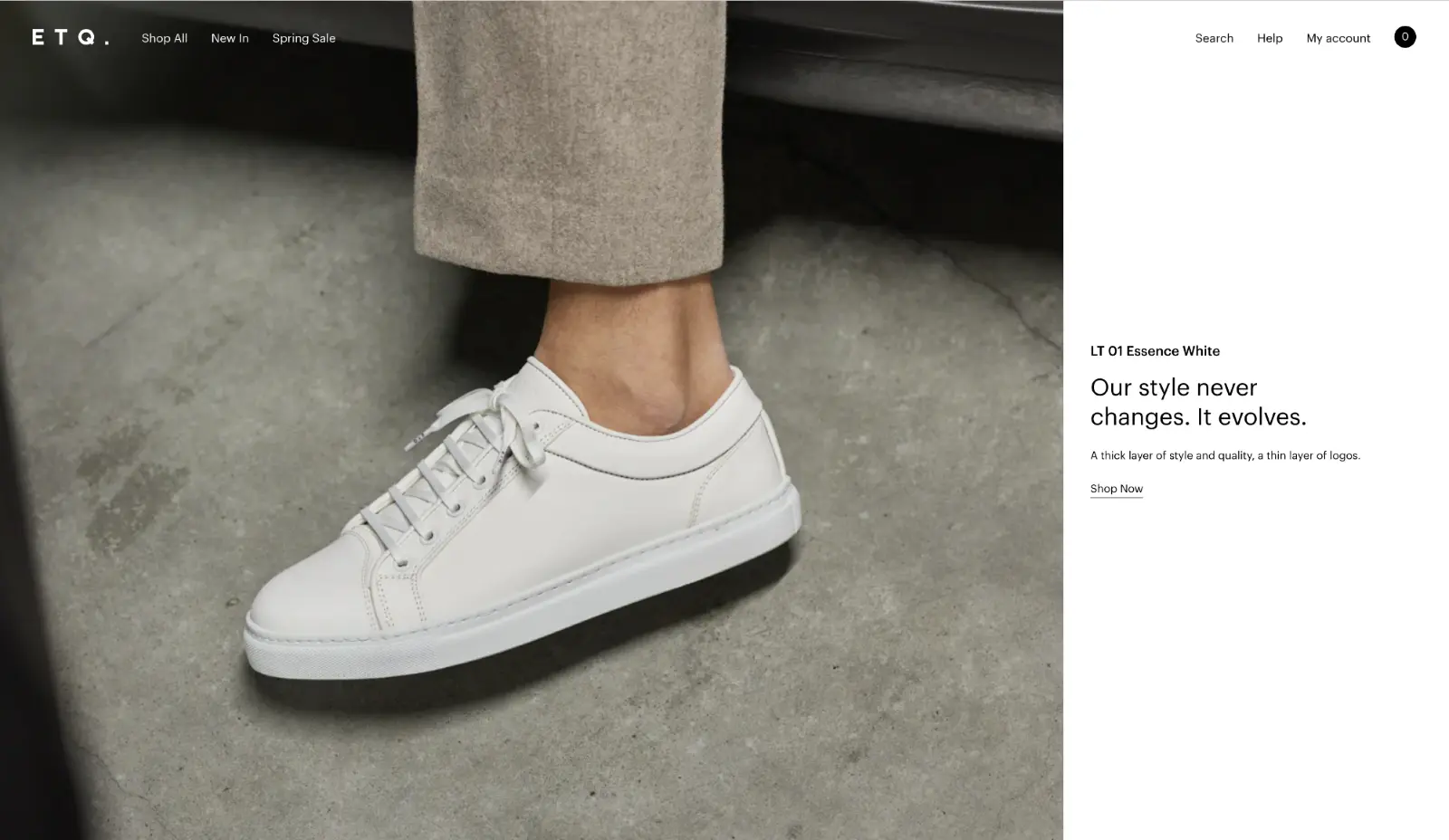
ETQ Amsterdam
Der Webauftritt des Amsterdamer Schuhlabels ETQ ist ein Musterbeispiel für minimalistische E-Commerce-Gestaltung. ETQ stellt hochwertige Ledersneaker her – und genau diese Produkte rücken auf der Website in den absoluten Mittelpunkt. Vor neutralem, flachem Hintergrund werden die Schuhe in großer, detailreicher Darstellung gezeigt. Die Farbgebung der Seite ist dezent, was die Aufmerksamkeit voll auf die Produkte lenkt. Überflüssige Texte oder Grafiken? Fehlanzeige. Alles – von der Navigation bis zu den Produktbeschreibungen – ist aufs Wesentliche reduziert und ästhetisch konsistent. Dieser Ansatz stellt sicher, dass Besucher genau das bekommen, weshalb sie gekommen sind: einen klaren Blick auf die Produkte. ETQ zeigt eindrucksvoll, dass minimalistisches Design nicht langweilig, sondern im Gegenteil sehr ansprechend sein kann, wenn es die Markenidentität unterstreicht.

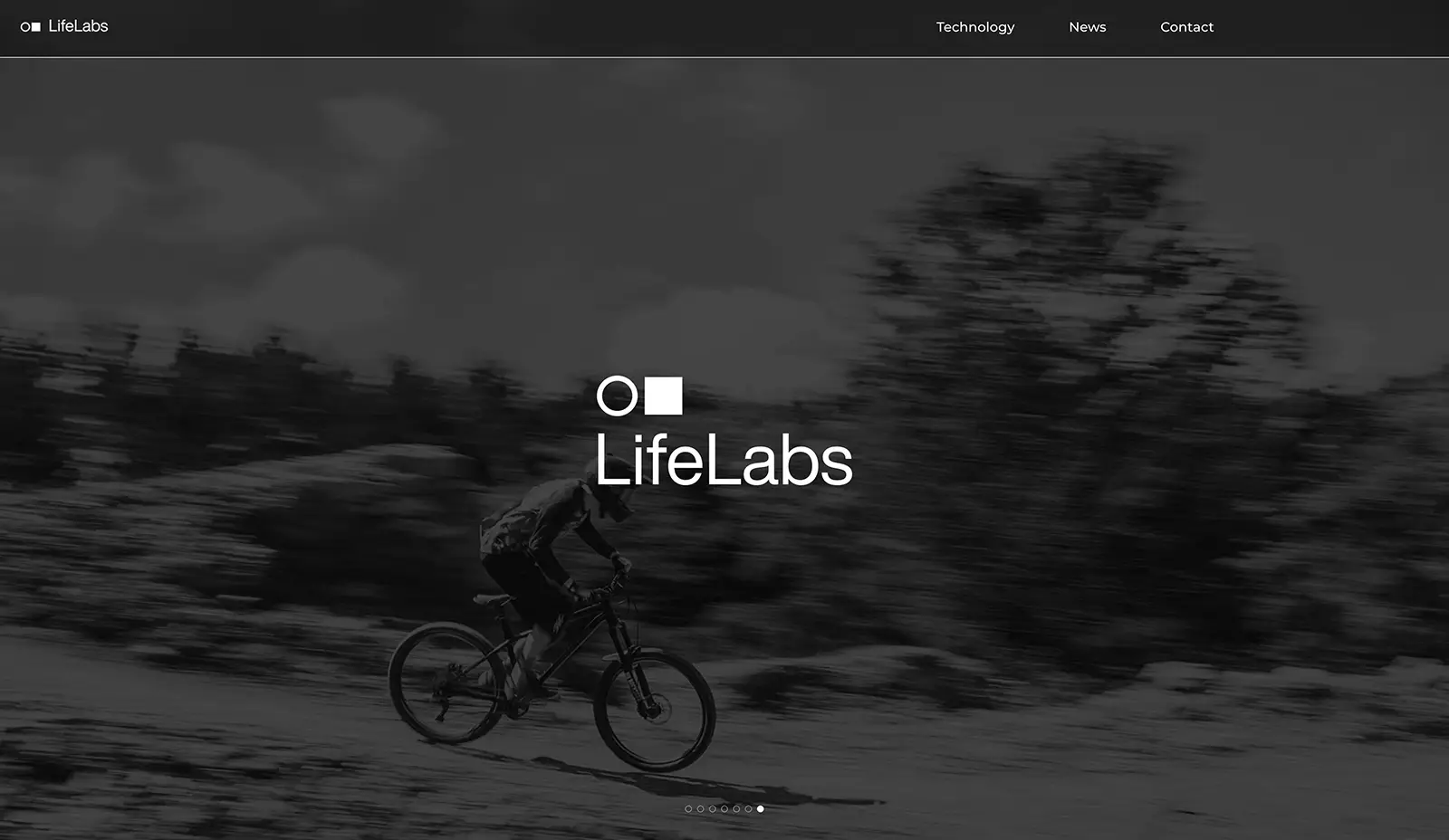
LifeLabs
LifeLabs entwickelt Technologien zur Reduzierung des globalen Energieverbrauchs und präsentiert diese auf einer modernen, sauberen Website. Großflächige Produktbilder und eine klare Struktur betonen die Innovationskraft des Unternehmens.

Feed
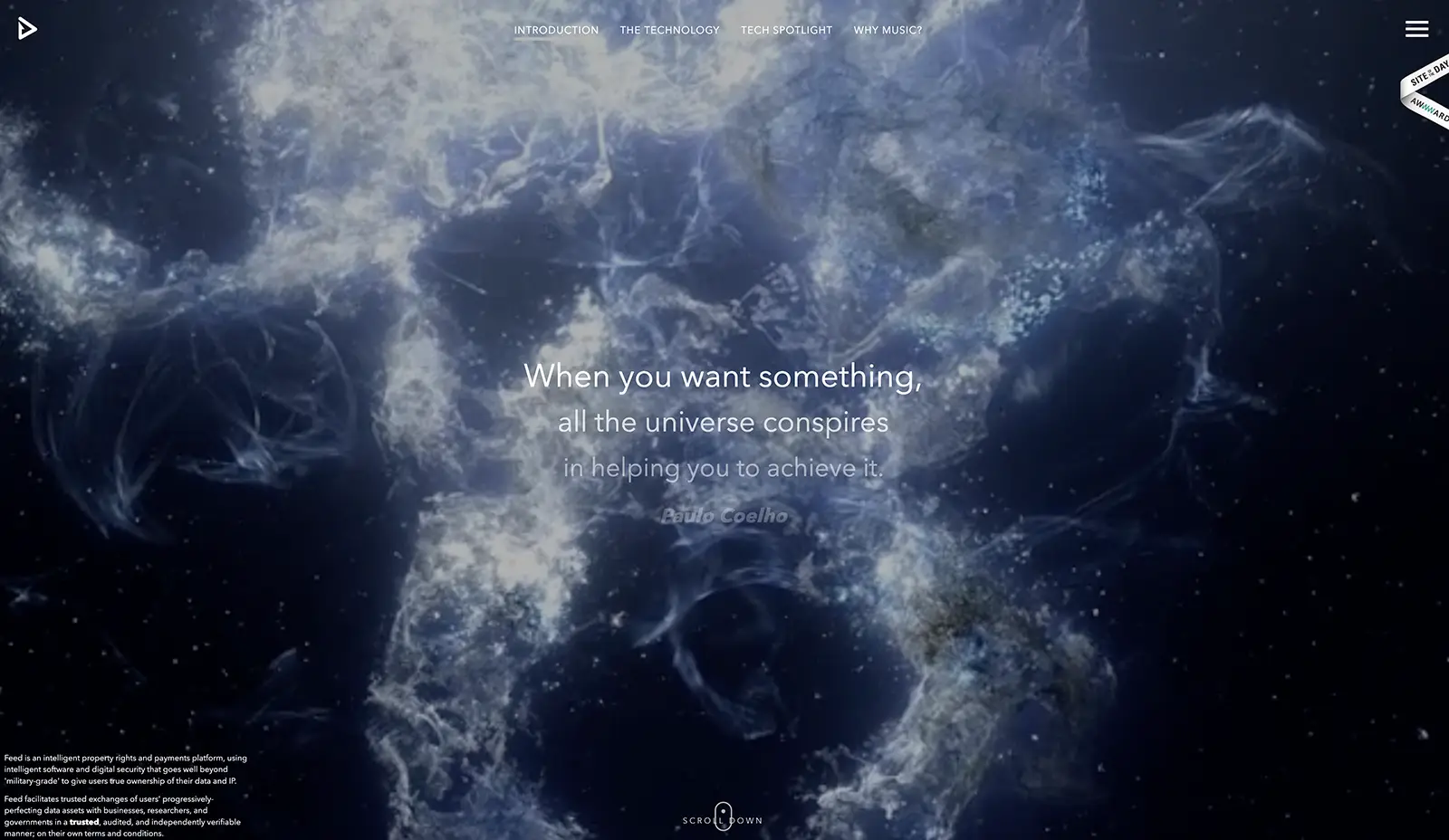
Die Website von Feed (einer Plattform zum Schutz digitaler Musikrechte) beweist, dass man auch komplexe technische Dienstleistungen verständlich und hübsch verpacken kann. Das Design von Feed ist modern und aufgeräumt: Klare Texte erklären, was das Produkt leistet und für wen es gedacht ist. Im Hintergrund läuft eine subtile, sich bewegende Grafik, die für Dynamik sorgt, ohne vom Inhalt abzulenken. Durch diese Bewegung im Hintergrund wirkt die Seite lebendig, bleibt aber dank gezielter Farb- und Schriftwahl professionell. Alle wichtigen Informationen – von Features bis Nutzen – sind auf den ersten Blick erfassbar. Die Navigation ist intuitiv, das Layout responsiv und mobiloptimiert. Feed zeigt, wie ein modernes Webdesign gleichermaßen schlicht und ausdrucksstark sein kann: Benutzerfreundlichkeit first, gepaart mit einem Schuss visuellem Interesse.
Visuelles Storytelling und Multimedia
Ein Bild sagt mehr als tausend Worte – und ein gutes Webdesign erzählt ganze Geschichten. In diesem Abschnitt schauen wir uns Webseiten an, die durch visuelles Storytelling und den geschickten Einsatz von Multimedia-Inhalten überzeugen. Ob Videos, großflächige Fotografien oder animierte Grafiken: Diese Beispiele zeigen, wie Marken und Projekte ihre Story auf der Webseite zum Leben erwecken. Das Ergebnis sind schöne Webseiten, die den Besucher emotional abholen und ihn tiefer eintauchen lassen.

Lacoste Heritage
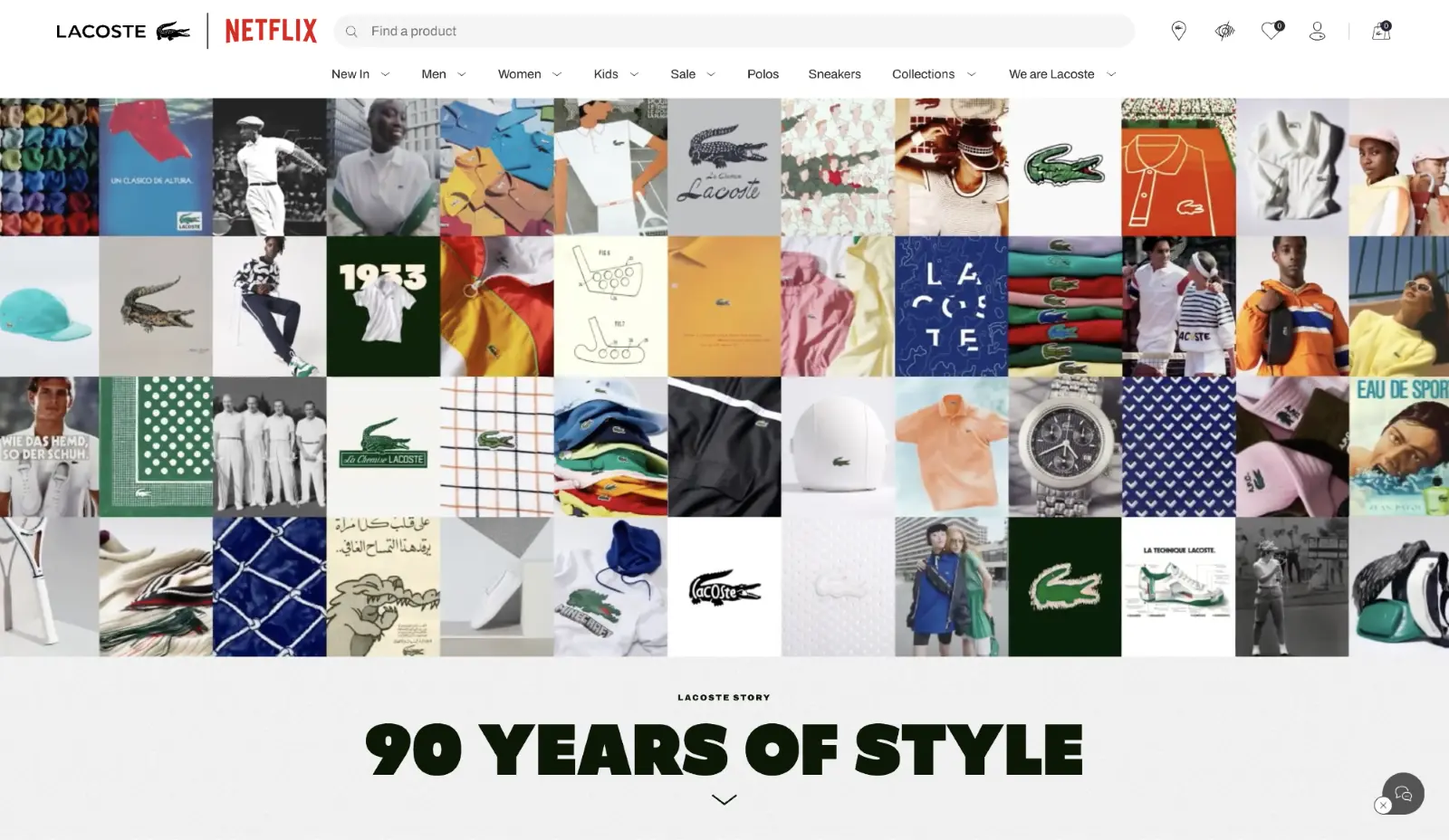
Die Traditionsmodemarke Lacoste nutzt ihre Heritage-Webseite für mehr als nur Produktpräsentation. Bereits beim Laden der Seite wird der Besucher von großformatigen, eindrucksvollen Bildern im Lacoste-Stil empfangen – fast so, als blättere man durch ein hochwertiges Lookbook. Beim Scrollen entdeckt man Story-Teaser wie „The Man of Many Talents“, historische Markeninfos und natürlich ausgewählte Kollektionsteile, immer begleitet von knackigen Text-Snippets. Die visuelle Inszenierung steht hier im Vordergrund: kräftige Farben, mutige Layouts und on-brand Fotografie fesseln den Blick. Lacoste zeigt, wie man Heritage und Moderne verbindet – die Webseite fühlt sich an wie ein Magazin, das die Markenwerte und Geschichten stylish transportiert und gleichzeitig Kaufanreize schafft.

RCA Records
Als eines der ältesten Musiklabels der Welt beweist RCA mit seiner aktuellen Website, dass man auch im Webdesign Trends setzen kann. Die RCA Records Seite ist mutig, interaktiv und voller bewegter Bilder. Oben prangt ein schnell wechselndes Galerie-Carousel, das aktuelle Top-Künstler sowie Legenden des Labels präsentiert – ein Eyecatcher, der sofort klar macht, welche Stars hier zu Hause sind. Beim Herunterscrollen stößt man auf Musikvideos, Artikel und News aus der Musikwelt, geschickt in die Seite eingebettet. Sogar an Spaß-Elemente wurde gedacht: Der 404-Fehlerseite wurde ein Drumcomputer verpasst, mit dem man Beats bauen kann („This page doesn’t exist. Make a beat instead.“). Dieser Mix aus reichhaltigem Inhalt und spielerischen Details brachte RCA im einen Awwwards Site of the Day ein. Für Webdesigner ist RCA ein tolles Beispiel, wie man eine Fülle an Multimedia-Inhalten strukturiert und trotzdem cool präsentiert.

Capsul’in Zero Impact
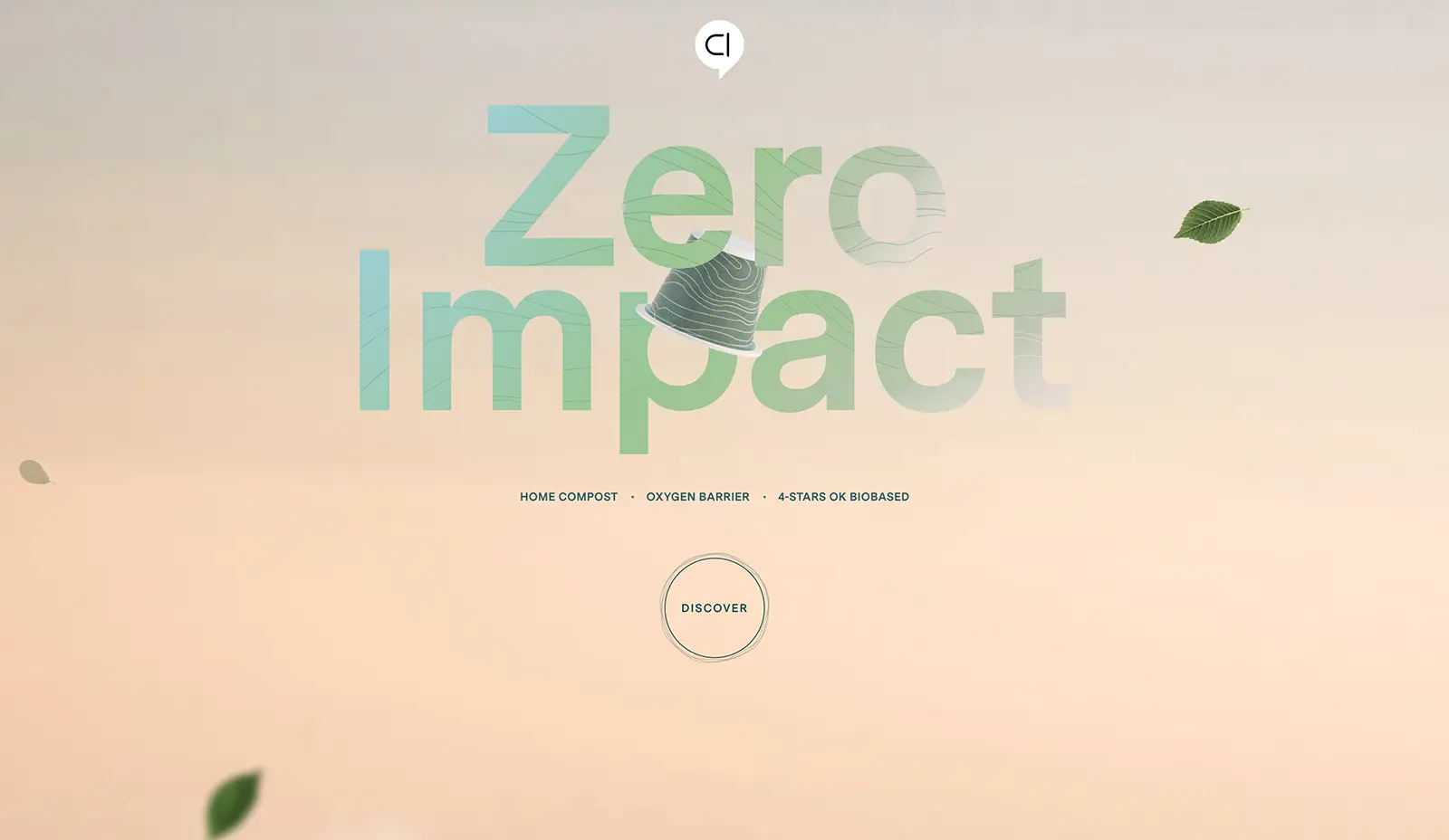
Die Website von Capsul’in Zero Impact nutzt beeindruckende Scrolling-Effekte, um die Geschichte ihrer 100% biobasierten Kaffeekapseln zu erzählen. Unterstützt wird dies durch eine abgestimmte Farbpalette und passende Illustrationen.

Nomadic Tribe
Diese Webseite entführt dich in ferne Länder und weckt unmittelbar Fernweh. Nomadic Tribe ist ein Projekt, das Reisen zu indigenen Gemeinschaften vermittelt, und die Website schafft es, dieses Abenteuergefühl beim ersten Besuch spürbar zu machen. Im Hintergrund läuft ein bildschirmfüllendes HD-Video: Ein Reisender durchquert eine beeindruckende Wüstenlandschaft. Darüber liegen kurze, emotionale Textzeilen, die von Freiheit und Entdeckungsdrang erzählen. Ohne dass man es merkt, entsteht so eine Story im Kopf des Betrachters – man möchte sofort mehr erfahren. Scrollt man weiter, erfährt man die Mission von Nomadic Tribe und bekommt Eindrücke weiterer Reiseziele, alles in einem fesselnden Storytelling-Stil. Hier werden Multimedia (Video, Text, Bild) und gutes Design vereint, um ein Lebensgefühl zu verkaufen. Wer Inspiration für visuelles Storytelling sucht, findet sie in dieser Seite zuhauf.

Grab & Go
Grab & Go beeindruckt mit einer dynamischen Website, die durch Parallax-Effekte und hochwertige Bilder besticht. Die intuitive Benutzerführung und das responsive Design machen den Besuch der Seite zu einem angenehmen Erlebnis.

Frans Hals Museum
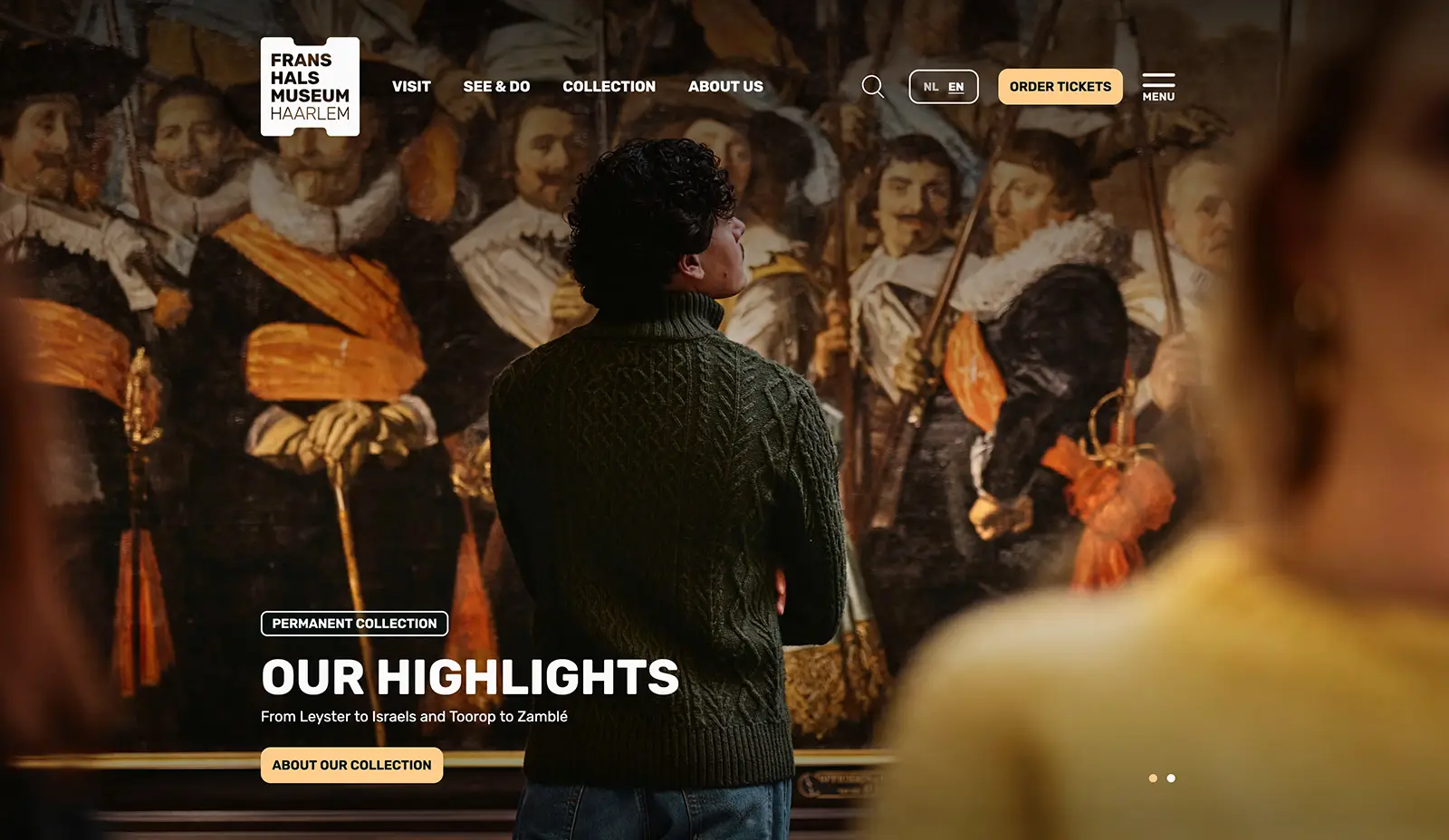
Wie präsentiert man ein ganzes Museum online, ohne die Nutzer zu überfordern? Das Frans Hals Museum aus den Niederlanden macht es vor: Der Webauftritt, der von Awwwards zur Site of the Year gekürt wurde, bringt die Kunstwerke und Ausstellungen virtuos ins Web. Auf der Startseite werden hochauflösende Gemälde und Ausstellungsszenen in einem luftigen Grid-Layout gezeigt – genug Platz zum Wirken, nichts wirkt beengt. Beim Navigieren stellt man fest, dass hier sowohl aktuelle Events als auch die Sammlung präsentiert werden, ohne dass es unübersichtlich wird. Besonders innovativ: Die Website verknüpft die reale Museumserfahrung mit der digitalen, indem sie z.B. virtuelle Rundgänge oder Hintergrundinfos zu Werken bietet, die Lust auf den echten Besuch machen. Die gelungene Symbiose aus kulturellem Content und modernem Webdesign macht diese Seite zu einem Musterbeispiel für die Museums- und Bildungsbranche.

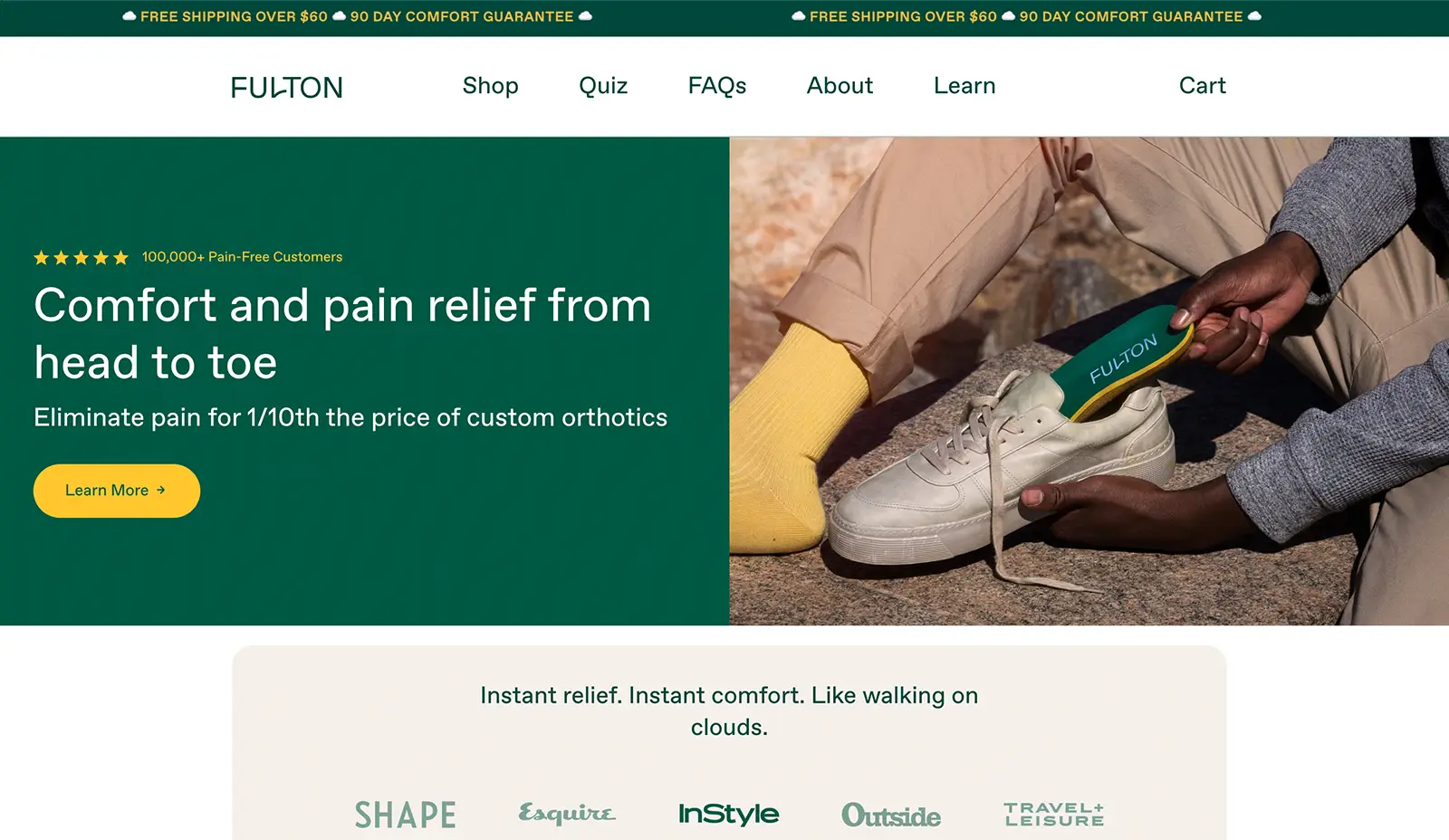
Fulton
Fulton bietet nachhaltige Schuheinlagen an und präsentiert diese auf einer modernen, klar strukturierten Website. Kleine Videos und Scroll-Animationen machen das Thema Fußgesundheit ansprechend und informativ.

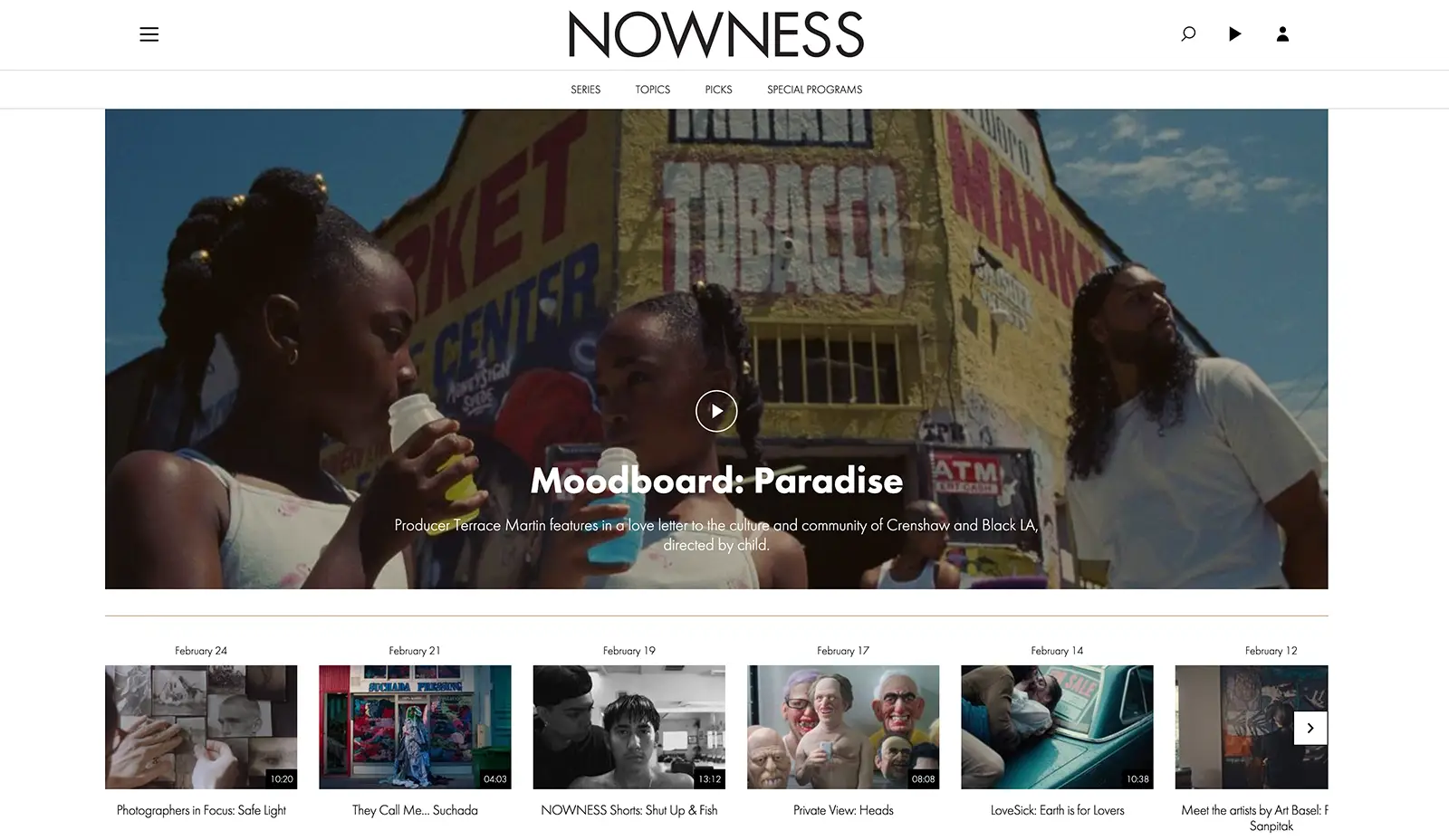
NOWNESS
Nowness ist mehr als eine Website – es ist eine kuratierte Bühne für inspirierende Videos aus Kultur, Kunst und Lifestyle. Der Webauftritt von NOWNESS (ein von Louis Vuitton gegründetes digitales Video-Magazin) setzt voll auf Video-Content und zwar von Usern generiert. Das Design ist dabei bewusst minimalistisch gehalten, um den eigentlichen Stars – den Videos – Raum zu geben. Besucher können in verschiedenen Kategorien stöbern oder einfach den ständig aktualisierten Stream genießen. NOWNESS war mit seinem Crowd-Sourcing-Ansatz bei Launch so einzigartig, dass es prompt den Webby Award als bestes Kultur-Blog gewann. Das Layout wirkt wie eine edle Galerie: Schwarzweiße Flächen, dezente Typografie und ein Kinosaal-Feeling beim Abspielen der Filme. Hier lernt man: Multimedia im Webdesign kann auch heißen, sich gestalterisch zurückzunehmen, um Inhalt strahlen zu lassen. NOWNESS inspiriert Webdesigner dazu, mutig auf hochwertigen Content zu setzen und diesem die Bühne zu überlassen.

MITI NAVI
MITI NAVI teilt seine Leidenschaft für Yachten durch ein Webdesign mit extravaganter Typografie und maritimen Bildern. Dies vermittelt ein luxuriöses und hochwertiges Gefühl.
Kreative Ästhetik und Branding
Schließlich werfen wir einen Blick auf Websites, die durch ausgefallene Ästhetik, starke Typografie und konsistente Markeninszenierung überzeugen. In dieser Gruppe stehen visuelle Details und die Wirkung des Designs im Vordergrund. Ob mutige Farbwahl, ein markantes Schriftbild oder die nahtlose Einbindung von Audio – diese Beispiele liefern Ideen, wie man eine Marke oder ein Projekt im Web stilvoll und einprägsam in Szene setzt. Sie erinnern daran, dass Webdesign auch Kunst sein kann, wenn alle Elemente harmonieren.

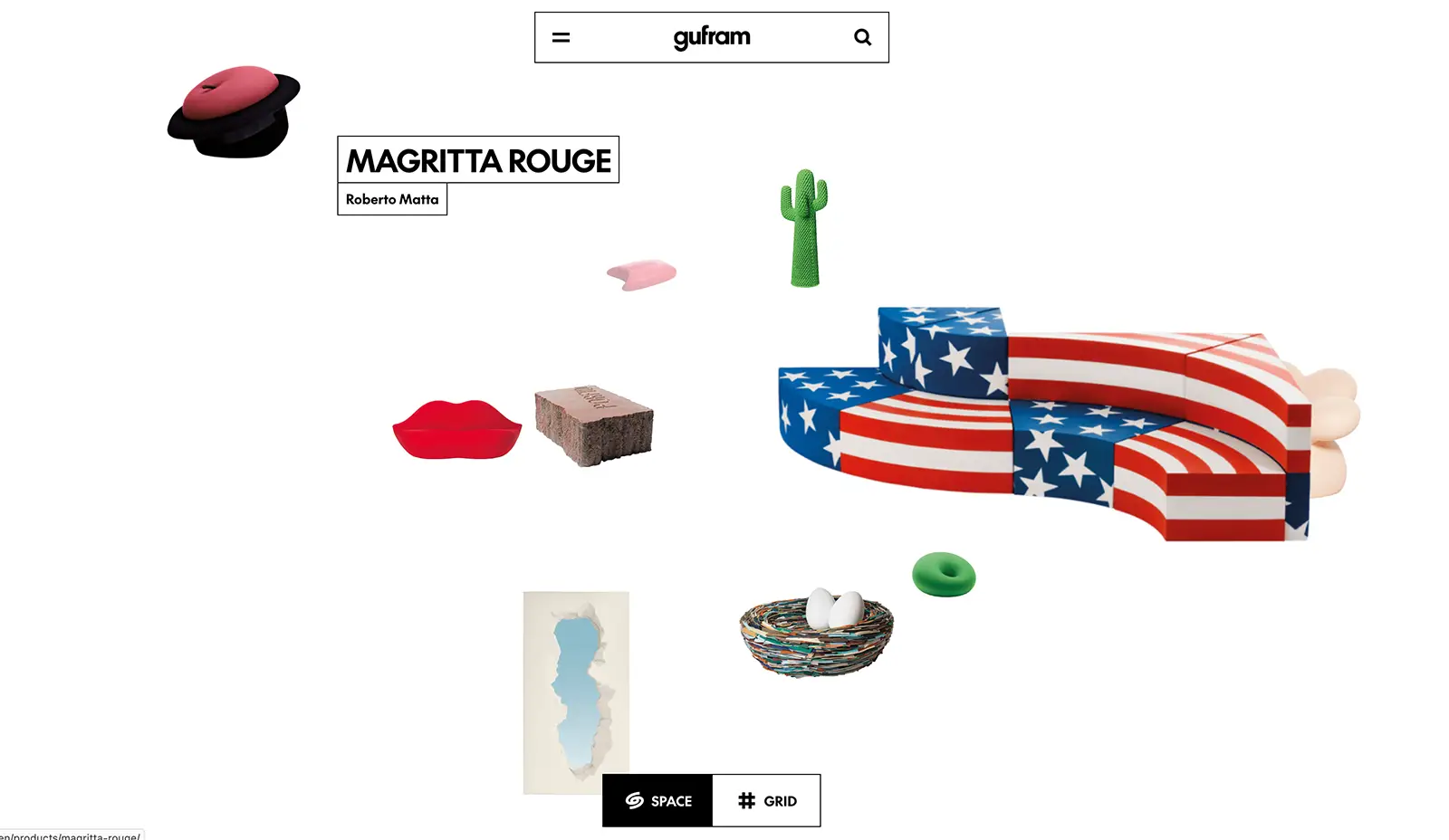
Gufram
Gufram, ein italienischer Möbelhersteller, setzt auf ein avantgardistisches Webdesign, das die Kreativität und Einzigartigkeit seiner Produkte widerspiegelt. Unkonventionelle Layouts und mutige Farbwahl machen die Website zu einem visuellen Erlebnis.

Unseen Studio
Die Webseite der Kreativagentur Unseen Studio besticht durch ihr subtiles, aber wirkungsvolles Design. Der Hintergrund in weichen Pastelltönen trifft auf große, fette Typografie – ein Kontrast, der sofort ins Auge fällt. Ein eleganter Effekt: Bewegt man den Cursor über die Startseite, verschiebt sich der Bildausschnitt sanft, was dem Ganzen eine gewisse Tiefe und Dynamik verleiht. Fährt man über die Menütexte, ändern diese ihre Farbe und beginnen leicht zu schimmern. Diese verspielten Details bleiben dennoch dezent und unterstützen die klare Gestaltung. Das Gesamtbild wirkt modern, innovativ und doch zurückhaltend – genau das, was man von einem digitalen Designstudio erwartet. Unseen Studio zeigt, wie man mit Farbe und Typografie experimentieren kann, ohne Usability einzubüßen, und wie kleine Animationen ein Design auf das nächste Level heben.

David Langarica
Die persönliche Portfolio-Website von David Langarica besticht durch ein sauberes, modernes Design mit Fokus auf seine Projekte. Klare Typografie und dezente Animationen lenken die Aufmerksamkeit auf seine Arbeiten und Kompetenzen

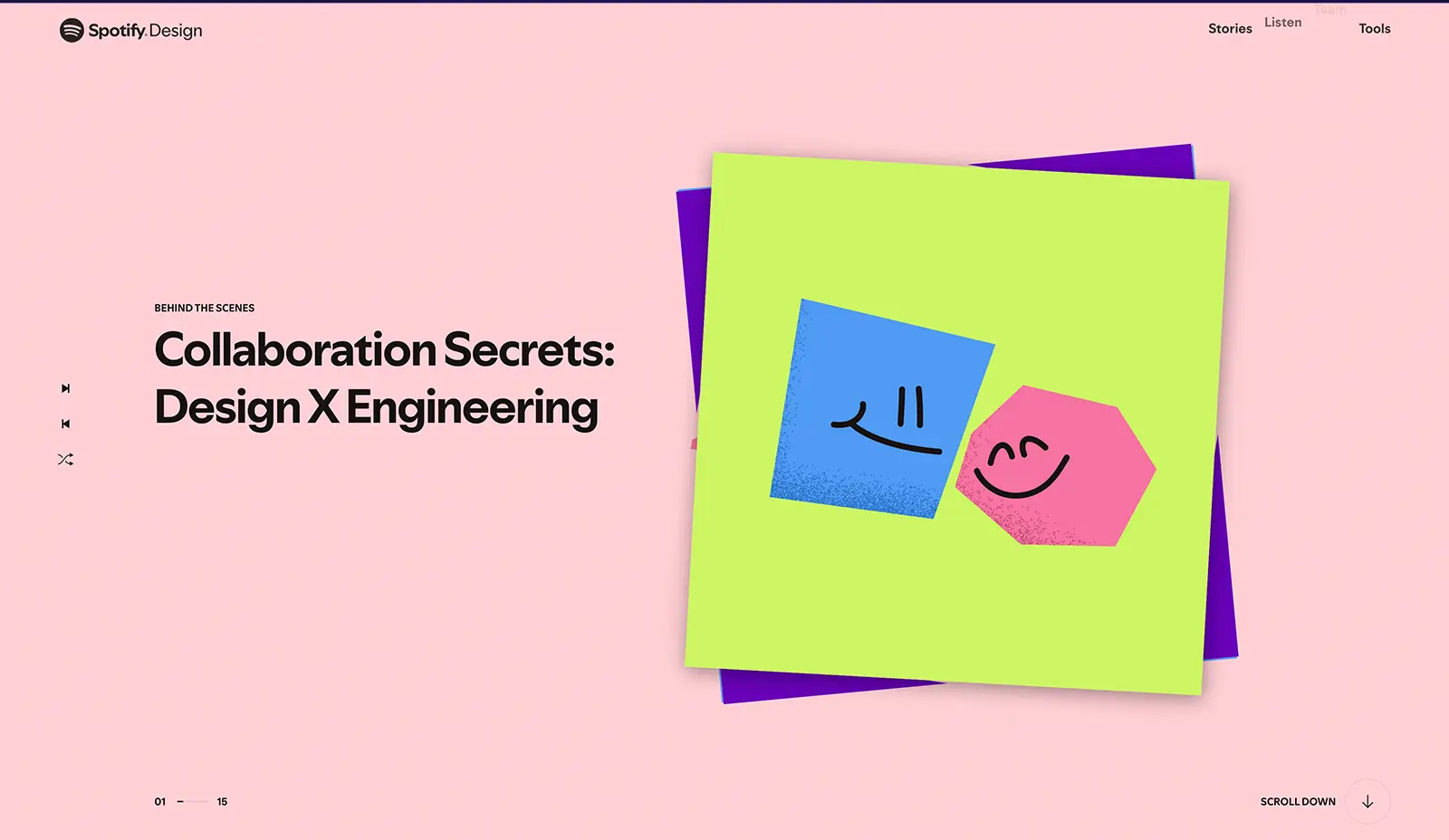
Spotify Design
Nicht zu verwechseln mit der Musik-App selbst: Spotify.Design ist eine eigene Seite von Spotify, die einen Blick hinter die Kulissen des Designs und der User Experience des Unternehmens bietet. Passend zum kreativen Inhalt ist das Webdesign hier sehr anspruchsvoll und visuell beeindruckend. Nahtlose Animationen beim Scrollen, geschickt gesetzte Schlagschatten und abstrakte Formen lassen Bilder beinahe dreidimensional wirken. Das Farbschema ist mutig und vielfältig – genau wie Spotifys musikalische Palette. Die Seite wurde von Awwwards mit einer Honorable Mention bedacht, was die Qualität der Gestaltung unterstreicht. Bemerkenswert ist, wie Spotify Design komplexe Inhalte (wie Design-Guidelines, Fallstudien, Team-Interviews) ansprechend verpackt: Man fühlt sich eher wie auf einer modernen Magazinseite als in einer Dokumentation über eine App. Für Webdesigner liefert diese Seite Inspiration in Sachen grafische Finesse und Marken-Storytelling zugleich.

Simply Chocolate
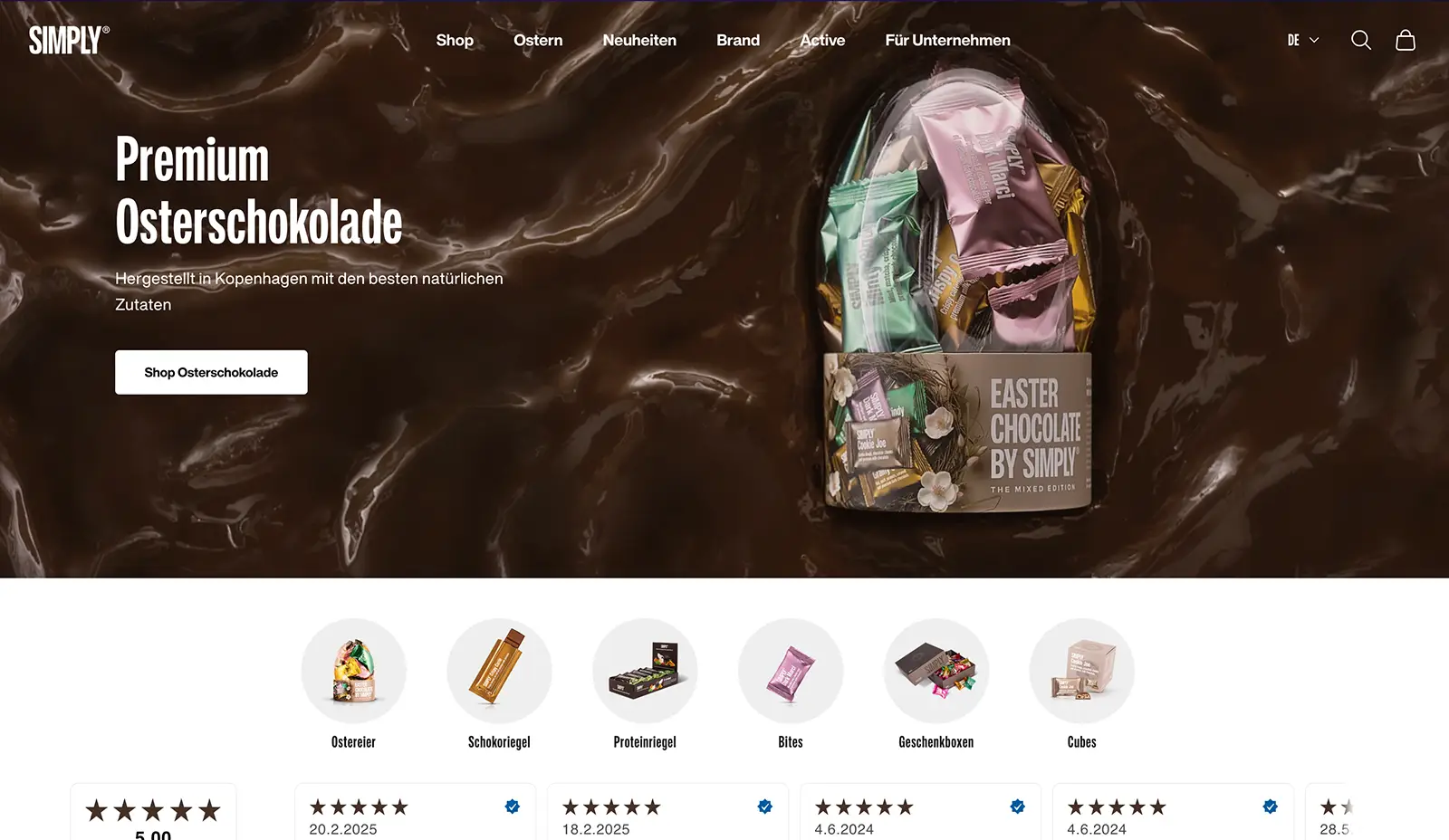
Dass E-Commerce auch originell und kunstvoll sein kann, beweist die dänische Schokoladenmarke Simply Chocolate mit ihrer vielfach prämierten Website. Diese Seite ist ein Fest für die Sinne: Jede Schokoladensorte wird auf einer eigenen Unterseite präsentiert, mit fantasievollem Namen und in knalligen Farben, die dennoch im Corporate Design bleiben. Scrollt man durch die Produktgalerie, scheint jeder Riegel in 3D direkt aus dem Bildschirm herauszuragen – inklusive realistischer Details wie Lichtreflexen, Schatten und sogar kleinen Knitterfalten in der Verpackung. Trotz der bunten Vielfalt bleibt das Branding konsistent auf jeder Seite. Die Call-to-Action-Buttons („Add to Box“) sind schlicht gehalten und fügen sich ins Design ein. Simply Chocolate zeigt damit eindrucksvoll, wie eine coole Website im Retail-Bereich aussehen kann: kreativ, mutig in der Optik, aber dennoch verkaufsorientiert und benutzerfreundlich.

Upperquad
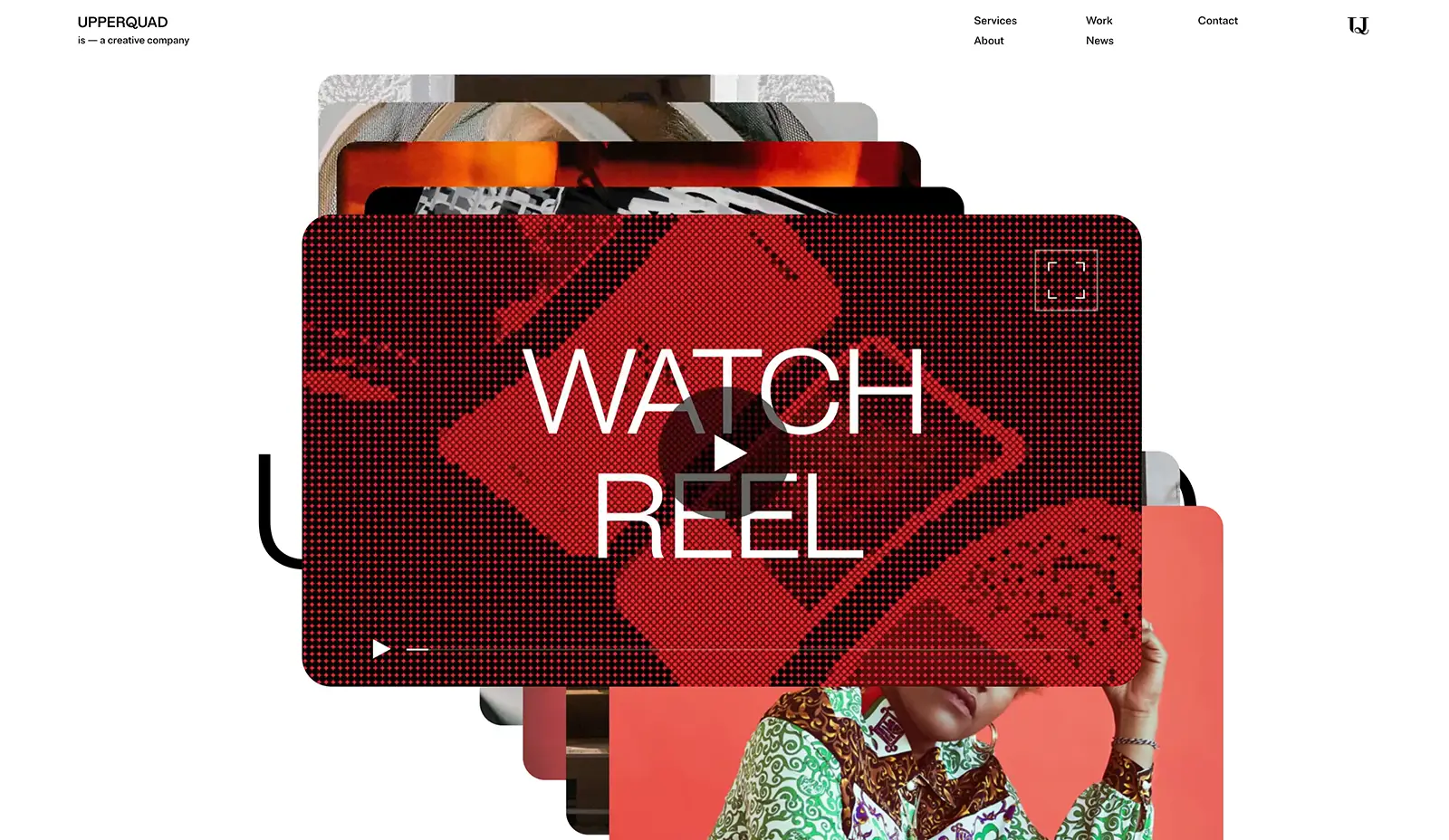
Upperquad beeindruckt mit einer modernen Website, die interaktive Elemente und ein sauberes Design kombiniert. Parallax-Effekte und minimaler Texteinsatz sorgen für ein ansprechendes Nutzererlebnis.

George Nakashima Woodworkers
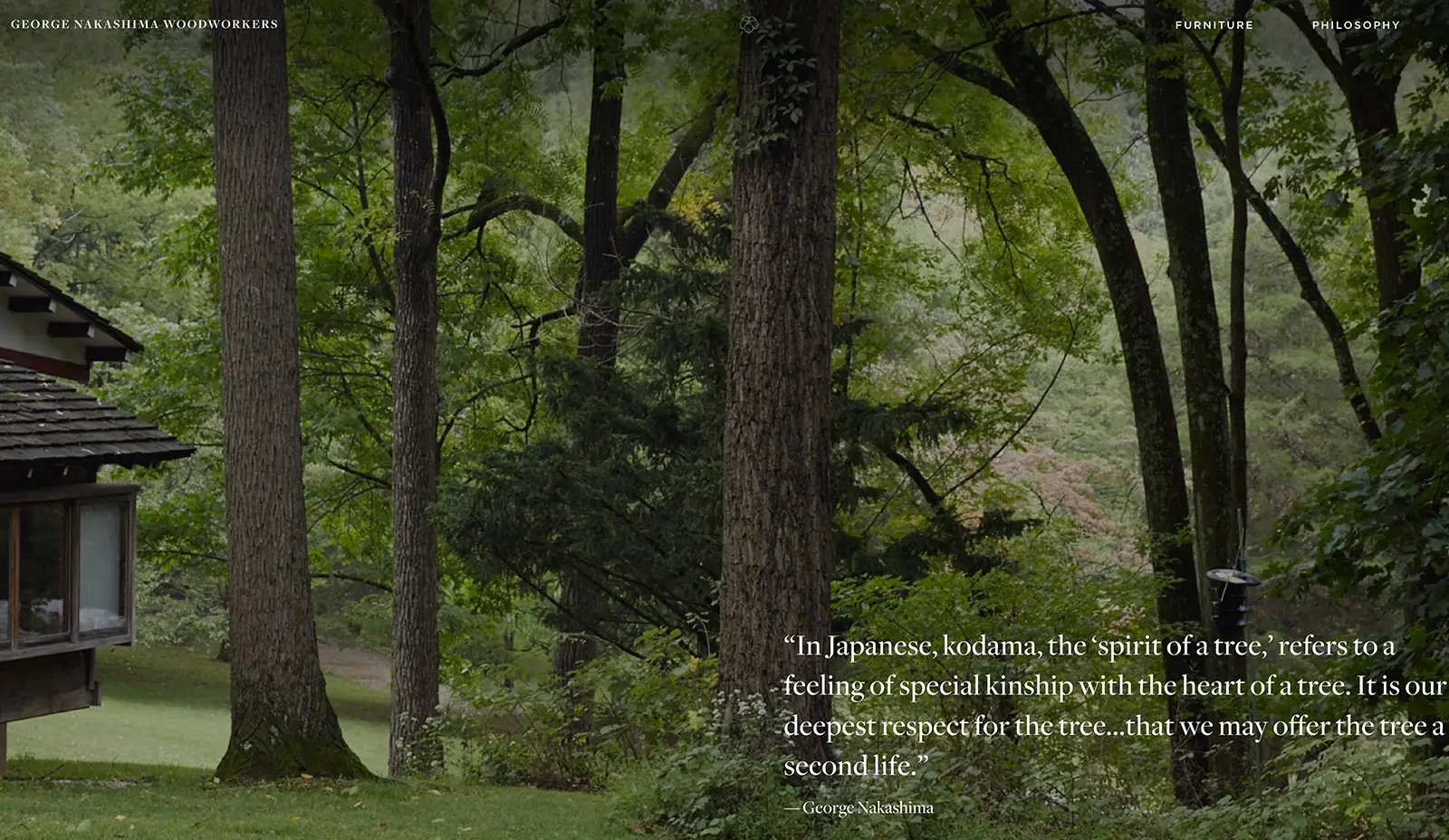
Diese Website vereint Tradition und Modernität. George Nakashima Woodworkers, eine Schreinerwerkstatt mit langer Geschichte, nutzt ihr Webdesign, um die eigene Philosophie zu vermitteln. Großflächige Fotos von Bäumen, Wald und Werkstoffen empfangen den Besucher und wechseln in einer Slideshow, untermalt von inspirierenden Zitaten über Holz und Natur. Man spürt förmlich die Wertschätzung für das Material und die Handwerkskunst. Das Design ist warm und einladend, mit erdigen Farbtönen und viel Weißraum, der den Bildern Raum gibt. Trotz der traditionellen Anmutung ist die Seite sehr benutzerfreundlich und übersichtlich – die Navigation ist schlicht, die Texte informativ. Die Website erhielt einen Webby Award, der die gelungene Umsetzung der Markenidentität würdigte. Nakashima demonstriert, wie Branding im Web funktionieren kann: Kenne deine Zielgruppe und vermittle deine Werte konsequent auf jeder Unterseite. Hier harmonieren Ästhetik und Inhalt perfekt und ergeben ein unvergessliches Markenerlebnis.
Diese modernen Websites setzen Maßstäbe im Webdesign
Diese 25 herausragenden Websites haben dir gezeigt, wie vielfältig modernes Webdesign sein kann. Ob interaktive Abenteuer, minimalistische Eleganz, kreative Navigationstricks, visuelles Storytelling oder markenstarke Ästhetik – jede gezeigte Seite setzt andere Schwerpunkte und bietet dir reichlich Inspiration für deine eigenen Projekte. Beim Durchklicken hast du sicherlich gemerkt, dass all diese schönen Webseiten eines gemeinsam haben: Sie stellen den Nutzer in den Mittelpunkt.
Mal geschieht das durch Unterhaltung und Spiel, mal durch Vereinfachung und Fokus – aber immer ist es die gelungene Kombination aus Form und Funktion, die eine Webseite wirklich beeindruckend macht. Nun bist du dran: Nimm die Ideen auf, mixe sie mit deinem eigenen Stil und kreiere vielleicht schon bald selbst eine dieser coolen Websites, von denen andere sich inspirieren lassen.

Diese Sammlung zeigt, wie vielseitig und inspirierend modernes Webdesign sein kann. Ob interaktive Erlebnisse, kreative Navigation oder minimalistisches Branding – jede dieser schönen Webseiten setzt neue Maßstäbe in Ästhetik und Benutzerfreundlichkeit. Wenn Sie speziell nach den besten deutschen Websites suchen, lohnt sich ein Blick auf meine Galerie der schönsten deutschen Websites. Dort finden Sie tolle Webdesign-Beispiele aus dem deutschsprachigen Raum.
Falls Sie selbst eine moderne, eindrucksvolle Website benötigen, ist die Webdesign-Agentur hahnsinn der perfekte Partner. Spezialisiert auf maßgeschneiderte digitale Erlebnisse, setzt hahnsinn kreative und nutzerzentrierte Webprojekte für Unternehmen, Marken und Start-ups um. Von klar strukturierten Unternehmensseiten bis hin zu interaktiven Speziallösungen – mit technischer Exzellenz und Designgespür entstehen hier Webseiten, die nicht nur gut aussehen, sondern auch performen. Lassen Sie sich beraten und starten Sie Ihr nächstes Webprojekt mit hahnsinn!
Bisherige Bewertungen (84): 4.9 von 5 Sternen