Nach einigen Jahren steht er mal wieder an: der Website-Relaunch. Doch woran erkennt man eigentlich, dass es Zeit dafür ist?
Ein gutes Indiz ist sicherlich das letzte Aktualisierungsdatum. Oder auch wenn es Ihnen eher peinlich ist, die Website-Adresse weiterzugeben (es könnte sie sich ja jemand anschauen).
Irgendwann ist es soweit.
Die Website muss erneuert werden.
Zu lange wurde schon gewartet – optisch und inhaltlich veraltet, technisch auf mobilen Endgeräten nur schlecht bedienbar und auf die Interessen der Besucher wird sowieso nicht wirklich eingegangen.
Es gibt noch weitere gute Gründe, Zeit und Geld in die Hand zu nehmen, um endlich den großen Relaunch anzugehen. Der folgende Artikel liefert Ihnen Anhaltspunkte, um sich kritisch mit der eigenen Website zu beschäftigen und diese zu hinterfragen:
Erfüllt sie ihren Job noch gut?
Als Relaunch-Ziel reicht ein „Wir wollen eine neue Homepage“ alleine nicht aus. Das wäre verschenktes Potential.
Ein Website-Relaunch, also die Erstellung einer neuen, modernen, zeitgemäßeren Website, erscheint im ersten Moment als ein komplexes Projekt. Es sind einige Dinge zu beachten, damit am Ende nicht nur das Relaunch-Projekt erfolgreich verlief, sondern vor allem die neue Website in den kommenden Jahren für Sie arbeiten kann.
Inhalt:
Toggle
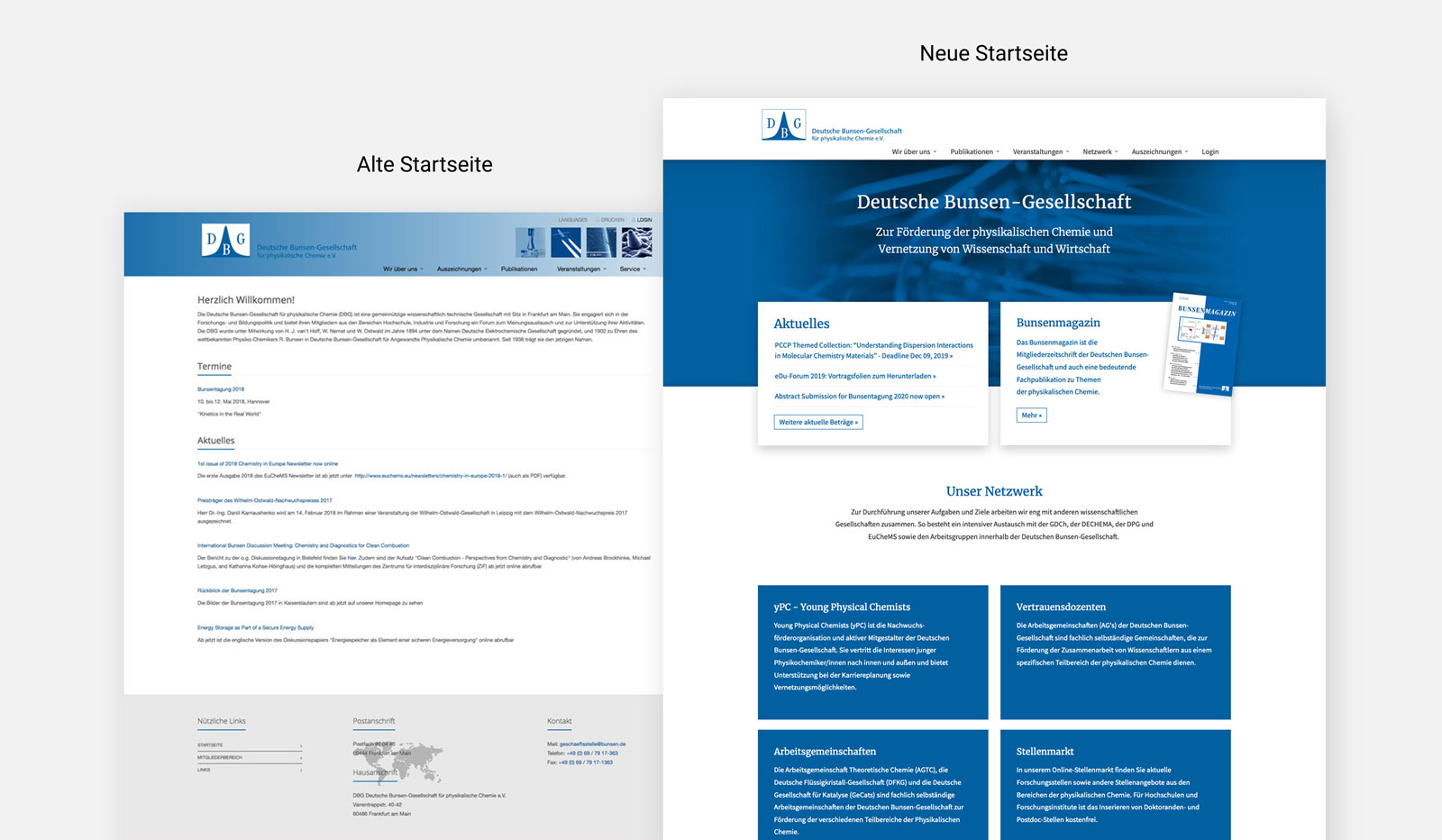
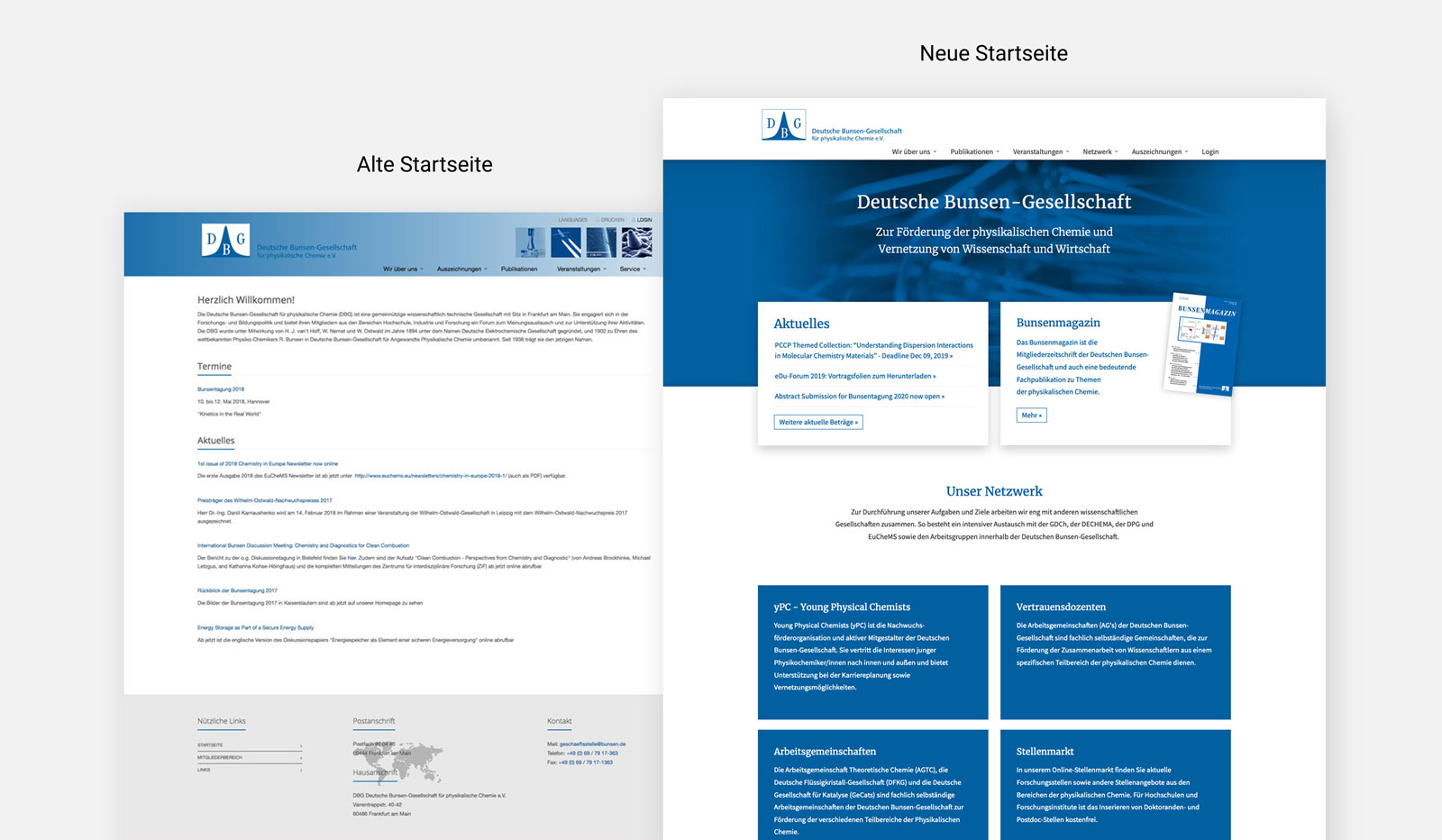
Die Startseite von bunsen.de vor und nach dem Website-Relaunch.
Die neue Website sollte zielgerichtet auf die Bedürfnisse der Besucher und Zielgruppen eingehen. Eine erhöhte positive Benutzererfahrung folgt dann quasi automatisch.
Und die neue Website sollte – besser als die alte – die Unternehmensziele verfolgen und selber klare Ziele haben.
Ein Relaunch sollte also niemals reiner Selbstzweck sein, sondern vielmehr Mittel zum Zweck, um noch besser auf die Website-Besucher und die Unternehmensziele einzugehen und eine Synergie zu schaffen.
Ein Website-Relaunch ist niemals Selbstzweck.
Klar, Ihr Website-Dienstleister wird Ihnen da beiseite stehen, alle Ihre Fragen beantworten und die wichtigen Aspekte beachten, bzw. Sie entsprechend beraten.
Website Redesign vs. Relaunch: Was ist der Unterschied?
Bevor wir in die Details einsteigen, ist es wichtig, die Begriffe klar zu unterscheiden:
- Ein Website Redesign konzentriert sich hauptsächlich auf die optische Neugestaltung der Website. Dabei werden das Design, die Benutzerführung und die visuelle Kommunikation modernisiert, während die technische Basis meist bestehen bleibt.
- Ein Website Relaunch geht einen Schritt weiter: Hier wird die Website von Grund auf neu aufgesetzt – sowohl technisch als auch gestalterisch. Oft wird dabei auch die Content-Strategie überarbeitet und das Content Management System (CMS) gewechselt.
In der Praxis verwischen die Grenzen häufig, da moderne Websites so komplex sind, dass ein reines Redesign selten ausreicht. Meist werden auch technische Anpassungen nötig, weshalb wir in diesem Artikel beide Begriffe weitgehend synonym verwenden.
Aktuelle Website-Trends
Die Websitegestaltung entwickelt sich ständig weiter. Diese Trends prägen das Webdesign momentan:
- Micro-Interactions: Kleine Animationen und Feedback-Elemente, die das Nutzererlebnis verbessern.
- Dark Mode: Immer mehr Websites bieten eine dunkle Farbvariante an.
- Nachhaltiges Webdesign: Ressourcenschonende Websites mit optimierter Performance.
- Mobile-First Design: Entwicklung primär für Smartphones, dann erst für Desktop.
- KI-Integration: Chatbots und personalisierte Inhalte durch künstliche Intelligenz.
Der Relaunch-Prozess im Überblick
Ein professionelles Website Redesign läuft in fünf Phasen ab:
- Analysephase: Bestandsaufnahme und Zieldefinition
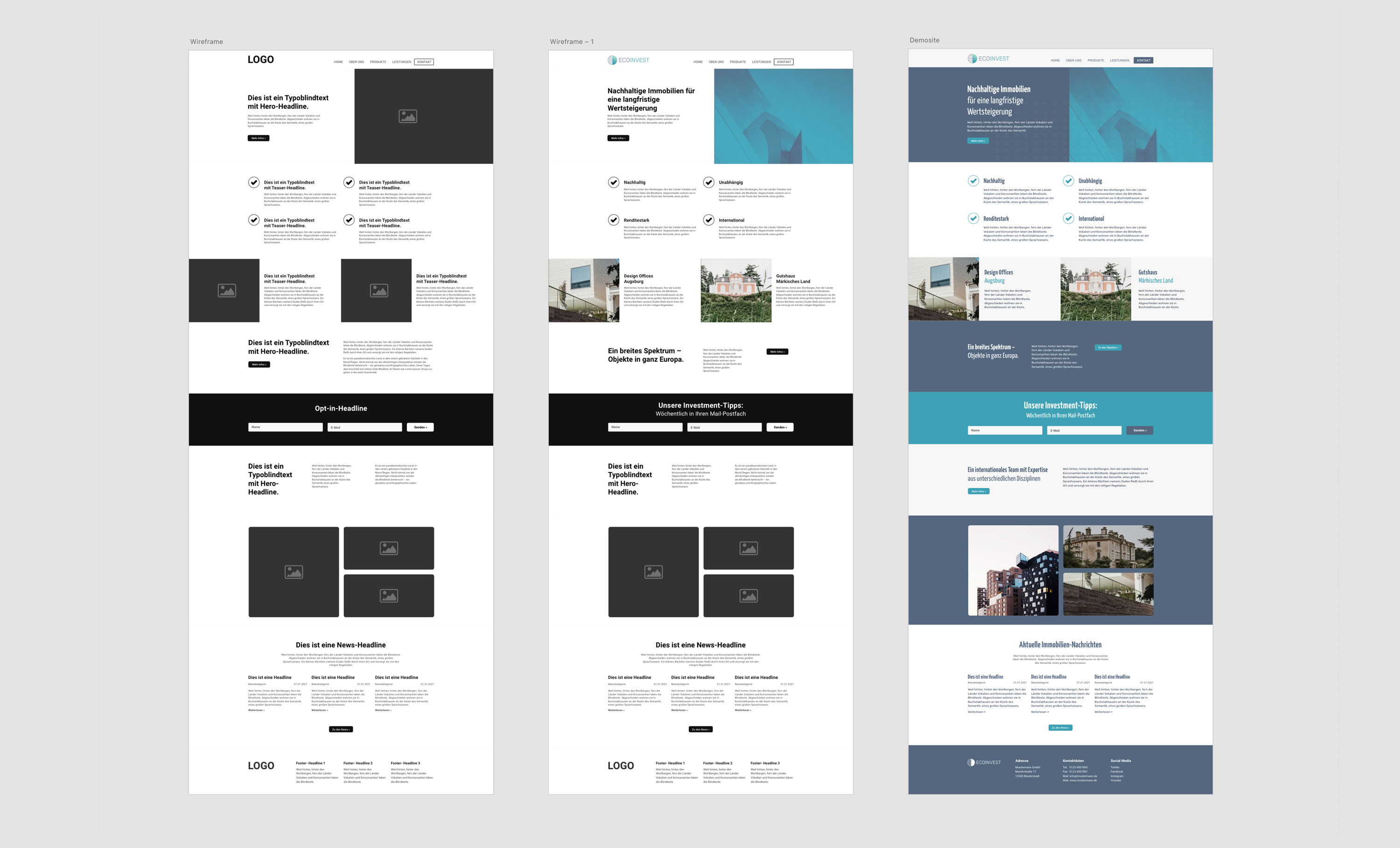
- Konzeptphase: Strategie, Wireframes und Strukturplanung
- Designphase: Gestaltung und Content-Erstellung
- Entwicklungsphase: Technische Umsetzung und Testing
- Launch-Phase: Go-live und Erfolgskontrolle
In den folgenden Kapiteln gehen wir detailliert auf jeden dieser Schritte ein. Zunächst schauen wir uns aber an, woran du erkennst, dass Ihre Website eine Überarbeitung benötigt.
10 wichtige Gründe für ein Website Relaunch
Eine Website ist nie statisch – sie muss sich mit Ihrem Unternehmen weiterentwickeln. Doch viele Unternehmenswebsites sind in die Jahre gekommen und spiegeln nicht mehr die aktuellen Angebote, Zielgruppen oder Marketingstrategien wider. Ein veraltetes Design, schlechte Nutzerführung oder mangelnde Suchmaschinenoptimierung können dazu führen, dass Ihre Website nicht mehr effektiv für Sie arbeitet.
In den folgenden Punkten erfahren Sie, warum ein Website-Relaunch nicht nur sinnvoll, sondern oft notwendig ist, um weiterhin wettbewerbsfähig zu bleiben und Ihre digitalen Ziele erfolgreich zu erreichen.
Geänderte Unternehmensausrichtung
Es ist schon fast der Normalfall, dass sich über die Jahre das Unternehmen wandelt. Neue Mitarbeiter sind da meist die kleinste Veränderung. Nicht selten, dass auch das Angebot, die Leistungen oder Produkte überarbeitet oder an die Nachfrage angepasst wurden. Vielleicht gibt es neue Zielgruppen oder neue Partnerschaften. Manchmal wurden auch der Projektablauf und die Unternehmensstruktur modernisiert. Vielleicht sind auch der Umsatz und die Marktanteile gestiegen (oder geschrumpft) oder der Markt an sich hat sich gewandelt. Und so weiter und so fort.
Mir ist selten ein Unternehmen begegnet, das nach vielen Jahren immer noch exakt gleich positioniert war – mit derselben Strategie, demselben Angebot und demselben Bedarf. Wandel gehört zum natürlichen Unternehmenskreislauf dazu. Meistens geht dieser Wandel mit geänderten Website-Zielen einher. Häufig werden neue Ziele gar nicht definiert. Genau das ist aber die Aufgabe eines Website-Relaunches: Die Unternehmensziele und die Website-Ziele zu definieren und strategisch anzugehen.
Dieser veränderten Unternehmensausrichtung sollte die Website widerspiegeln. Eine Website, die vier, fünf Jahre oder noch älter ist, kann das kaum leisten. Die erste Frage kann daher lauten:
Was möchten wir als Unternehmen konkret erreichen und vermitteln? Welches sind die genauen Angebote und was ist deren Nutzen für unsere Kunden?
Und dann die entscheidende Frage: Spiegeln sich die Antworten auf der Website wider?
Wenn nein, dann ist es an der Zeit für einen Website-Relaunch!
Unternehmen entwickeln sich weiter – Ihre Corporate Website sollte das widerspiegeln. Typische Veränderungen sind:
- Neue Produkte oder Dienstleistungen
- Erschließung neuer Zielgruppen
- Strategische Neuausrichtung
- Geändertes Corporate Design
- Neue Unternehmensstandorte
- Fusionen oder Übernahmen
Eine moderne Website muss diese Entwicklungen nicht nur abbilden, sondern aktiv unterstützen.
Verändertes Angebot
Das veränderte Leistungsportfolio sollte sich auf der Website entsprechend widerspiegeln. Die Besucher müssen erfahren, was Sie genau anbieten und vor allem welchen Nutzen sie davon haben werden.
Auch neue Referenzen, Projekte oder Kundenstimmen sollten auf der Website gebührend dargestellt werden.
Veränderte Zielgruppen
Über die Jahre verändern sich gerne die Zielgruppen. Nicht vollständig, aber doch in solchen Maßen, dass eine strategische, inhaltliche (und manchmal auch optische) Anpassung ratsam ist.
Durch ein verändertes Angebot, durch die Veränderung des Marktes und des Wettbewerbes, aber ebenfalls durch unternehmensinterne Veränderungen ist das ein normaler Prozess. Sprechen Sie alle aktuell relevanten Zielgruppen mit der jetzigen Website also noch zielgerichtet an?

Andere Vermarktung / andere Online-Marketing-Maßnahmen
Die Website ist zwar das wichtigste Vermarktungsmedium, aber nicht das einzige. Und die anderen Vermarktungs- und Kommunikationsmaßnahmen sollten die Website als Basis betrachten. Von hier geht alles aus, hier kommt alles wieder zurück.
Schalten Sie zum Beispiel Werbeanzeigen, so kann die Website diese ergänzen. Mit weiterführenden, hilfreichen Infos und Landingpages werden bloße Werbekonsumenten und Besucher in konkrete Interessenten umgewandelt. Dies wird in der Fachsprache Conversion genannt: aus Besuchern werden Interessenten und aus Interessenten werden Kunden.
Wenn sich Ihre Vermarktung in den letzten Jahren geändert hat, sollte die Website diese aufnehmen. Oder es ist der Zeitpunkt, neue Maßnahmen mit Hilfe der Website anzugehen. Newsletter, Blog, Kundenkontaktaufnahme über Calendly sind nur ein paar Beispiele dafür …
Marketing entwickelt sich ständig weiter. Moderne Websites müssen:
- Mit Social Media Kanälen vernetzt sein
- Marketing-Automation unterstützen
- Newsletter-Integration bieten
- A/B-Testing ermöglichen
- Analytics-Tools einbinden
- Tracking-konform sein (DSGVO)
SEO – ungenügende Rankings
Haben Sie schon einmal nach den eigenen Angeboten und Leistungen gegoogelt? Und sich dabei erschrocken?
Die Suchmaschinenoptimierung (kurz: SEO) ist ein sehr mächtiges Mittel, um potentielle Kunden zu Ihnen auf die Website zu bringen. Der „Kampf“ um die vorderen Plätze (nur die zählen wirklich) ist größer geworden. Trotzdem kann man mit entsprechenden Mitteln und etwas Geduld nach wie vor gute Ranking-Positionen erreichen. Ein Relaunch ist ideal dafür geeignet, um das Thema Suchmaschinenoptimierung im größeren Stil anzugehen.
SEO ist kein einmaliges Projekt, sondern ein kontinuierlicher Prozess. Alarmsignale sind:
- Rückläufige organische Besucherzahlen
- Schlechte Rankings für wichtige Keywords
- Technische SEO-Probleme in der Search Console
- Fehlende Mobile-First-Optimierung
- Veraltete SEO-Strategien
- Mangelnde lokale SEO-Optimierung
Zu wenig Nutzerzentrierung
Es klingt fast komisch: Aber die meisten Websites sind nicht wirklich für die Besucher erstellt worden!
Zu oft steht das eigene Unternehmen im Vordergrund und es wurde vor allem geschaut, was man selber gerne mitteilen möchte. Und zu wenig wurde geschaut, was die Besucher eigentlich wirklich interessiert: Welche Fragen haben sie, vor welchen konkreten Problemen stehen sie, für die sie eine Lösung suchen? Welche Bedürfnisse haben sie, worauf achten sie, welche Informationen brauchen sie eigentlich? All diese Aspekte werden oft gar nicht bedacht bzw. beantwortet.
Ein Website-Relaunch sollte deshalb nicht nur die Unternehmensziele beachten, sondern vor allem die Besucher in den Mittelpunkt stellen. Der Artikel Der Weg zu einer nutzerzentrierten Website liefert hierzu viele hilfreiche Informationen.
Eine erfolgreiche Website stellt die Bedürfnisse der Nutzer in den Mittelpunkt:
- Ist die Navigation intuitiv und logisch?
- Finden Besucher schnell, was sie suchen?
- Sind die Inhalte scanbar aufbereitet?
- Gibt es klare Handlungsaufforderungen?
- Ist die Website barrierefrei?
- Werden alle Nutzungsszenarien unterstützt?

Veraltete Inhalte
Veränderte Leistungen und Angebote, veränderte Zielgruppen – da bleibt es nicht aus, dass die Inhalte irgendwann veraltet sind. Ein Relaunch bietet die Gelegenheit, die Inhalte auf Vordermann zu bringen, so dass sie das eigene Angebot widerspiegeln und gleichzeitig die Fragen der Besucher beantworten.
Dazu sollte geprüft werden, welche alten Inhalte überhaupt noch notwendig sind, oder ob neue dazu kommen sollten.
Auch die Struktur der Inhalte ist wichtig: Die Zeiten des langen Textschlauchs, der an eine voll geschriebene Seite aus einem Textverarbeitungsprogramm wie Microsoft Word errinnert, sind vorbei. Heute werden die Inhalte nutzergerecht aufbereitet. Kleinere „Informationshäppchen“, optisch passend gestaltet, leicht zu überfliegen – so sehen Seiten heute aus.
Außerdem sind heutige Webseiten länger als früher. User wollen nicht so gerne klicken, wobei uns das Scrollen quasi in Fleisch und Blut übergegangen ist.
Während früher eher viele Einzelseiten mit wenig Inhalten/Texten erstellt wurden, werden heutzutage weniger Einzelseiten, dafür aber mit längeren Inhalten umgesetzt.
Content ist King – aber nur, wenn er aktuell und relevant ist. Überprüfen Sie kritisch:
- Sind die Inhalte noch auf dem neuesten Stand?
- Entsprechen Text und Bildsprache der aktuellen Positionierung?
- Werden alle relevanten Themen abgedeckt?
- Ist der Content für Suchmaschinen optimiert?
- Gibt es regelmäßige Content-Updates?
- Sind die Inhalte nutzerorientiert aufbereitet?

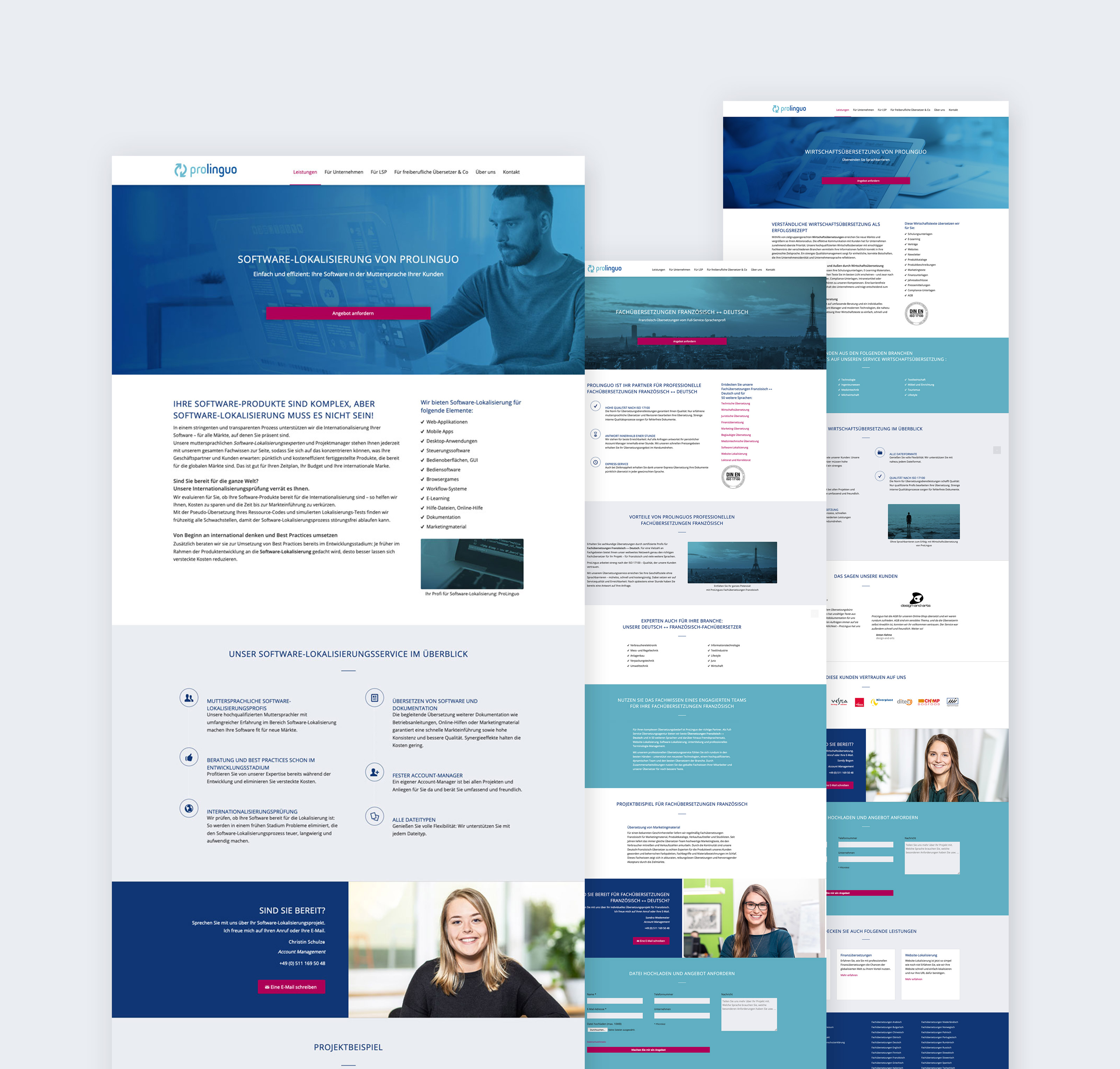
die moderne Website des Sprachendienstleisters prolinguo.
Veraltete Technik
Auf dem Smartphone möchten Sie Ihre Website gar nicht ansehen? Oder in das Backend gar nicht mehr einloggen, weil es so unübersichtlich ist? Für inhaltliche Veränderungen müssen Sie immer den alten Webdesigner oder die Agentur anrufen (die dann leider meistens nicht erreichbar sind)?
Es gibt wohl kaum einen Bereich, der sich technisch so schnell wandelt wie die Online-Branche. Und gerade das sog. Responsive Webdesign hat die Branche verändert. Das betrifft natürlich zuerst die technische Umseztung, hört hier aber noch lange nicht auf, da das Konsumentenverhalten bei der mobilen Nutzung anders ist bzw. sein kann.
Eine moderne Website sollte also auf allen möglichen Endgeräten gut aussehen und gut bedienbar sein.
Sie sollte sich – bei Bedarf – selber administrieren lassen. Ein sog. Content Management System wie WordPress hilft hierbei.
Die technische Entwicklung im Web schreitet rasant voran. Was vor drei Jahren noch State-of-the-Art war, kann heute bereits veraltet sein. Besonders kritisch wird es bei:
- Performance-Problemen: Lange Ladezeiten schrecken Besucher ab und verschlechtern dein Google-Ranking
- Fehlender Mobile-Optimierung: Über 60% aller Website-Besuche erfolgen heute von Smartphones
- Sicherheitslücken: Veraltete CMS-Versionen oder Plugins können ein Sicherheitsrisiko darstellen
- Schlechter Wartbarkeit: Wenn selbst kleine Änderungen nur mit externer Hilfe möglich sind

Veraltetes Design
Oft sagt man, dass man sich über Geschmack streiten könne. Aber das Website-Design hat nichts mit Geschmack zu tun!
Klar, man kann die eingesetzten Farben oder Bilder hübsch finden, oder eben nicht. Aber das hat nichts damit zu tun, ob das Design funktioniert.
Ja, richtig gelesen: Design muss funktionieren. Es muss den Besucher durch die Inhalte leiten, die Inhalte entsprechend hervorheben und eine bestimmte Wirkung vermitteln. Nur um mal die Hauptaspekte eines guten Designs kurz aufzuzählen.
Und natürlich gibt es sowas wie ein modernes Design. Also Website-Anordnungen und -gestaltungen, die gerade modern sind. An denen kann man sich orientieren. Nicht um irgendwelchen Webdesign-Trends blind hinterherzurennen. Solche Trends und Moden helfen eher dem Besucher, gewohnte Gestaltungs- und Bedienungsmuster wieder zu erkennen. Sie bieten Halt und Orientierung. Die Überlegung ist also, welche modernen Webdesign-Trends und -Gestaltungen sind für das eigene Websitedesign interessant und hilfreich.
Dazu kann man die eigene Website einmal mit solch modernen Websites vergleichen: Wirkt die eigene Webseite noch zeitgemäßg und modern?
Auch immer wieder ein Thema: Das Unternehmensdesign hat sich über die Jahre verändert. Mal sind neue Farbtöne oder neue Bilder dazugekommen. Oder andere Werbemittel wurden professionell gestaltet, nur die Website blieb veraltet.
Sobald sich die Unternehmensausrichtung ändert, passt das alte Design mit seinen Farben, Schriften und seiner Struktur oft auch nicht mehr dazu.
Das Design deiner Website kommuniziert direkt mit deinen Besuchern. Kritische Anzeichen sind:
- Nicht mehr zeitgemäße Gestaltung
- Inkonsistente Markenführung
- Fehlende visuelle Hierarchie
- Überladenes oder chaotisches Layout
- Mangelnde White-Space-Nutzung
- Veraltete Bildsprache

Neue Marketing-Anforderungen: Die digitale Evolution meistern
Das digitale Marketing befindet sich in einem ständigen Wandel. Was gestern noch als Innovation galt, ist heute bereits Standard. Gerade beim Website Redesign stehen Sie vor der Herausforderung, nicht nur aktuelle Marketing-Trends zu berücksichtigen, sondern auch für zukünftige Entwicklungen gewappnet zu sein.
Die Integration moderner Marketing-Tools und -Strategien ist dabei keine optionale Ergänzung mehr, sondern eine absolute Notwendigkeit für den Erfolg Ihrer Website. Besonders die Verschmelzung verschiedener Marketing-Kanäle und die steigende Bedeutung von Datenanalyse und Automatisierung stellen neue Anforderungen an Ihre digitale Präsenz.
Gute Gründe für einen Website-Relaunch
Sie sehen: es gibt viele gute Gründe für einen Website-Relaunch. Oft kommen sogar mehrere, wenn nicht gar viele zusammen. Die Website ist das Kommunikations- und Vermarktungszentrum Ihres Unternehmens und sollte dies entsprechend widerspiegeln.
Daher hier noch einmal knackig zusammengefasst, welches die wichtigsten Gründe für einen Website-Relaunch sind:
- verändertes Angebot
- veränderte Zielgruppen
- veränderter Markt und Wettbewerb
- veraltete Inhalte
- zu wenig Nutzerzentrierung
- keine Conversion Optimierung
- veraltete Technik
- kein Responsive Webdesign
- aus der Mode gekommenes Design
- andere Vermarktung / Online-Marketing-Maßnahmen
- keine oder wenig Suchmaschinenoptimierung
Die strategische Planung eines Website Relaunches
Ein erfolgreicher Relaunch beginnt mit einer sorgfältigen Planung. Viele Projekte scheitern oder verzögern sich, weil dieser wichtige erste Schritt unterschätzt wird. In diesem Abschnitt erfahren Sie, wie Sie ein Relaunch-Projekt systematisch vorbereiten und welche Aspekte dabei berücksichtigt werden sollten.
Die Analysephase: Bestandsaufnahme und Zieldefinition
Bevor mit dem eigentlichen Relaunch begonnen wird, ist eine gründliche Analyse notwendig:
Website-Audit durchführen
Der erste Schritt ist eine gründliche Analyse deiner bestehenden Website. Analyse-Tools, Suchmaschinen-Rankings, Feedback von Kunden und Mitarbeitern, Anfragen über die Website usw. – es gibt viele Wege, um Feedback zur alten Website zu erhalten. Und alle liefern jeweils andere hilfreiche Informationen und Daten.
Ein umfassendes Content-Audit ist unverzichtbar. Systematisch werden alle Inhalte der Website durchgegangen und nach Aktualität, Relevanz und Performance bewertet. Eine Übersicht hilft hierbei: Welche Inhalte können übernommen werden? Was muss aktualisiert werden? Welche Inhalte fehlen noch? Diese Analyse bildet die Basis für die neue Content-Strategie.
Der technische Check umfasst Performance-Messungen, Mobile-Optimierung und Sicherheitsaspekte. Die technischen Probleme müssen schriftlich festgehalten werden, um im Redesign-Prozess zu verbessern.
Eine gründliche SEO-Analyse rundet das Audit ab: ein Überblick über die aktuellen Rankings und die wichtigsten Keywords. Dazu sollte auch die Backlink-Struktur und technische SEO-Aspekte wie Ladezeiten und Mobile-Friendliness analysiert werden.
Die umfassende Website-Bestandsaufnahme enthält:
- Traffic-Analyse: Wie viele Besucher kommen über welche Kanäle?
- Conversion-Analyse: Welche Seiten performen gut, welche schlecht?
- Content-Audit: Welche Inhalte sind noch aktuell, was muss überarbeitet werden?
- Technischer Check: Wie steht es um Ladezeiten, Mobile-Optimierung und Sicherheit?
- SEO-Analyse: Wie ist das aktuelle Ranking? Welche Keywords sind relevant?
Messbare Ziele definieren
Nach der Analyse geht es an die Zieldefinition. Wichtig ist, dass alle Ziele SMART sind: Spezifisch, Messbar, Attraktiv, Realistisch und Terminiert.
Die Business-Ziele stehen dabei an erster Stelle. Es wird definiert, was erreicht werden soll: Zum Beispiel eine Steigerung der Leads um 30% innerhalb der ersten sechs Monate nach dem Relaunch. Oder eine Erhöhung der Conversion-Rate um 20% im ersten Jahr. Diese Ziele müssen mit der Geschäftsführung abgestimmt und von ihr unterstützt werden.
Die User Experience Ziele fokussieren sich auf die Verbesserung der Nutzererfahrung. Ein typisches Ziel ist die Reduzierung der Bounce-Rate um einen bestimmten Prozentsatz. Auch die Verbesserung der Navigationsstruktur oder die Optimierung der Mobile-Usability gehören in diese Kategorie.
Marketing-Ziele sollten sich an der Gesamtstrategie orientieren. Neben der Steigerung des organischen Traffics können das auch Ziele wie die Erhöhung der Newsletter-Anmeldungen oder die Verbesserung der Social-Media-Integration sein.
Die technischen Ziele umfassen Performance-Verbesserungen wie schnellere Ladezeiten oder bessere Core Web Vitals. Auch die Optimierung der Wartbarkeit oder die Verbesserung der Sicherheit gehören dazu.
Ziele für einen Relaunch könnten bspw. lauten:
- Business-Ziele: z.B. 30% mehr Leads, 20% höhere Conversion-Rate
- User Experience Ziele: z.B. Bounce-Rate um 25% senken
- Marketing-Ziele: z.B. organischen Traffic verdoppeln
- Technische Ziele: z.B. Core Web Vitals optimieren
- Content-Ziele: z.B. Besucherdauer um 40% steigern
Budget- und Ressourcenplanung
Die realistische Planung von Budget und Ressourcen ist einer der kritischsten Erfolgsfaktoren. Erfahrungsgemäß scheitern viele Projekte nicht an technischen Herausforderungen, sondern an unrealistischer Ressourcenplanung.
Die wichtigsten Kostenfaktoren im Detail
Der Bereich Design umfasst mehr als nur das visuelle Erscheinungsbild. Ein professionelles UI/UX-Design beginnt mit der Erstellung von Wireframes und Prototypen. Dabei werden Nutzerflüsse analysiert und optimiert, bevor das eigentliche visuelle Design beginnt. Hier sollte mit etwa 20-30% des Gesamtbudgets gerechnet werden, da gutes Design die Grundlage für den Erfolg der Website ist.
Die Entwicklungskosten machen häufig den größten Budgetposten aus. Frontend-Entwicklung sorgt dafür, dass das Design perfekt auf allen Geräten funktioniert. Die Backend-Entwicklung kümmert sich um die technische Infrastruktur und Datenbankanbindung.
Content-Erstellung wird oft unterschätzt. Neue Texte, professionelle Fotos, Videos und Grafiken sind zeitaufwändig und kostenintensiv. Auch Übersetzungen, falls die Website mehrsprachig sein soll, schlagen hier zu Buche. Hier sollten ca. 15-20% des Budgets für Content eingeplant werden.
Marketing und SEO sind keine einmaligen Aufgaben. Langfristige Planung heißt: SEO-Optimierung, Analytics-Setup, Integration von Marketing-Tools und die Einrichtung von Tracking-Systemen benötigen etwa 10-15% des Budgets.
Realistisch kalkulieren und Puffer einplanen:
- Design: UI/UX-Design, Corporate Design Anpassung
- Entwicklung: Frontend, Backend, Schnittstellen
- Content: Texte, Bilder, Videos, Übersetzungen
- Marketing: SEO, Analytics, Marketing-Tools
- Schulung: CMS-Training, Redaktionshandbuch
- Support: Wartung, Updates, Hosting
Realistische Zeitplanung
Die Analysephase dauert typischerweise 2-3 Wochen. In dieser Zeit werden alle bestehenden Daten ausgewertet, Stakeholder befragt und Anforderungen gesammelt. Diese Phase sollte nicht unterschätzt werden – je gründlicher die Analyse, desto reibungsloser läuft das Projekt später.
Die Konzeptphase erstreckt sich über 3-4 Wochen. Hier entstehen Information Architecture, Wireframes und erste Prototypen. In dieser Phase werden auch die technischen Spezifikationen festgelegt und die Content-Strategie entwickelt.
Das Design benötigt 3-4 Wochen. Dabei geht es von ersten Entwürfen über Feedback-Runden bis zum finalen Design-System. Ein gründlicher Design-Prozess zahlt sich später durch schnellere Entwicklung und konsistentere Erscheinung aus.
Die Entwicklungsphase ist mit 4-8 Wochen die längste Phase. Hier wird das Design technisch umgesetzt, Funktionen werden programmiert und getestet. Parallell läuft bereits die Content-Erstellung.
Testing und Quality Assurance benötigen 2-3 Wochen. Hier werden alle Funktionen, die Darstellung auf verschiedenen Geräten und die Performance gründlich geprüft.
Die Content-Migration dauert je nach Umfang 2-3 Wochen. Dabei werden alle Inhalte in das neue System übertragen und auf Korrektheit geprüft.
Die Launch-Vorbereitung benötigt ca. 1 Woche. In dieser Zeit werden finale Tests durchgeführt, Redirects eingerichtet und der Launch-Plan finalisiert.
Ein typischer Zeitplan für einen mittelgroßen Relaunch:
- Analysephase: 2-3 Wochen
- Konzeptphase: 2-3 Wochen
- Design: 3-4 Wochen
- Entwicklung: 4-8 Wochen
- Testing: 2-3 Wochen
- Content-Migration: 2-3 Wochen
- Launch-Vorbereitung: 1 Woche
Professionelles Risikomanagement
Ein professionelles Risikomanagement ist kein nice-to-have, sondern entscheidend für den Projekterfolg. Die häufigsten Risiken lassen sich durch vorausschauende Planung minimieren.
Zeitverzögerungen vermeiden
Zeitverzögerungen entstehen oft durch unklare Anforderungen oder zu spät eingebundene Stakeholder. Daher von Anfang an klare Entscheidungsprozesse etablieren und alle Anforderungen schriftlich dokumentieren. Dazu zeitliche Puffer einplanen – erfahrungsgemäß dauern viele Aufgaben länger als ursprünglich geschätzt.
Budgetüberschreitungen kontrollieren
Change Requests sind der häufigste Grund für Budgetüberschreitungen. Ein striktes Change-Management hilft: Jede Änderung am ursprünglichen Scope muss dokumentiert und hinsichtlich Zeit- und Kostenauswirkungen bewertet werden. Daher auch einen klaren Prozess für die Genehmigung von Änderungen definieren.
Technische Risiken minimieren
Technische Probleme können besonders bei der Migration und Integration auftreten: Frühzeitig technische Machbarkeitsstudien durchführen und ausreichend Testphasen einplanen. Ein Staging-System, auf dem alle Änderungen vorab getestet werden können, ist unverzichtbar.
SEO-Risiken beherrschen
SEO-Einbrüche nach einem Relaunch sind ein häufiges Problem. Eine vollständige Übersicht aller URLs erstellen und die Redirect-Strategie sorgfältig planen. Auch alle wichtigen Rankings und Trackingdaten vor dem Relaunch dokumentieren, um Veränderungen nachvollziehen zu können.
Potenzielle Risiken identifizieren und Gegenmaßnahmen planen:
- Zeitverzögerungen: Durch unklare Anforderungen oder technische Probleme
- Budgetüberschreitungen: Durch ungeplante Zusatzanforderungen
- Technische Probleme: Bei der Migration oder Integration
- SEO-Einbrüche: Durch falsche Redirects oder Strukturänderungen
- Performance-Probleme: Durch zu komplexes Design oder technische Schulden
Präventive Maßnahmen
- Detaillierte Projektplanung mit Zeitpuffer
- Klare Verantwortlichkeiten und Entscheidungswege
- Regelmäßige Status-Meetings und Fortschrittskontrolle
- Frühzeitiges Testing und Quality Assurance
- SEO-Monitoring und Backup-Strategien
Der Relaunch-Prozess: So läuft er ab
Bei einem Webdesign Relaunch handelt es sich um einen komplexen Prozess, der wohlüberlegt sein sollte. Deshalb sollte ausreichend Zeit für die Analyse, Konzeption, Realisierung und die abschließenden Tests eingeplant werden.
Daher im folgenden ein kurzer Überblick über den idealen Relaunch-Prozess:
- Zielsetzung:
Klare Definition, was du mit dem Website-Relaunch erreichen werden soll. Soll die Benutzerfreundlichkeit verbessert werden, die Conversion-Rate angehoben oder „nur“ ein modernisiertes Erscheinungsbild? - Markterhebung und Marktanalyse:
Die Zielgruppe sowie Wettbewerber untersuchen und analysieren. Erkennen, was in der Branche gut funktioniert und was eher nicht. - Inhaltsaudit:
Den aktuellen Content der Website übrprüfen und entscheiden, was zu aktualisieren, zu entfernen oder beizubehalten ist. - Visuelles Design:
Ein visuelles Konzept entwerfen, das die Marke nachhaltig repräsentiert und zugleich ansprechend für die Zielgruppe ist. - Prototyping:
Wireframes und Prototypen für die neue Webseite erstellen. Dies hilft, die angestrebte Benutzererfahrung zu visualisieren und im Voraus zu planen. - Design-Entwicklung:
Die technische Realisierung des zu modifizierenden Designs. Mit besonderem Augenmerk auf Responsive Webdesign, sodass die Website auf allen Endgeräten optisch vorteilhaft erscheint. - Testing:
Tests durchführen, um zu gewährleisten, dass alle Elemente so funktionieren wie geplant. So wird die Benutzerfreundlichkeit der angepassten Website sichergestellt. - Website-Launch:
Nachdem sämtliche Modifizierungen gründlich getestet wurden, wird die neue Website auf der richtigen Domain publiziert. - Feedback:
Umfassendes Kundenfeedback einsammeln und gegebenenfalls weitere Anpassungen durchführen, um die Corporate Website kontinuierlich zu optimieren. Hierfür gibt es relevante Tools, um den Erfolg des Relaunchs langfristig zu messen und auszuwerten.
Tipp: Bedenken Sie, dass jeder Webdesign-Prozess sehr individuell ist und die aufgeführten Schritte deshalb je nach Projekt variieren können.
SEO beim Website Relaunch: So sichern Sie Ihre Rankings
Ein Website Redesign birgt immer auch SEO-Risiken. Zu viele Unternehmen haben schon schmerzlich erfahren müssen, wie hart erarbeitete Google-Rankings nach einem Relaunch einbrechen können. Doch das muss nicht sein. Mit der richtigen Strategie können Sie Ihre Suchmaschinenoptimierung nicht nur bewahren, sondern sogar verbessern.
Die SEO-Bestandsaufnahme vor dem Relaunch
Bevor Sie auch nur eine Zeile Code anfassen, müssen Sie wissen, was Sie zu verlieren haben. Erstellen Sie eine umfassende Dokumentation Ihrer aktuellen SEO-Situation:
Exportieren Sie alle wichtigen Daten aus der Google Search Console. Diese zeigen Ihnen, mit welchen Keywords Sie aktuell gefunden werden und welche Seiten besonders gut performen. Besondere Aufmerksamkeit verdienen dabei Ihre Top-Landingpages – jene Seiten, über die die meisten Besucher Ihre Website finden.
Analysieren Sie Ihre Backlink-Struktur. Welche externen Websites verlinken auf Ihre Seiten? Diese Backlinks sind wertvolles SEO-Kapital, das Sie nicht verlieren dürfen. Nutzen Sie Tools wie Ahrefs oder Majestic, um ein vollständiges Bild Ihres Linkprofils zu erhalten.
Die technische SEO-Grundlage
Eine saubere technische Basis ist das Fundament für gutes Ranking. Achten Sie besonders auf diese Aspekte:
Performance und Core Web Vitals
Google legt immer mehr Wert auf Ladegeschwindigkeit und Nutzerfreundlichkeit. Die Core Web Vitals müssen von Anfang an stimmen:
Largest Contentful Paint (LCP) sollte unter 2,5 Sekunden liegen. Optimieren Sie dafür Ihre Bildgrößen und setzen Sie auf modernes Bildmanagement mit verschiedenen Formaten wie WebP. Implementieren Sie ein durchdachtes Lazy-Loading-Konzept, das Inhalte erst lädt, wenn sie im Viewport sichtbar werden.
First Input Delay (FID) und Cumulative Layout Shift (CLS) sind weitere kritische Faktoren. Vermeiden Sie nachträgliche Layout-Verschiebungen und optimieren Sie die JavaScript-Ausführung. Ein gutes Performance-Budget hilft Ihnen, diese Werte im grünen Bereich zu halten.
Mobile-First-Indexierung
Google bewertet Ihre Website primär in der mobilen Version. Stellen Sie sicher, dass alle Inhalte und Funktionen auch auf Smartphones perfekt funktionieren. Das responsive Design muss mehr leisten als nur die Darstellung anzupassen – es muss eine optimale User Experience auf allen Geräten gewährleisten.
Die URL-Struktur als kritischer Erfolgsfaktor
Die URL-Struktur Ihrer Website ist wie das Straßennetz einer Stadt – sie muss logisch und nutzerfreundlich sein. Entwickeln Sie eine klare URL-Strategie:
Behalten Sie erfolgreiche URLs bei. Wenn eine Seite gut rankt, sollten Sie deren URL nicht ohne triftigen Grund ändern. Falls Änderungen nötig sind, planen Sie eine saubere Redirect-Strategie.
Implementieren Sie 301-Redirects für alle geänderten URLs. Diese permanenten Weiterleitungen übertragen das SEO-Gewicht der alten auf die neuen Seiten. Erstellen Sie eine detaillierte Mapping-Tabelle, die alte und neue URLs gegenüberstellt. Vergessen Sie dabei auch tieferliegende Seiten und Parametervarianten nicht.
Content-Migration und -Optimierung
Der Content ist und bleibt König – auch beim Relaunch. Nutzen Sie die Gelegenheit für eine gründliche Content-Überarbeitung:
Keyword-Optimierung
Die Zeiten des simplen Keyword-Stuffings sind lange vorbei. Moderne SEO-Texte müssen den User Intent erfüllen und dabei natürlich und leserfreundlich bleiben. Recherchieren Sie aktuelle Keyword-Trends und Long-Tail-Varianten. Berücksichtigen Sie dabei auch verwandte Suchanfragen und semantische Zusammenhänge.
Content-Struktur und HTML-Semantik
Strukturieren Sie Ihre Inhalte klar und nutzerfreundlich. Eine logische Hierarchie von H1- bis H6-Überschriften hilft nicht nur den Lesern, sondern auch den Suchmaschinen. Setzen Sie auf eine saubere HTML-Semantik mit korrekter Auszeichnung von Artikeln, Abschnitten und Listen.
Technische SEO-Elemente
Vergessen Sie nicht die wichtigen technischen Details:
XML-Sitemap und robots.txt
Ihre XML-Sitemap muss alle wichtigen Seiten enthalten und regelmäßig aktualisiert werden. Die robots.txt-Datei steuert, welche Bereiche der Website von Suchmaschinen gecrawlt werden sollen. Konfigurieren Sie beide Dateien sorgfältig und testen Sie sie vor dem Launch.
Strukturierte Daten
Schema.org-Markup hilft Suchmaschinen, Ihre Inhalte besser zu verstehen. Implementieren Sie relevante Schemas für:
- Ihr Unternehmen
- Produkte und Dienstleistungen
- FAQ-Bereiche
- Bewertungen und Testimonials
- Events und Termine
Monitoring und Reaktion
Nach dem Launch beginnt die kritische Phase. Beobachten Sie intensiv:
- Rankings wichtiger Keywords
- Organischen Traffic
- Crawling-Verhalten der Suchmaschinen
- Index-Status Ihrer Seiten
- Core Web Vitals
- Conversion-Raten
Richten Sie ein Monitoring-Dashboard ein, das Sie über alle wichtigen Kennzahlen auf dem Laufenden hält. Seien Sie bereit, schnell zu reagieren, wenn Probleme auftauchen. Die ersten Wochen nach dem Relaunch sind entscheidend für den langfristigen SEO-Erfolg.
SEO-Dokumentation und Schulung
Dokumentieren Sie alle SEO-relevanten Aspekte Ihres Relaunches:
- URL-Strukturen und Redirects
- Implementierte Schema.org-Markups
- Content-Guidelines
- Technical SEO Setup
- Monitoring-Prozesse
Schulen Sie Ihr Team im Umgang mit den SEO-Funktionen der neuen Website. Nur wenn alle Beteiligten die Grundprinzipien verstehen, können Sie den SEO-Erfolg langfristig sichern.
Ihr Website Relaunch – Der Weg zum Erfolg
Ein Website Redesign ist wie eine Expedition: Der Weg mag herausfordernd sein, doch mit der richtigen Vorbereitung und einem klaren Ziel vor Augen werden Sie erfolgreich sein. Lassen Sie uns die wichtigsten Erkenntnisse zusammenfassen.
Was wirklich zählt
Ein erfolgreicher Relaunch ist mehr als nur ein neuer Anstrich. Es ist eine strategische Investition in die digitale Zukunft Ihres Unternehmens. Die schönste Website nützt wenig, wenn sie nicht die Bedürfnisse Ihrer Nutzer erfüllt und Ihre Geschäftsziele unterstützt. Deshalb ist eine gründliche Planung so entscheidend.
Der Weg zum Ziel
Nehmen Sie sich die Zeit, die Sie brauchen. Ein gut durchdachtes Relaunch-Projekt dauert typischerweise drei bis sechs Monate – manchmal auch länger. Diese Zeit ist gut investiert, denn sie verhindert teure Nachbesserungen und frustrierte Nutzer.
Bleiben Sie dabei flexibel. Auch die beste Planung muss sich manchmal an neue Erkenntnisse anpassen. Sehen Sie Feedback als Chance zur Verbesserung, nicht als Kritik. Ihre Nutzer und Ihr Team haben oft wertvolle Einsichten, die Ihr Projekt noch besser machen können.
Ein Blick in die Zukunft
Denken Sie daran: Eine Website ist nie wirklich „fertig“. Sie entwickelt sich kontinuierlich weiter – genau wie Ihr Unternehmen und die Bedürfnisse Ihrer Zielgruppe. Planen Sie von Anfang an regelmäßige Updates und Optimierungen ein. So bleibt Ihre Website auch Jahre nach dem Relaunch relevant und erfolgreich.
Ihr nächster Schritt
Sie stehen am Anfang Ihres Relaunch-Projekts? Dann nehmen Sie sich zunächst Zeit für die Strategie. Analysieren Sie Ihre aktuelle Situation, definieren Sie klare Ziele und erstellen Sie einen realistischen Projektplan. Holen Sie sich bei Bedarf externe Expertise – ein erfahrener Partner kann Ihnen helfen, typische Fallstricke zu vermeiden.
Scheuen Sie sich nicht, groß zu denken. Ein Website Redesign ist Ihre Chance, digitale Weichen neu zu stellen. Nutzen Sie moderne Technologien, setzen Sie auf nutzerfreundliches Design und schaffen Sie Inhalte, die Ihre Zielgruppe begeistern.
Der persönliche Erfolgstipp
Aus unserer langjährigen Erfahrung mit Relaunch-Projekten können wir Ihnen einen wichtigen Rat mitgeben:
Verlieren Sie nie Ihre Nutzer aus den Augen.
Alle Design-Entscheidungen, alle technischen Features und alle Inhalte sollten sich an einer Frage messen lassen: Welchen Mehrwert bieten sie meinen Website-Besuchern?
Mit dieser Nutzerorientierung, einer durchdachten Strategie und der richtigen Portion Durchhaltevermögen steht Ihrem erfolgreichen Website Redesign nichts mehr im Weg. Wir wünschen Ihnen viel Erfolg bei Ihrem Projekt!
ier können Sie sich eine kostenfreie Relaunch-Checkliste als PDF-Datei herunterladen:
Die Basis für einen gelungenen Relaunch, der die angesprochenen Punkte beachtet, ist eine gute Strategie. Dies beginnt immer mit einem Erstgespräch, um sich kennenzulernen und die Eckdaten abzuklären:
Bisherige Bewertungen (67): 4.9 von 5 Sternen