Ein ansprechendes Design steht und fällt mit der richtigen Farbwahl.
Unabhängig davon, ob es um die Website geht, einen Werbebanner oder gleich das komplette Corporate Design.
Die Farben Ihrer Website bestimmen den ersten Eindruck, schaffen Stimmung und beeinflussen sogar das Verhalten Ihrer Besucher. Ob Sie ein Designer, Websitebetreiber oder Markenverantwortlicher sind – die perfekte Farbstimmung zu finden ist entscheidend, um Ihre Botschaft rüberzubringen.
In diesem Artikel führe ich Sie durch alles Wissenswerte zu Farbpaletten und Farbkombinationen:
von den Grundlagen der Farbtheorie über die Wirkung einzelner Farben bis hin zu aktuellen Farbtrends und praktischen Tipps für unterschiedliche Website-Typen.

Entdecken Sie, wie Sie mit einer durchdachten und kreativen Farbgestaltung Ihre Website oder Branding lebendig, professionell und unverwechselbar machen können.
Inhalt:
ToggleFarbpaletten verstehen – das Fundament guter Gestaltung
Eine gelungene Website beginnt mit einer stimmigen Farbpalette. Doch was genau bedeutet das?
Farbpalette meint die Auswahl von Farben, die in Ihrem Design zum Einsatz kommen – meist bestehend aus Hauptfarben, Sekundärfarben und Akzentfarben. Stellen Sie sich die Palette als das farbliche Fundament Ihrer Gestaltung vor: Sie sorgt für Einheitlichkeit und definiert die visuelle Identität Ihrer Marke.
Warum sind Farbkombinationen so wichtig?
Farben haben eine enorme Signalwirkung. Sie fesseln den Blick, lenken die Aufmerksamkeit auf wichtige Elemente und schaffen Atmosphäre. Eine harmonische Kombination lässt Ihre Website professionell und einladend wirken, während unpassende Farben Chaos verbreiten können. Durchdachte Farbkombinationen unterstreichen Ihre Markenbotschaft und sorgen dafür, dass Besucher sich gerne auf Ihrer Seite aufhalten.
Grundlagen der Farbtheorie
Um gute Farbkombinationen auszuwählen, lohnt ein kurzer Ausflug in die Farbtheorie. Ein zentrales Hilfsmittel ist der Farbkreis, der die Beziehungen zwischen Farben visualisiert. Im Farbkreis liegen ähnliche Farbtöne nebeneinander (z.B. Blau, Türkis, Grün) und komplementäre Farben direkt gegenüber (z.B. Blau vs. Orange, Rot vs. Grün).
Folgende klassische Farbschemata helfen beim Kombinieren:
Monochromatisch:
Verschiedene Abstufungen (Helligkeit/Sättigung) eines Farbtons. Wirkt sehr einheitlich und edel, z.B. ein Design in verschiedenen Blautönen.
Analog:
Farben, die auf dem Farbkreis nebeneinander liegen. Diese Farbkombinationen (etwa Gelb-Orange-Rot) schaffen ein harmonisches, stimmiges Gesamtbild ohne große Kontraste.
Komplementär:
Gegenüberliegende Farben. Sie bieten starken Kontrast und Dynamik (z.B. Blau und Orange), müssen aber dosiert eingesetzt werden, um nicht zu grell zu wirken.
Triadisch:
Drei Farben, gleichmäßig auf dem Farbkreis verteilt (120° Abstand). Diese Kombinationen (z.B. Rot, Gelb, Blau) sind oft bunt und lebendig, aber mit Bedacht gewählt trotzdem ausbalanciert.
Neben diesen Farbharmonien sollten Sie auch Neutraltöne einplanen. Farben wie Weiß, Schwarz, Grau oder Beige bilden oft den Hintergrund oder die Flächen, auf denen sich Ihre Hauptfarben entfalten. Sie bieten Ruhepausen für das Auge und heben bunte Akzente noch mehr hervor.
Eine gut zusammengesetzte Farbpalette umfasst häufig 3 bis 5 Farben:
zum Beispiel eine Hauptfarbe, ein bis zwei Sekundärfarben und ein oder zwei neutrale Töne für Hintergründe und Text.
Farbpsychologie & Wirkung:
Was Farben auslösen – und wie Sie sie nutzen
Farben sprechen eine Sprache, die wir intuitiv verstehen. In der Farbpsychologie untersucht man, welche Gefühle und Assoziationen bestimmte Farben beim Betrachter hervorrufen. Dieses Wissen können Sie gezielt für Ihr Webdesign einsetzen, um die gewünschte Stimmung und Reaktion auszulösen. Wichtig ist: Farbe wirkt oft unbewusst. Besucher entscheiden binnen Sekunden, ob ihnen eine Website gefällt – die Farbgebung spielt dabei eine Hauptrolle.
Hier ein Überblick über die gängigen Farben und ihre typische Wirkung (in westlichen Kulturen):
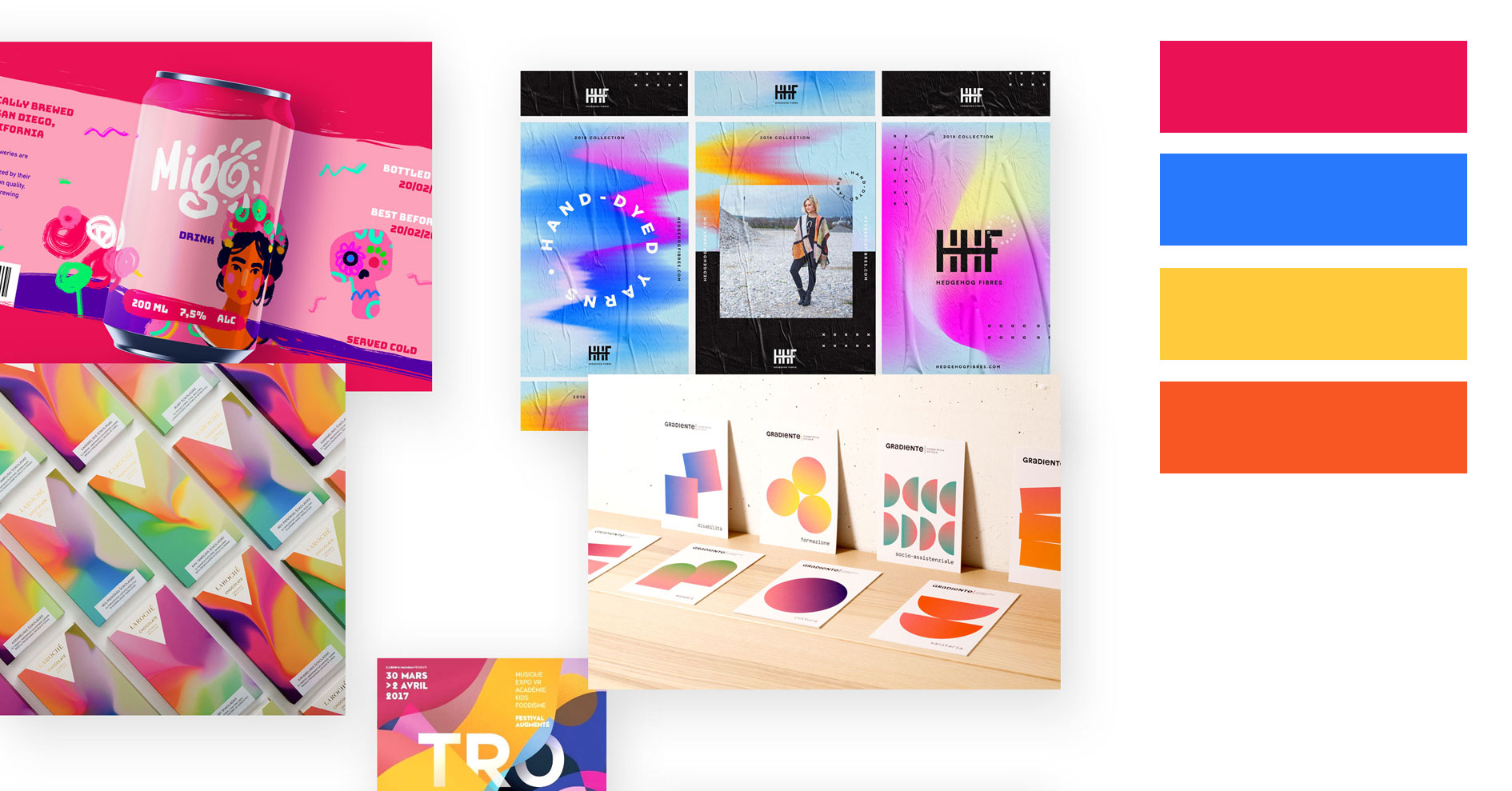
Rot
Steht für Energie, Leidenschaft und Dringlichkeit. Rot zieht Aufmerksamkeit magisch an (denken Sie an Warnsignale oder Sale-Aufkleber). Es kann Aufregung oder Dringlichkeit vermitteln – ideal, um etwa einen Call-to-Action-Button herausstechen zu lassen.
Aber Vorsicht: Zu viel Rot wirkt aggressiv oder aufdringlich. Dosiert eingesetzt, z.B. als Akzentfarbe, erzielt es die beste Wirkung.

Farbkombinationen mit Rot
Rot als Leitthema braucht Fingerspitzengefühl, da es sehr dominant sein kann. Doch richtig kombiniert, ergeben sich aufregende moderne Paletten:
Rot + Weiß + Schwarz:
Klassisch und kontrastreich – ideal für emotionale Marken, Magazine oder Produkte mit klarem Charakter.
Rot + Türkis:
Ein vibrierender Komplementärkontrast, der mutig und kreativ wirkt – besonders geeignet für künstlerische oder expressive Websites.
Bordeaux + Gold:
Diese edle, warme Kombination strahlt Luxus aus und wird gerne in der Hochzeits-, Event- oder Premiumbranche eingesetzt.
Orange
Vermittelt Optimismus, Fröhlichkeit und Kreativität. Orange wird oft als warm und einladend empfunden. Es strahlt Lebensfreude und Aktivität aus, ohne so „gefährlich“ wie Rot zu wirken.
Orange eignet sich gut, um Handlungsaufforderungen (z.B. Newsletter-Anmeldung) sympathisch hervorzuheben. Im Übermaß kann es allerdings auch als unseriös oder „billig“ wahrgenommen werden (man denke an Signalfarbe bei Rabattaktionen).

Farbkombinationen mit Orange
Orange liegt zwischen Rot und Gelb und bringt Vorzüge beider mit:
Orange + Türkis:
Freundlich, zugänglich und technisch-modern – häufig genutzt im Flat-Design oder bei digitalen Tools.
Orange + Pink:
Eine sommerlich-positive Kombination, die Frische und Verspieltheit vermittelt – ideal für Lifestyle- und Trendthemen.
Orange + Lila:
Ungewöhnlich und auffällig – besonders für Kunst-, Musik- oder Kulturprojekte, die Individualität zeigen wollen.
Gelb
Die Farbe der Sonne steht für Freude, Optimismus und Aufmerksamkeit. Gelb fällt sofort ins Auge und erzeugt eine positive, aufgeweckte Stimmung. In UI-Elementen kann Gelb genutzt werden, um Hinweise oder kreative Highlights zu setzen.
Allerdings sollte knalliges Gelb sparsam eingesetzt werden, da es auf großflächigen Bereichen anstrengend wirken kann. Ein sanftes Pastellgelb hingegen kann Hintergründen eine freundliche Note geben.

Farbkombinationen mit Gelb
Gelb als Hauptfarbe ist tricky, da es sehr hell ist. Aber es gibt stylishe Lösungen:
Gelb + Schwarz:
Ein kontrastreicher Klassiker mit maximaler Sichtbarkeit, ideal für mutige Designs oder Portfolioseiten.
Gelb + Dunkelblau:
Diese Kombination wirkt aktiv und ausbalanciert zugleich – oft genutzt bei sportlichen oder jugendorientierten Marken.
Gelb + Türkis:
Ein Retro-inspirierter Mix, der je nach Ausführung verspielt oder modern wirken kann – besonders für kreative Blogs oder Vintage-Themen geeignet.
Grün
Symbolisiert Natur, Frische und Wachstum. Grün wirkt beruhigend und steht für Gesundheit, Umwelt und Stabilität (daher nutzen viele Umwelt- und Wellness-Marken Grün). Zugleich signalisiert es Erneuerung („grünes Licht“).
Auf Websites löst Grün Vertrauen und Entspannung aus – perfekt z.B. für Finanz- oder Gesundheitsdienste, wo Sicherheit wichtig ist. Ein knalliges Neongrün vermittelt allerdings eher High-Tech oder jugendliche Frische als Natürlichkeit.

Farbkombinationen mit Grün
Grün als Hauptfarbe bringt immer einen Touch Natur oder Frische mit. Um modern zu wirken, lassen sich verschiedene Akzente setzen:
Grün + Petrol:
Eine analoge, beruhigende Kombination, die Professionalität mit Umweltbewusstsein verbindet.
Neongrün + Schwarz/Weiß:
Auffällig und modern – diese Kombi wirkt urban, jung und techaffin, aber sollte sparsam eingesetzt werden.
Olivgrün + Beige/Braun:
Natürlich, ruhig und bodenständig – perfekt für ökologische Themen, Food-Blogs oder Handmade-Shops.
Blau
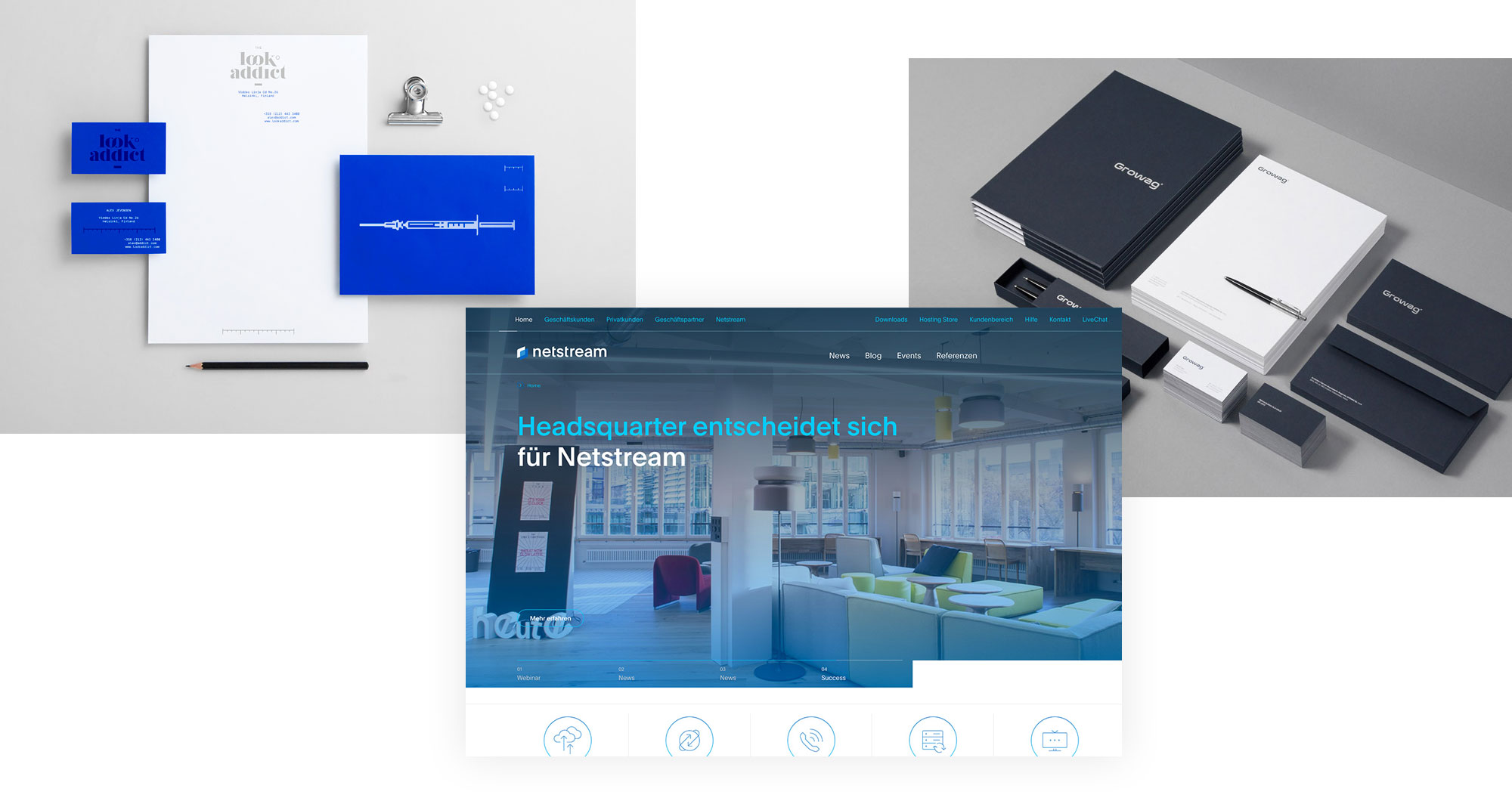
Steht für Vertrauen, Seriosität und Ruhe. Blau ist die beliebteste Farbe in vielen Umfragen und bei Marken ungemein verbreitet (man denke an Facebook, LinkedIn oder viele Banken). Dunkelblau vermittelt Kompetenz und Stabilität, Hellblau wirkt freundlich und klar.
Im Webdesign schafft Blau ein Gefühl von Zuverlässigkeit – ideal für Corporate Websites, IT-Unternehmen oder Social-Media-Plattformen. Zu viel kaltes Blau kann aber auch distanziert wirken, daher kombiniert man es oft mit einem warmen Akzent.

Farbkombinationen mit Blau
Blau bleibt ist für viele das Zentrum der Palette. Je nach gewünschter Wirkung kann man Blau sehr verschieden kombinieren:
Blau + Weiß + Orange:
Diese Kombination wirkt professionell und gleichzeitig aktivierend, ideal für techniknahe Websites oder digitale Services.
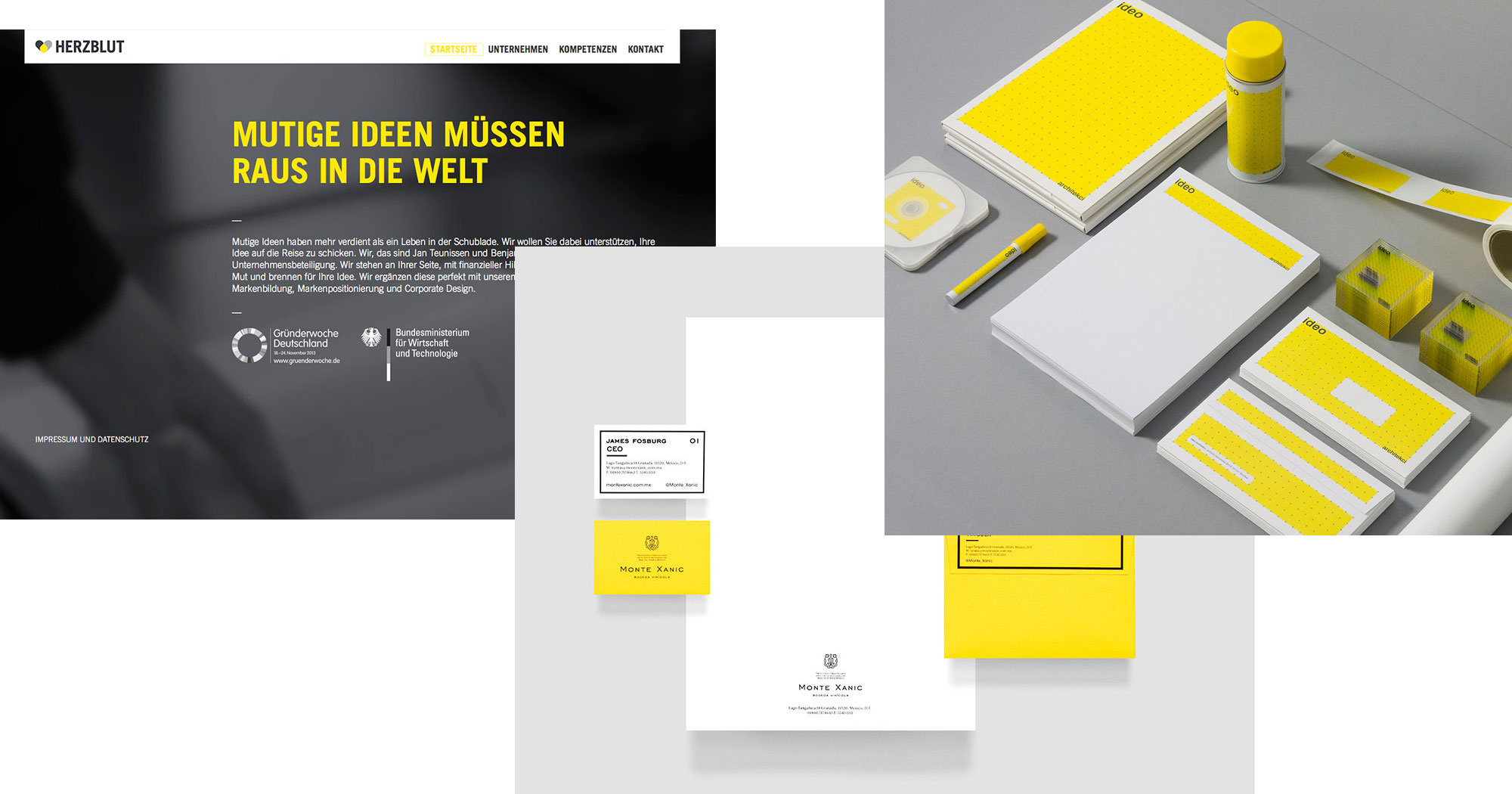
Blau + Grau + Gelb:
Seriöse Grundfarben wie Dunkelblau und Grau werden durch frisches Gelb modern aufgelockert – perfekt für Agenturen oder Beratungen mit Innovationsanspruch.
Blau + Magenta:
Das klassische Blau erhält durch kräftiges Pink einen kreativen Kontrast, der besonders bei Startups und digitalen Marken beliebt ist.
Violett (Lila)
Wird assoziiert mit Kreativität, Individualität und auch Spiritualität. Im dunklen Ton (Aubergine oder Royal Purple) strahlt es Luxus und Eleganz aus – daher nutzt man Violett gern im Beauty- oder Fashion-Bereich, um einen edlen Touch zu verleihen. Helle Fliedertöne wirken eher verspielt oder mystisch.
Da Lila etwas ungewöhnlicher ist, kann es Ihre Marke hervorheben, muss aber zur Botschaft passen (ein knalliges Pink-Lila signalisiert z.B. Innovationsfreude, während ein gedecktes Violett Besinnlichkeit ausstrahlt).

Farbkombinationen mit Violett
Lila als Grundfarbe ist selten, kann aber sehr wirkungsvoll sein:
Violett + Gold:
Diese royale Farbkombi verleiht Designs einen exklusiven, edlen Charakter – ideal für hochwertige Events oder Marken mit Premiumanspruch.
Violett + Türkis:
Eine kontrastreiche und futuristische Mischung, beliebt in der Gaming-, Tech- und Popkultur-Szene.
Violett + Rosa:
Monochrom abgestuft wirkt diese Kombi feminin, sanft und originell – perfekt für Kosmetik, Wellness oder Designblogs.
Schwarz
Symbol für Eleganz, Macht und Zeitlosigkeit. Eine Website in Schwarz-Weiß kann extrem edel und modern wirken. Schwarz bietet maximalen Kontrast zu hellen Farben und kann einzelnen Elementen enorme Wirkung und Dramatik verleihen. In Logos und im Branding steht Schwarz oft für Luxus (z.B. Modemarken).
Zu viel Schwarz kann jedoch düster oder schwer wirken, deshalb kombiniert man es idealerweise mit weißen Flächen oder einer Akzentfarbe, um die Lesbarkeit und Lebendigkeit zu wahren.

Weiß
Steht für Reinheit, Klarheit und Minimalismus. Weiß als Hintergrundfarbe schafft Luft und Offenheit. In moderner Webgestaltung ist viel weißer Raum („White Space“) gewollt, um Inhalte übersichtlich zu präsentieren. Weiß passt zu jeder anderen Farbe und lässt diese strahlen. Allerdings kann eine rein weiße/flache Gestaltung auch etwas steril wirken, weshalb dezente Farbakzente oder Texturen für Wärme sorgen dürfen.
Diese Auflistung sind natürlich Verallgemeinerungen. Jede Farbe kann je nach Kontext anders wirken (z.B. Neonblau vs. Navyblau unterscheiden sich stark). Zudem spielen kulturelle Unterschiede eine Rolle: Während Weiß bei uns für Unschuld steht, ist es in manchen Kulturen die Farbe der Trauer. Trotzdem geben diese Grundwirkungen eine gute Richtschnur.
Farbwirkung gezielt nutzen
Überlegen Sie, welche Kernaussage Ihre Website haben soll. Möchten Sie Dynamik und Jugendlichkeit vermitteln? Dann könnten warme, lebhafte Farben wie Orange oder Pink passen.
Soll Vertrauen und Ruhe im Vordergrund stehen? Dann greifen Sie zu kühleren, gedeckten Tönen wie Blau oder Grün. Heben Sie wichtige Elemente (z.B. Buttons, Angebote) in einer Signalfarbe hervor, die im Kontrast zur Grundpalette steht – so springt sie sofort ins Auge.
Und denken Sie daran:
Die beste Farbwirkung entsteht oft durch Kombination.
Ein ruhiges Blau gewinnt an Strahlkraft, wenn ein komplementäres Orange daneben liegt; ein schlichtes Grau wird lebendig mit einem Tupfer Gelb. Experimentieren Sie ruhig und holen Sie Feedback ein, welche Gefühle Ihr Farbschema bei anderen auslöst.
Farbwirkung einzelner Farbtön
Die Farbe Rot im Design
Die Farbe Blau im Design
Die Farbe Gelb im Design
Die Farbe Grün im Design
Die Farbe Orange im Design
Die Farbe Violett im Design
Die Farbe Weiß im Design
Die Farbe Schwarz im Design
Die Farbe Grau im Design
Die Farbe Braun im Design
Die Farbe Pink im Design
Die Farbe Türkis im Design
Und noch mehr zum Thema Farbe entdecken:
Wie wirken Farben? Farben und ihre Bedeutung für Webdesign & Branding
Schöne Farbkombinationen – mit Stil, Wirkung und Beispielen
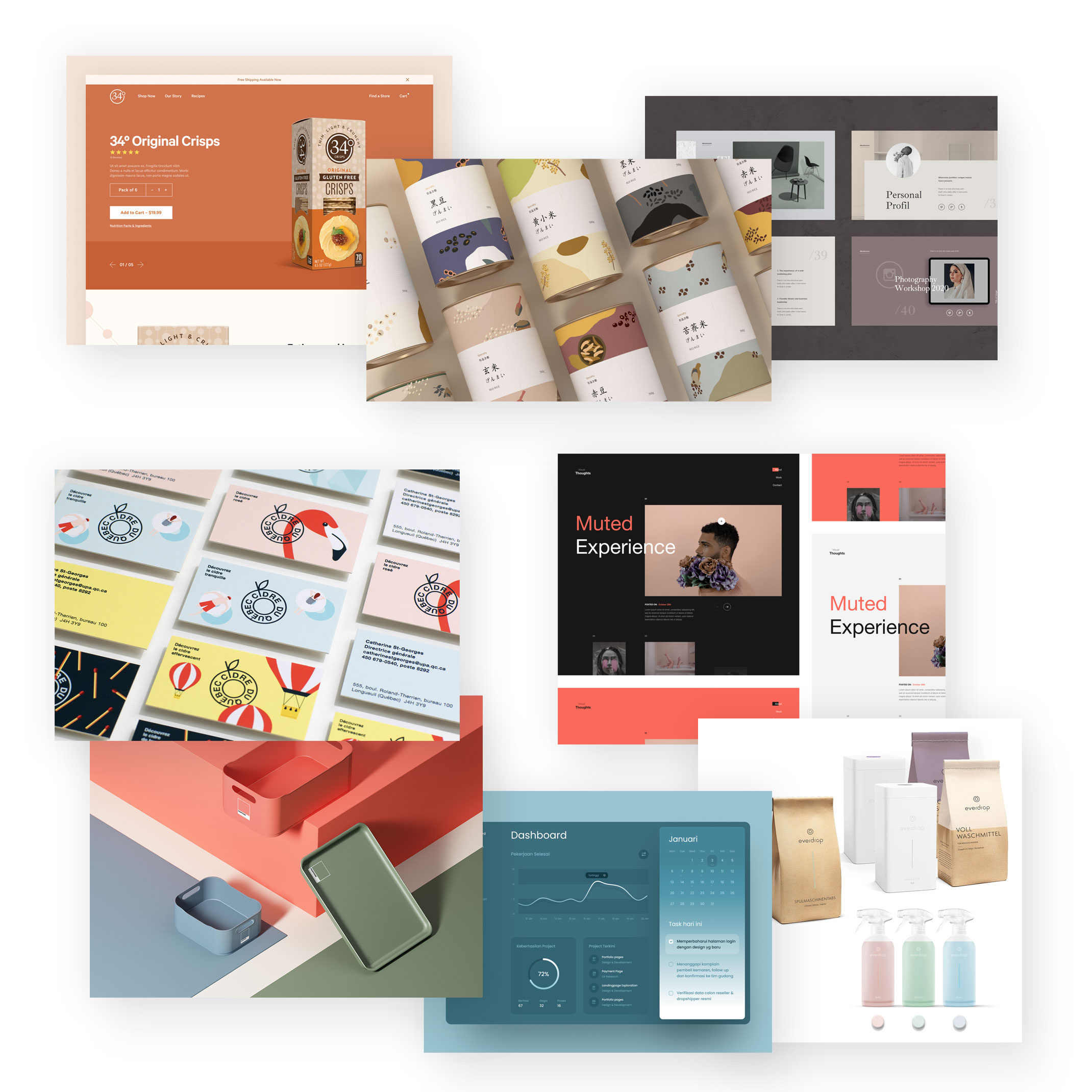
Theorie ist wichtig, aber wie sehen nun schöne Farbkombinationen in der Praxis aus?
In diesem Abschnitt stellen wir Ihnen einige bewährte und kreative Farbkombinationen vor – jeweils mit ihrem Stil und der Wirkung, die sie erzielen. Lassen Sie sich inspirieren, wie verschiedene Farben zusammenspielen können:
Klassisch elegant:
Marineblau & Gold
Diese Kombination strahlt zeitlose Eleganz und Vertrauen aus. Das dunkle Blau vermittelt Seriosität und Ruhe, während das goldene Gelb als Akzent Luxus und Wärme hinzufügt. Zusammen ergeben sie ein edles Erscheinungsbild, ideal für Premium-Marken, Hotels oder Finanzdienstleister. Beispiel: Ein dunkelblauer Website-Hintergrund mit goldenen Schrift- und Icon-Elementen wirkt hochwertig und professionell.
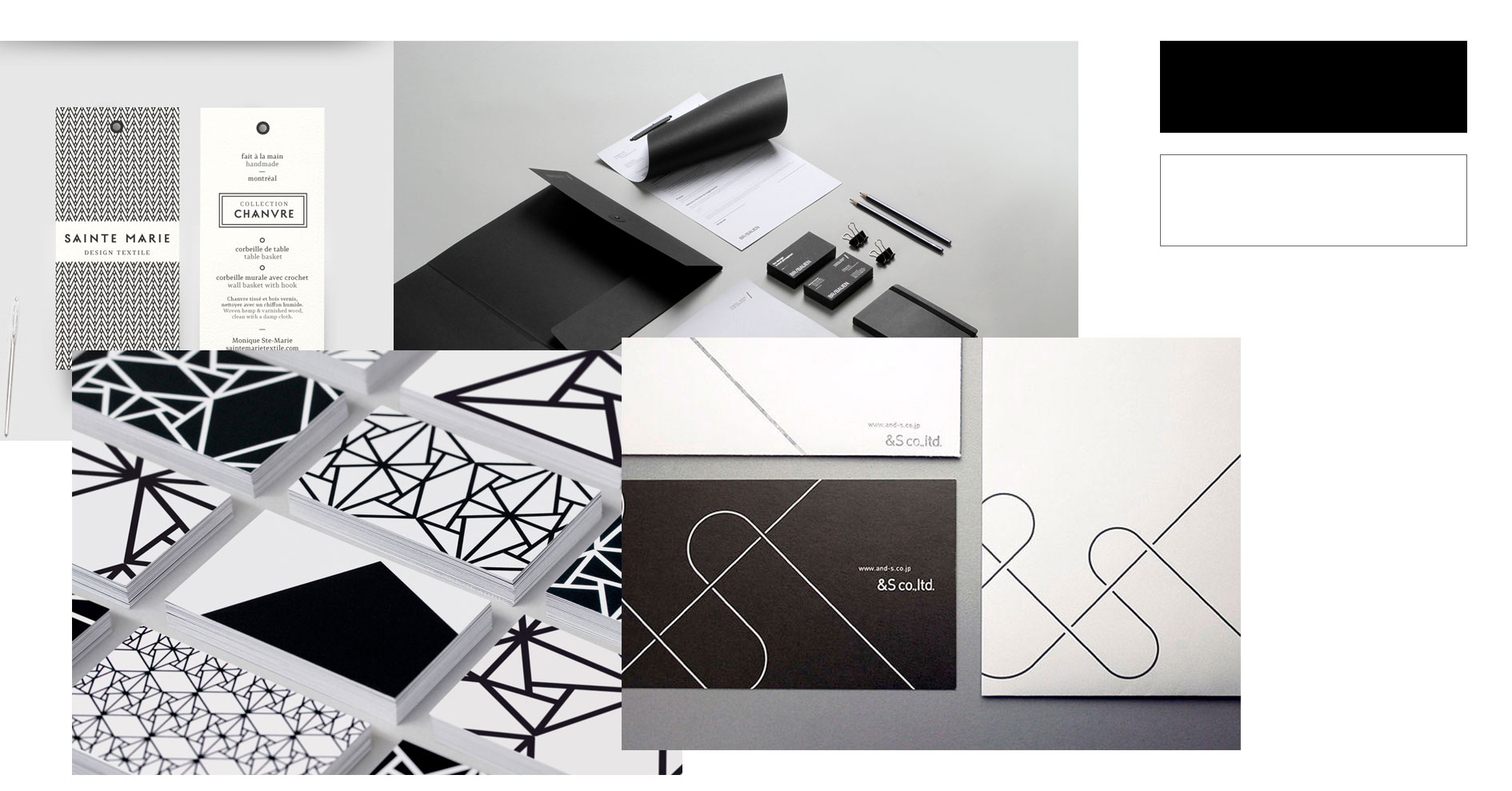
Modern und kontrastreich:
Schwarz, Weiß & Rot
Schwarz-Weiß liefert die minimalistische Bühne, auf der Rot als starker Akzent leuchtet. Dieser Klassiker ist auffällig und klar strukturiert. Schwarz und Weiß sorgen für Lesbarkeit und Kontrast, während Rot gezielt Blicke lenkt (etwa auf ein Logo oder einen „Jetzt kaufen“-Button). Diese Kombi passt zu Tech-Startups, Mode- oder Magazin-Websites, die Selbstbewusstsein und Klarheit vermitteln wollen.
Frisch und natürlich:
Mintgrün & Koralle (Lachsorange)
Eine ungewöhnliche, aber harmonische Paarung. Das sanfte Mintgrün erinnert an Frische und Natur, während Koralle als Mischung aus Orange und Pink Lebendigkeit und Kreativität verkörpert. Gemeinsam erzeugen sie ein fröhliches, trendiges Ambiente. Diese Farbkombination sieht man oft bei modernen Lifestyle-Blogs, Kreativ-Agenturen oder auch in der Beauty-Branche, wo ein Hauch Verspieltheit willkommen ist.
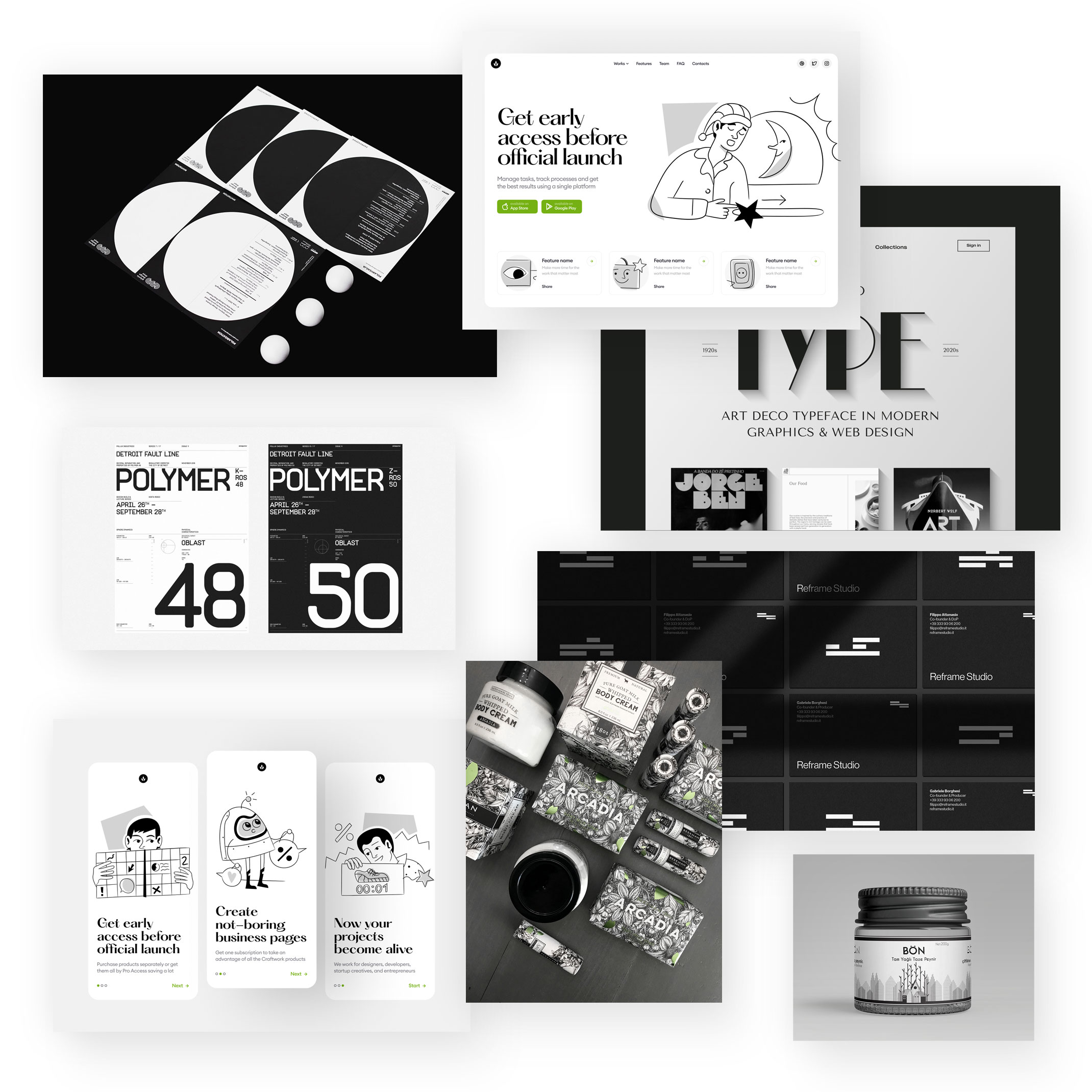
Knallig und kreativ:
Limonengrün, Gelb & Pink
Eine Palette für Mutige! Hier werden drei sehr lebhafte Farben gemischt: ein grelles Grün, Sonnengelb und knalliges Pink. Das ergibt ein energiegeladenes, junges Erscheinungsbild. So eine Farbkombination findet man zum Beispiel bei Festivals, Kinderseiten oder Startups, die bewusst gegen den Mainstream ansteuern wollen. Wichtig ist ein ausgewogenes Gleichgewicht: Eine dieser Farben sollte im Vordergrund stehen (z.B. Grün als Hintergrund), während die anderen als Akzente sparsam wirken, sonst wird es zu bunt.
Zurückhaltend und natürlich:
Beige, Braun & Olivgrün
Inspiriert von erdigen Naturtönen wirkt diese Kombination sehr ruhig und authentisch. Beige und Hellbraun bilden eine warme, einladende Basis, während Oliv- oder Salbeigrün Akzente der Frische und Naturverbundenheit setzt. Diese unaufdringliche Palette passt hervorragend für Umweltthemen, nachhaltige Produkte, Food-Blogs oder Wellness-Angebote. Sie erzeugt Vertrauen und Bodenständigkeit, ohne langweilig zu sein.
Dies sind nur einige Beispiele unzähliger möglicher Kombinationen. Achten Sie darauf, dass jede Farbkombination eine Geschichte erzählt: Welche Emotion möchten Sie hervorrufen? Welchen Stil verkörpert Ihr Projekt? Ein Vintage-Shop könnte z.B. Pastellrosa mit Creme und Braun nutzen für Retro-Charme, während ein Tech-Blog eher Dunkelgrau mit Neonblau kombiniert für einen futuristischen Look.
Farbtrends 2025:
Diese Paletten prägen das Web
Wie in der Mode gibt es auch im Webdesign Farbtrends, die von Jahr zu Jahr kommen und gehen. 2025 sehen wir eine spannende Mischung aus cleanen Klassikern und mutigen neuen Farbkombinationen. Hier sind einige Paletten und Trends, die das Web 2025 prägen:
Zeitloses Monochrom – Schwarz & Weiß bleibt modern:
Minimalistische Schwarz-Weiß-Designs sind weiterhin hochaktuell. Viele Websites setzen auf den puren Kontrast ohne bunte Farben, um Inhalte klar hervorzuheben. Das wirkt modern, fokussiert und überaus stilvoll. Auch Dark-Mode-Designs (helle Schrift auf dunklem Grund) bleiben Trend – mit Schwarz, Anthrazit und vereinzelten hellen Elementen für eine dramatische Wirkung.

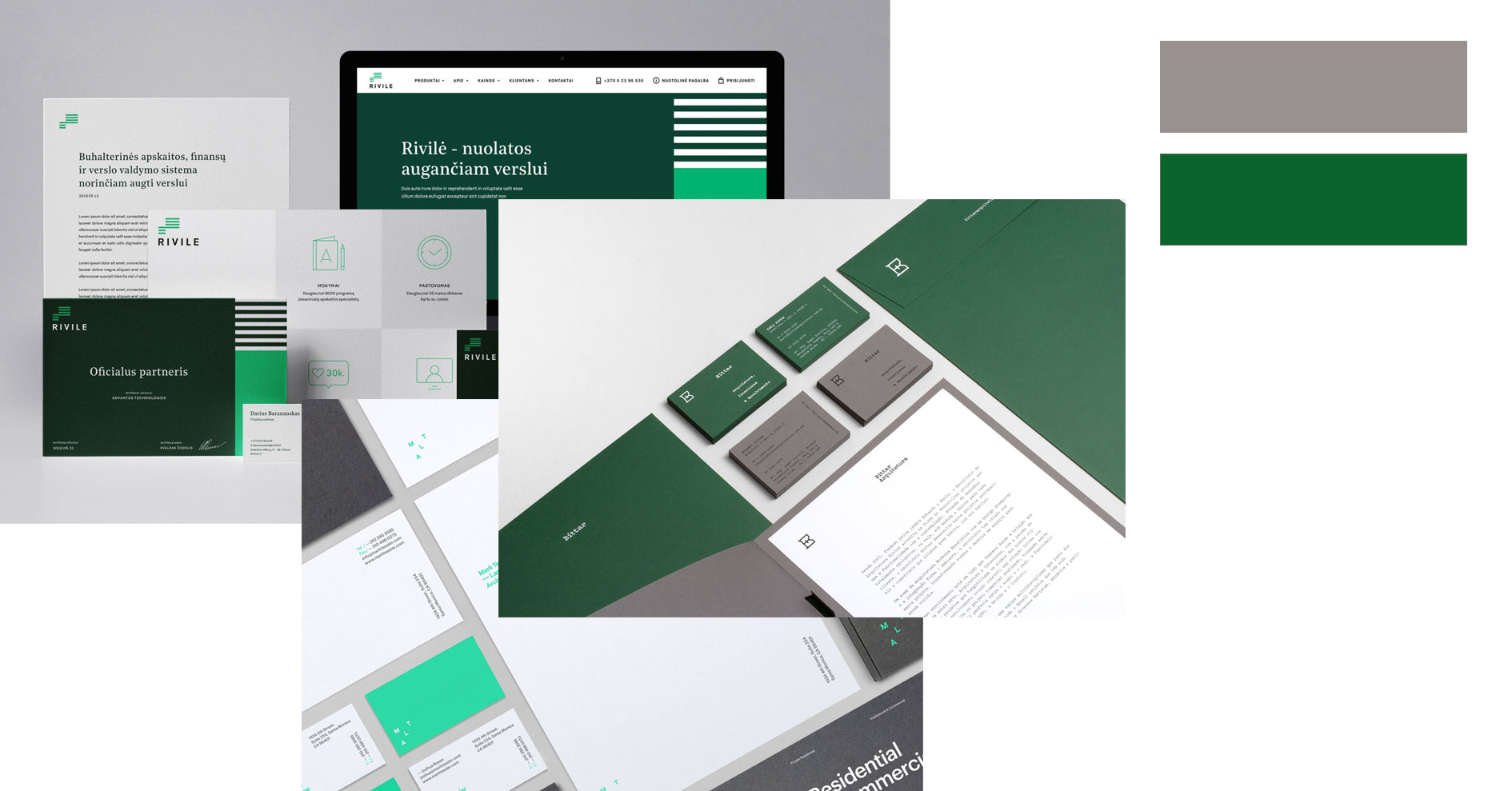
Businessfarben – etwas anders:
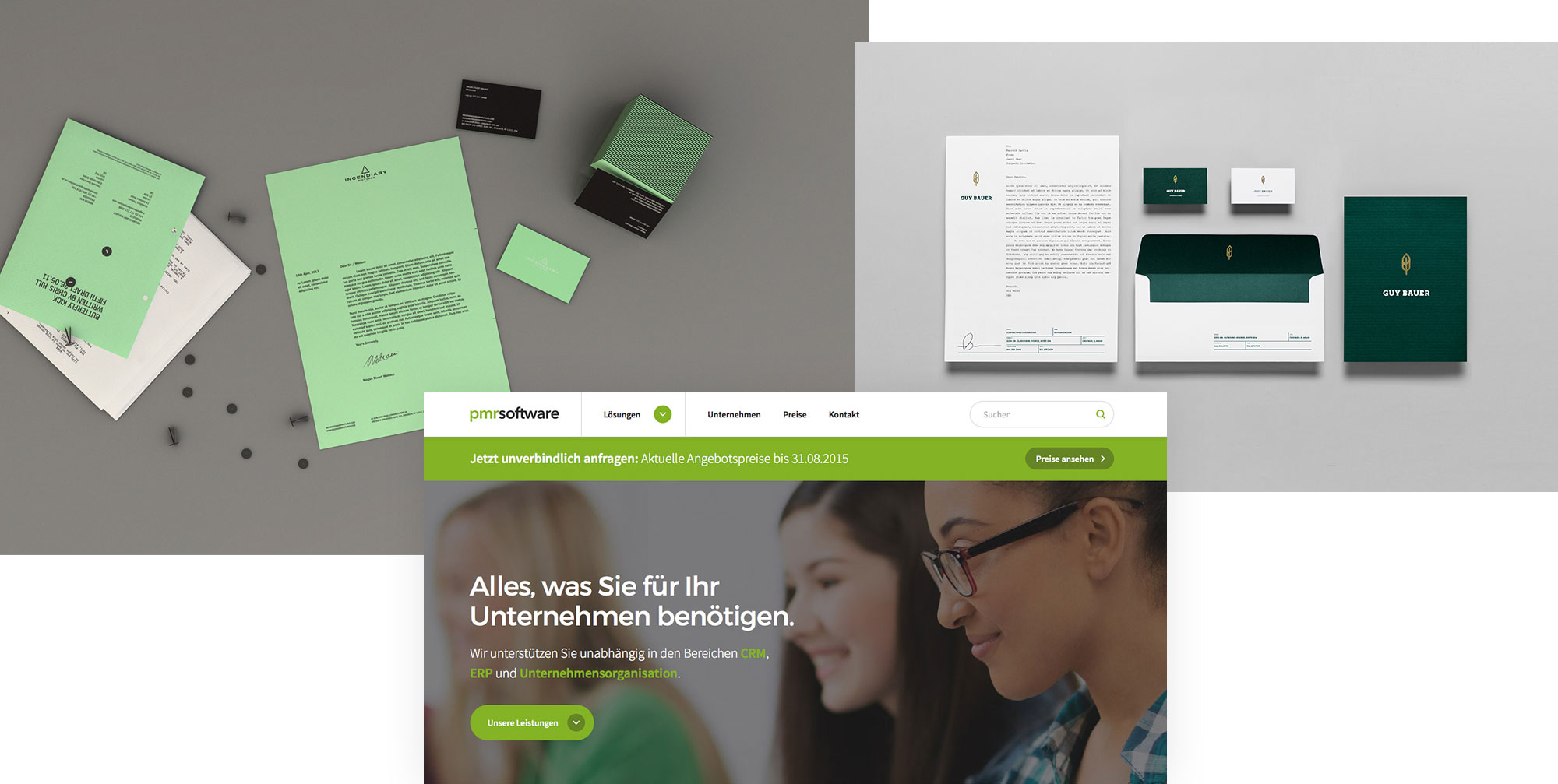
Grün und Grau – mögen im ersten Moment gar nicht wie klassische Businessfarben wirken, können aber genau hier eine große Wirkung entfalten. Weg vom typischen Blau und Schwarz bieten diese Kombination eine passende Alternative.

Generell ist Grün als Businessfarbe angekommen und eine ansprechende und variantenreiche Alternative zu Klischee-Blau geworden:

„Cherry-Colors“ – intensive Rottöne:
Kräftige Rot- und Pinktöne erleben ein Comeback. Laut Pinterest-Prognosen wird insbesondere Kirschrot oft als Akzentfarbe eingesetzt, gern in Kombination mit weicheren Hauttönen oder Beige als Kontrast. Diese Mischung aus intensiver Energie und natürlicher Basis spricht besonders jüngere Zielgruppen an – sie wirkt aufregend, aber nicht überladen. Beispiel-Palette: Tiefrot, zartes Rosa und ein Hauch Creme für eine warme, trendige Anmutung.

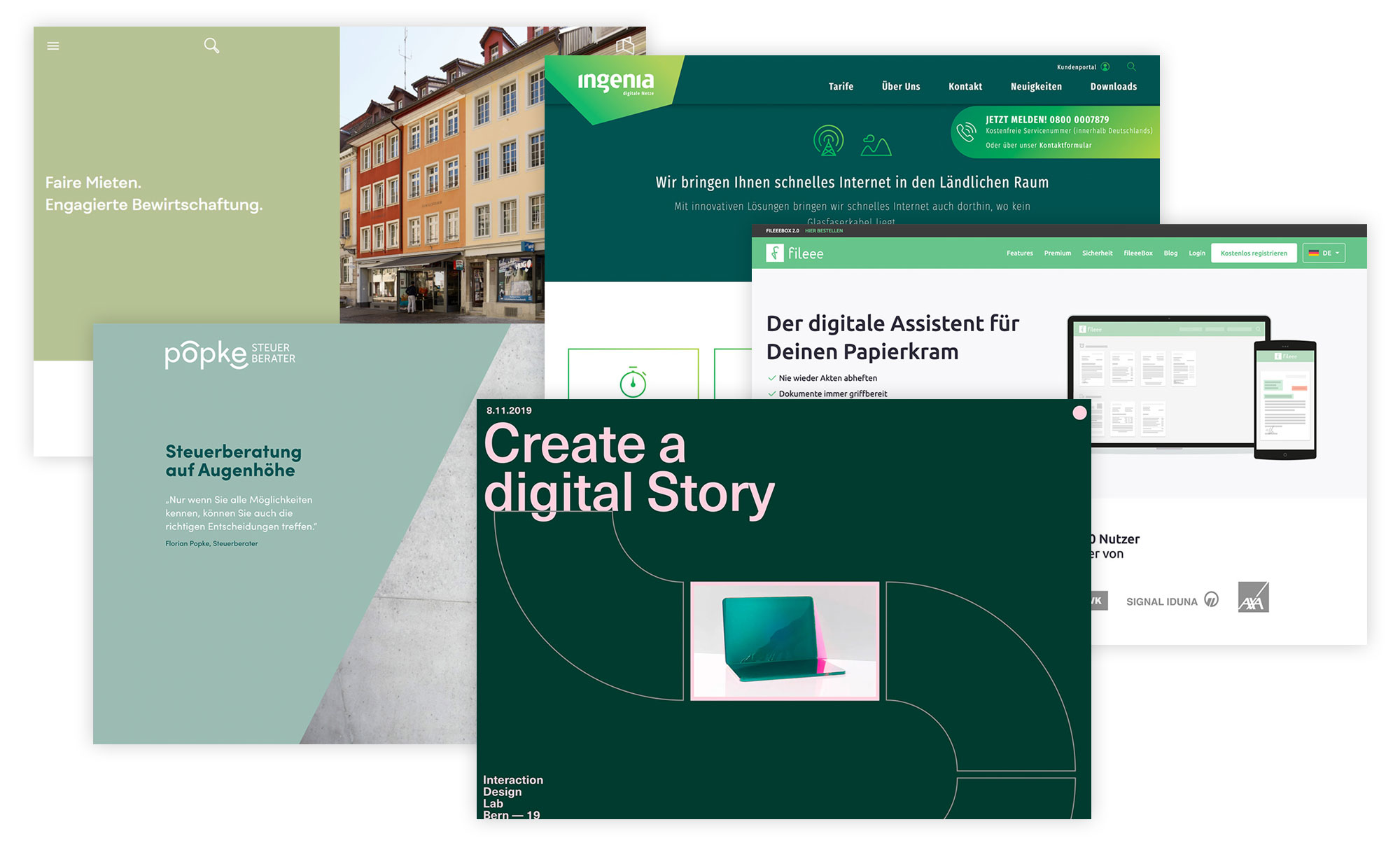
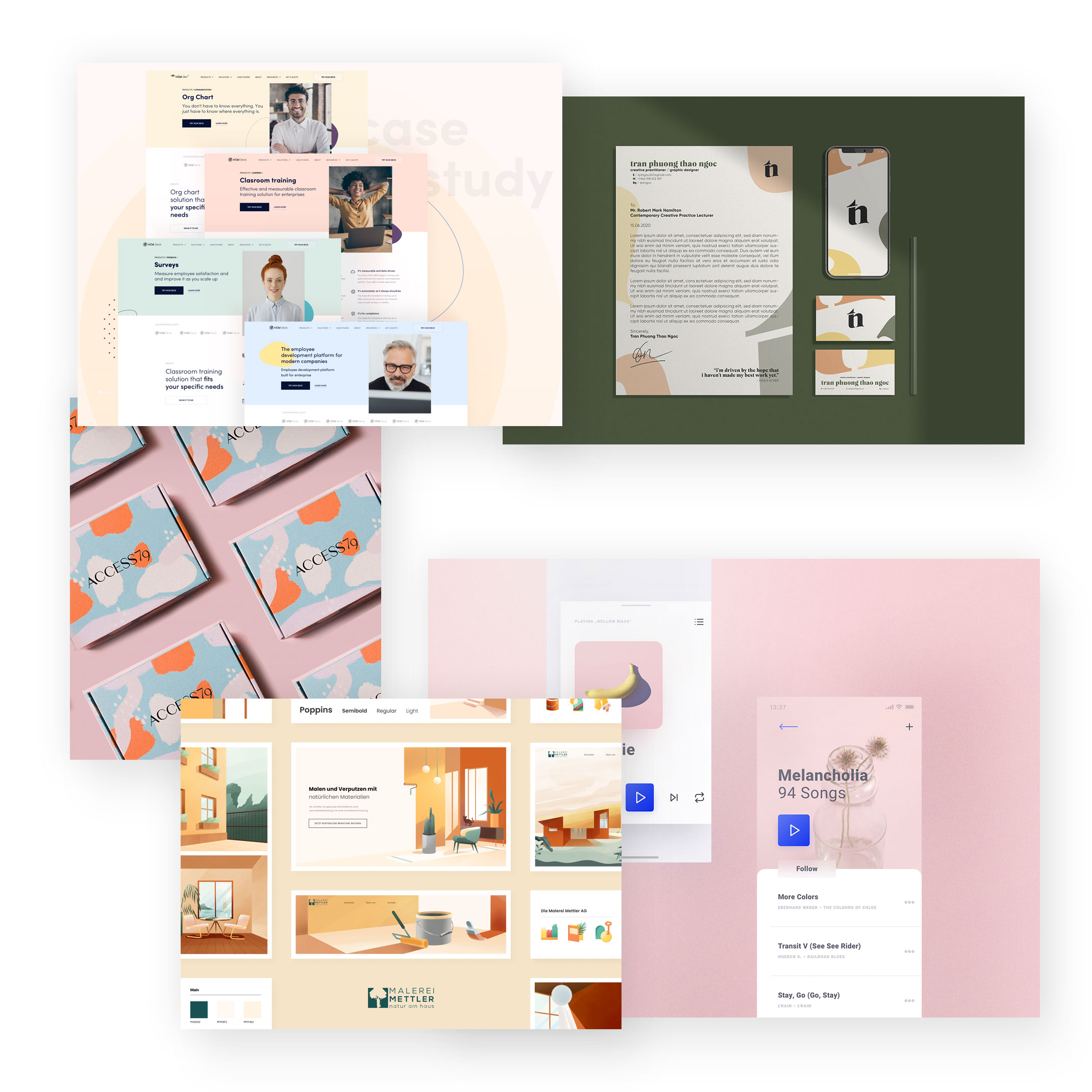
Preisgekrönte Frische – Kräftiggrün, Pastellrosa & Hellblau:
Eine unerwartet beliebte Kombi, die auf Award-Seiten für Aufsehen gesorgt hat. Ein leuchtendes, sattes Grün trifft auf ein dezentes Rosa und himmlisches Hellblau. Das Ergebnis: ein erfrischender, moderner Look, der gleichzeitig verspielt und professionell wirkt. Diese Palette zeigt, dass Mut zur Farbe belohnt werden kann – sie passt etwa für innovative Dienstleister, Event-Seiten oder moderne E-Commerce-Shops, die sich von Standardlayouts abheben wollen.

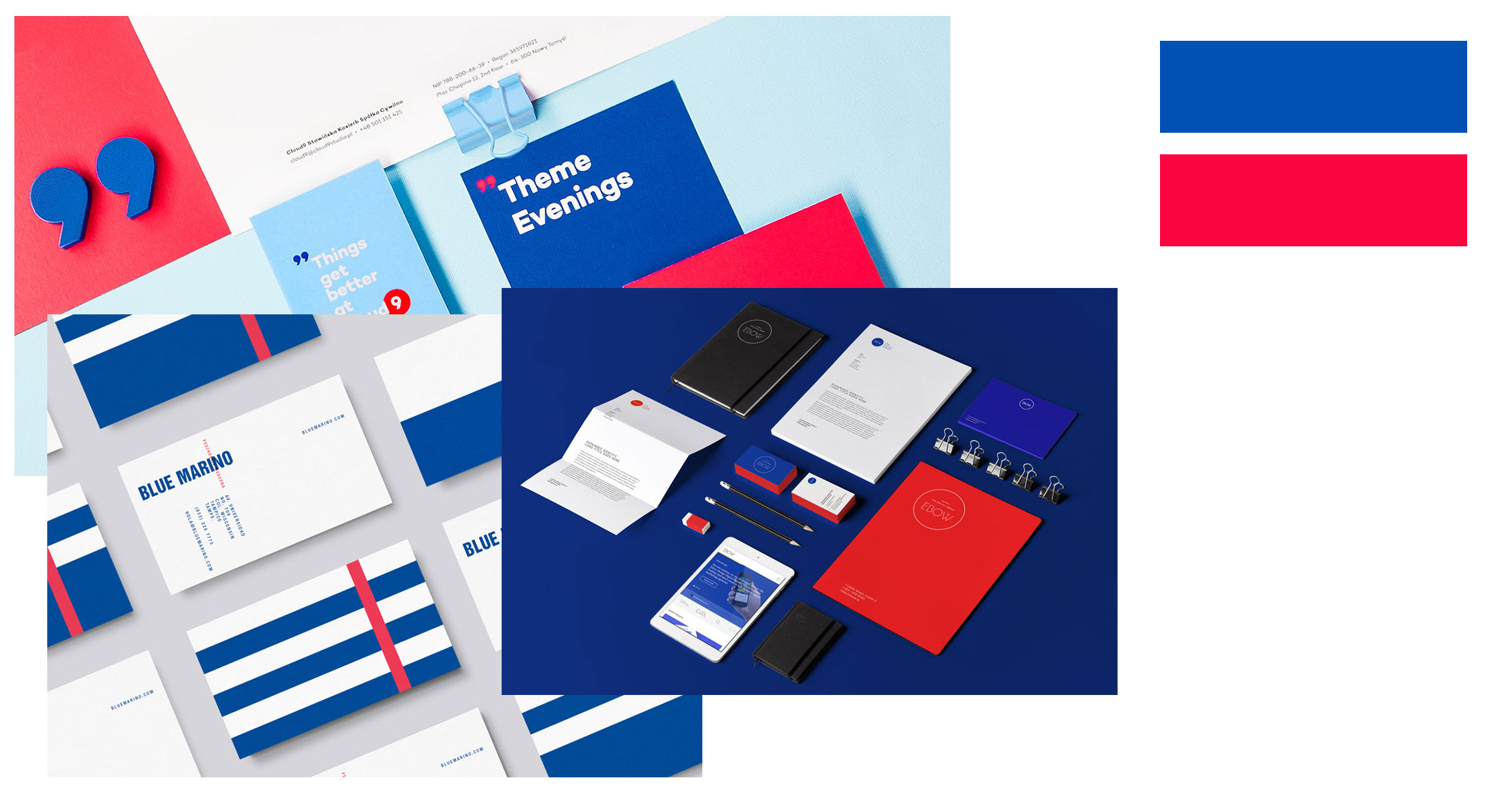
Warm-kalter-Kontrast:
Blau und Rot – kalt trifft auf warm. Lebendig und markant kommt diese Farbkombination daher und kann dynamischen, aktiven Designs ihren Anstrich verpassen.

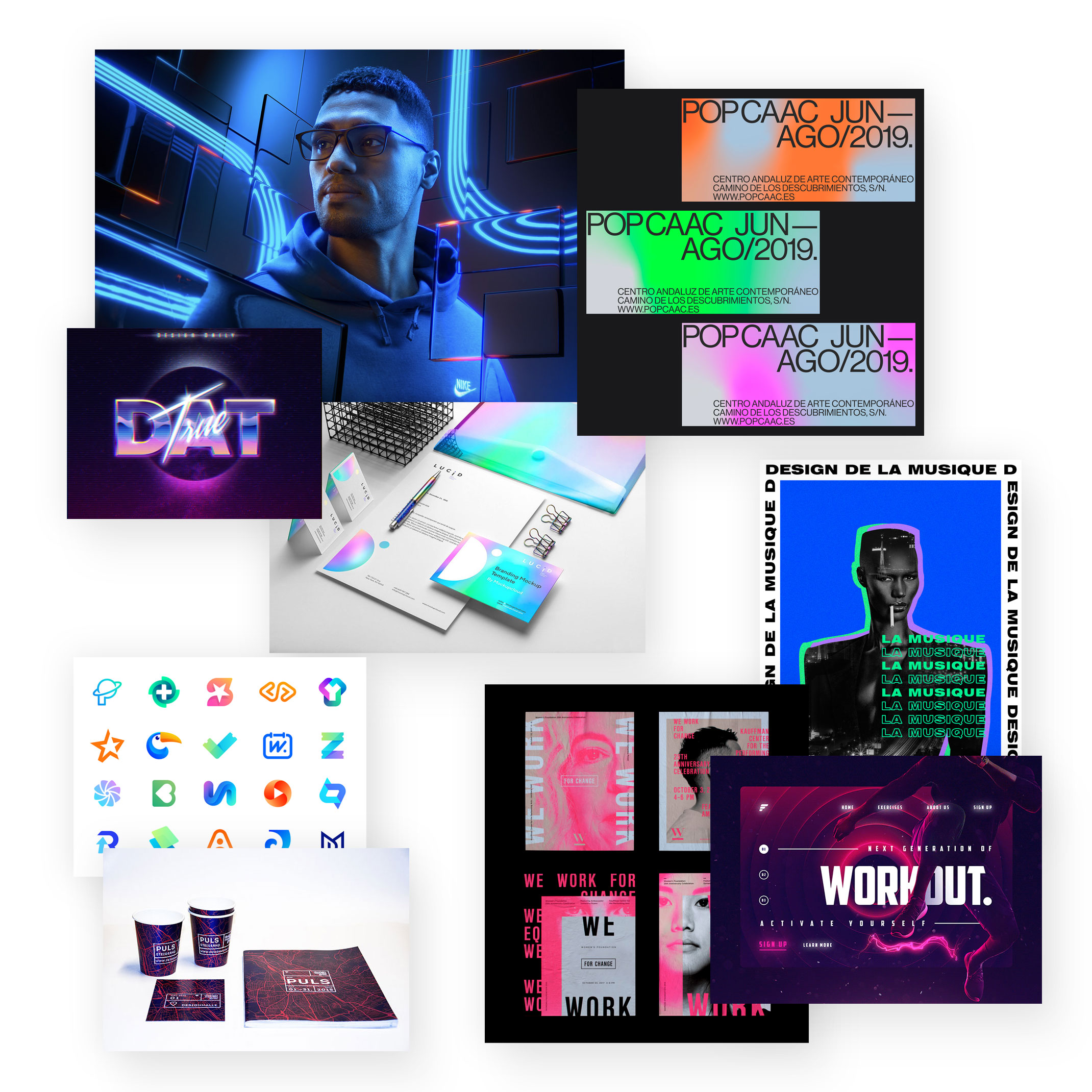
Neon Gradient & Glow-Effekte:
In starkem Kontrast zu den reduzierten Paletten stehen knallige Neonfarben. So sieht man sie oft als leuchtende Verläufe (Gradients) vor dunklem Hintergrund – inspiriert von Cyberpunk-Ästhetik und 80er-Jahre-Nostalgie. Auch das gezielte Einsetzen einzelner Neon-Akzente liegt im Trend, oft in Kombination mit sonst zurückhaltenden Farben wie Pastell. Beispielsweise kann ein ansonsten pastellfarbener Auftritt durch neonpinke Buttons oder grellgrüne Highlights belebt werden. Diese Effekte ziehen Aufmerksamkeit maximal auf sich, sollten aber mit Bedacht dosiert werden, damit das Design nicht überreizt wirkt.

Biophilic Design – Natur pur:
Mit der Sehnsucht nach Natur halten sehr organische Farbkombinationen Einzug. Erdtöne wie Terrakotta, Lehmbraun, Moosgrün, Ocker werden zusammen eingesetzt, oft ergänzt von Off-White oder gebrochenem Blau (Himmel). Diese Paletten wirken erdend und beruhigend. 2025 finden sie ihren Weg auch in digitale Produkte – z.B. Wellness-Apps, Coaching-Seiten oder nachhaltige Online-Shops setzen gezielt auf solche Paletten, um dem Auge eine Pause von der „blauen Bildschirmwelt“ zu geben.

Biophilic Design – Natur pur:
Natürlich sind Trends nicht verpflichtend. Sie bieten Inspiration, aber die beste Farbpalette ist die, die zu Ihrer Marke und Zielgruppe passt.
Einige Trends sind zeitlos (Monochrom, Pastell in Maßen, Kontraste), andere können in zwei Jahren schon überholt wirken (Neon z.B. könnte schnell wieder verschwinden). Überlegen Sie also, ob und wie ein Trend Ihnen dient. Manchmal reicht es, Trendfarben als Akzent in eine sonst zeitlose Palette einzubauen – so bleibt Ihr Design aktuell, ohne dass es komplett umgestaltet werden muss, wenn der Trend vorbei ist.
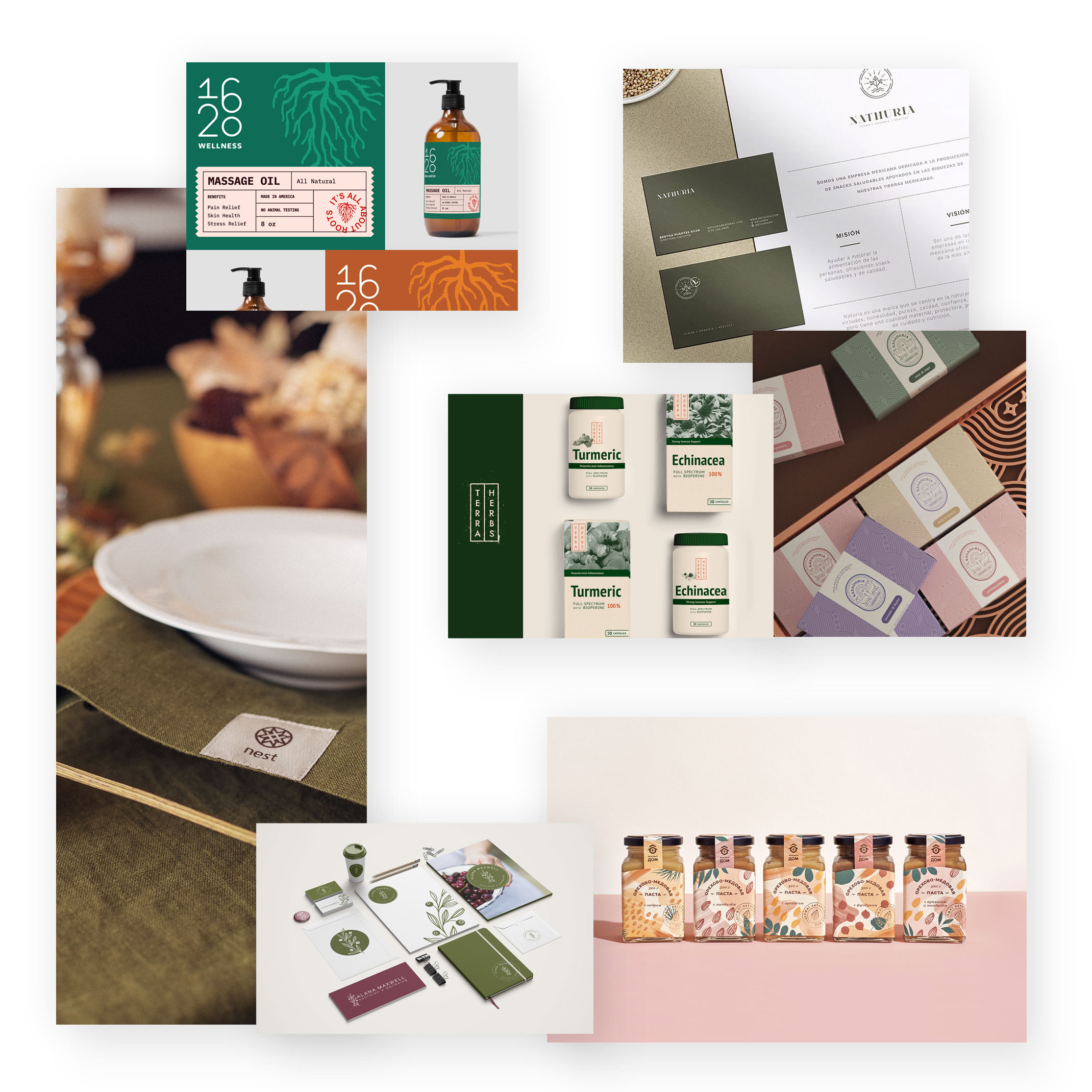
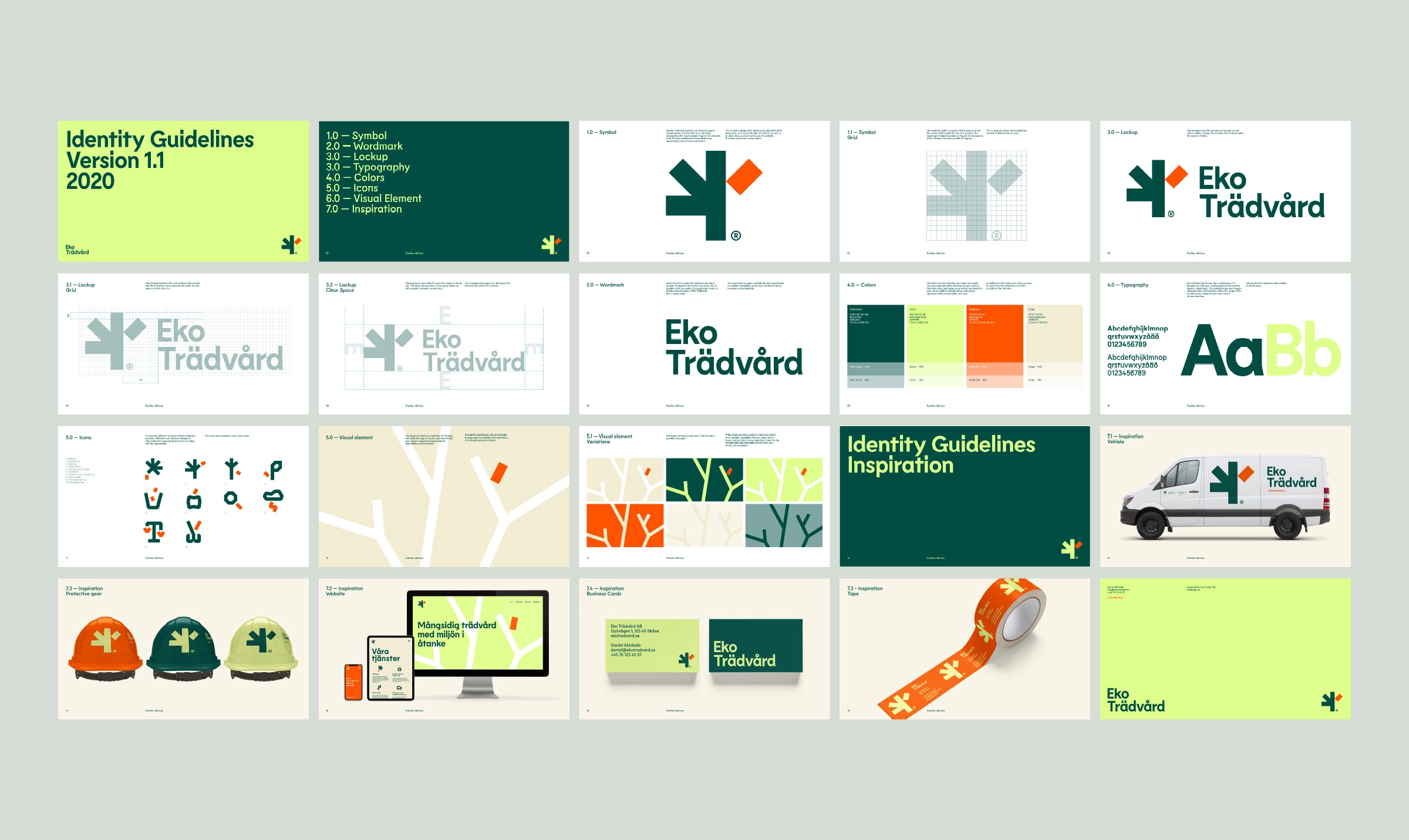
Aus der Praxis – Farbkombinationen, die Unternehmen einzigartig machen
Im Unternehmensbranding spielen Farben eine bedeutene Rolle. Schon ein einziger Farbton kann die Hauptrolle eines Corporate Designs spielen und für hohe Wiedererkennung und Einzigartkeit sorgen.
Und zwei, drei Farbtöne zusammen verstärken diese Wirkung. Exemplarisch zeigt sich das an folgendem Beispiel des Branding einer Personalberatung:

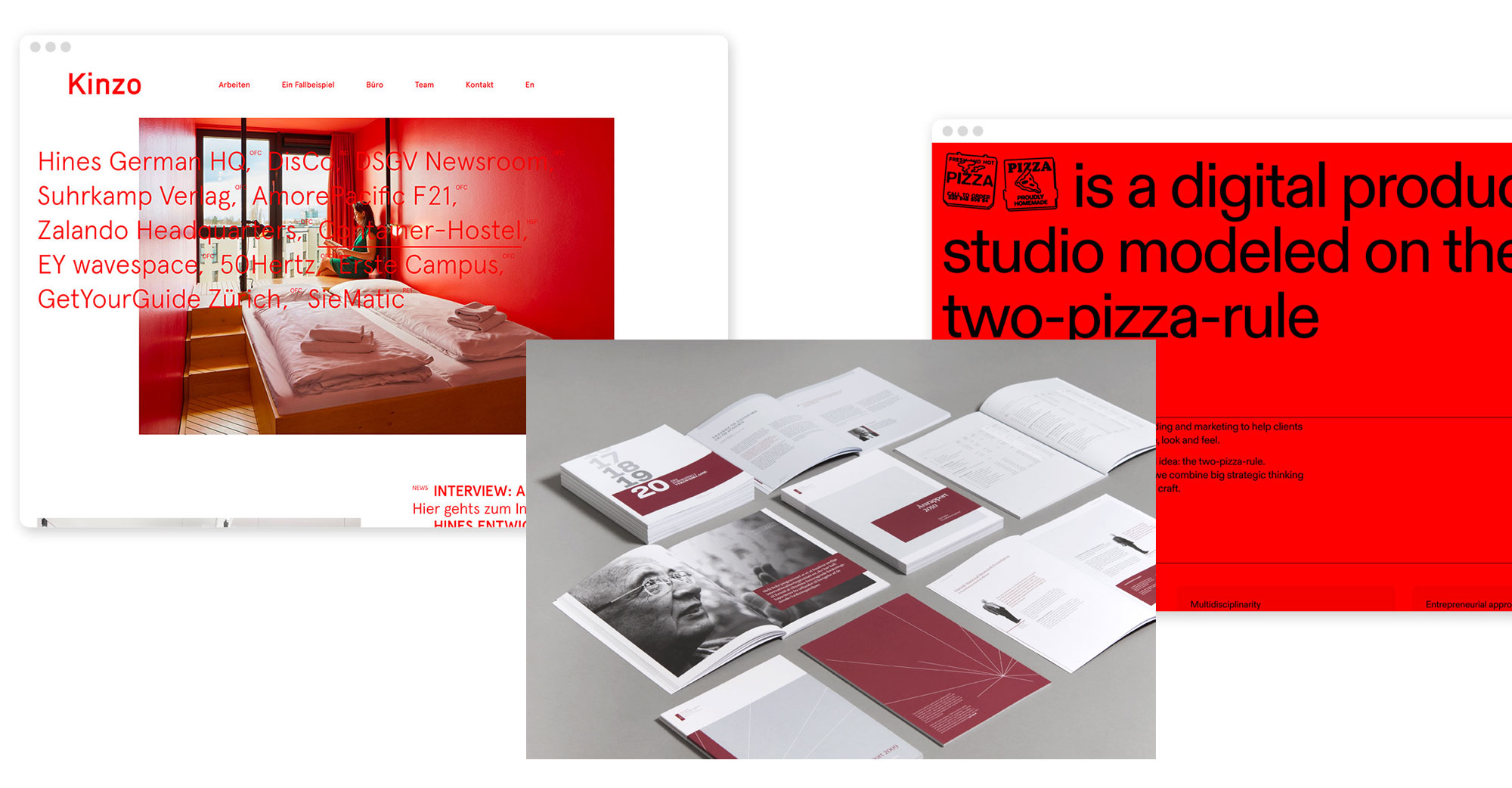
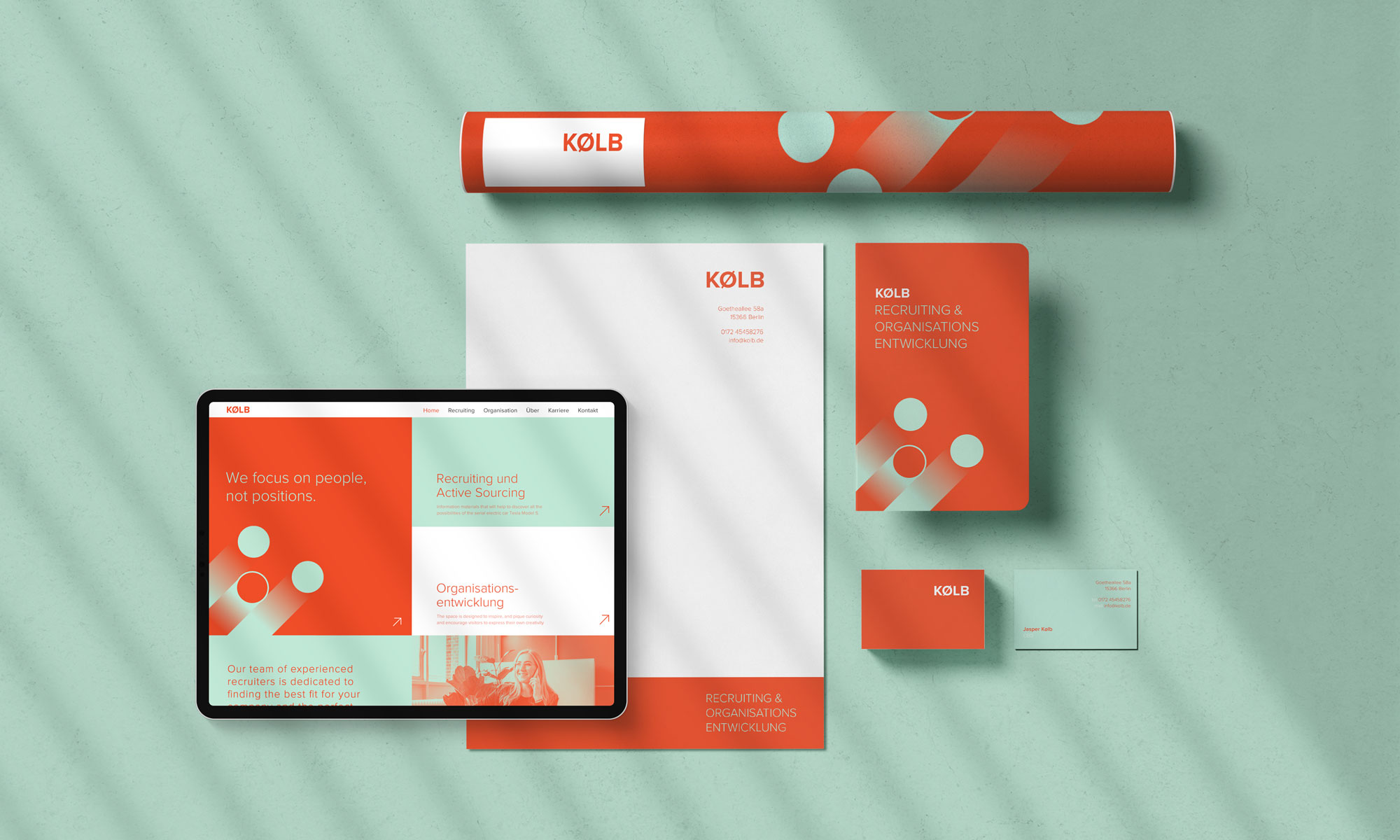
Das kräftig warme Rot und das leichte-frische Türkis sorgen für einen spannungsgeladenen Kontrast. Das Design drückt eine spielerische Stärke aus, die alleine durch die Kombination der beiden Farbtöne entsteht.
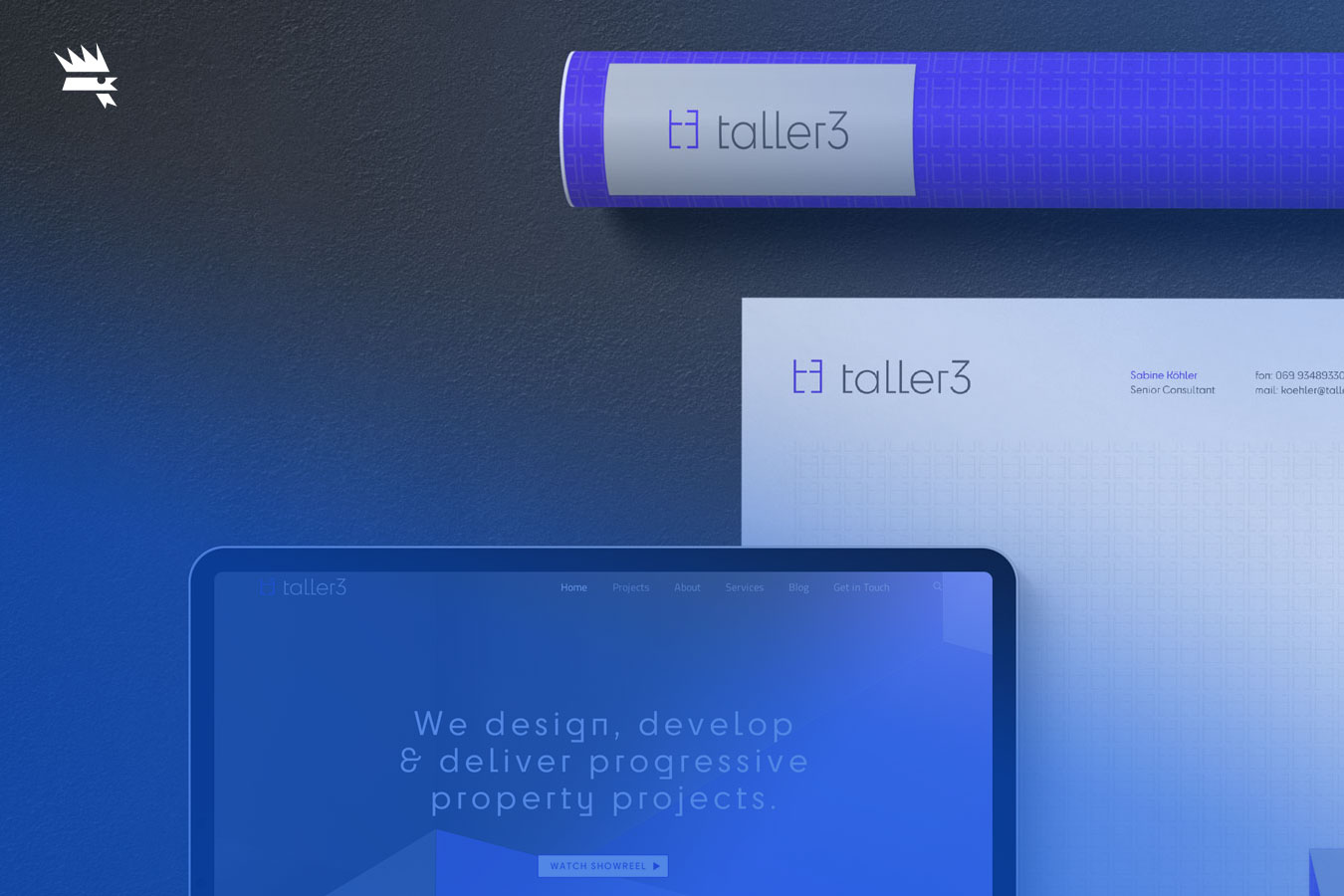
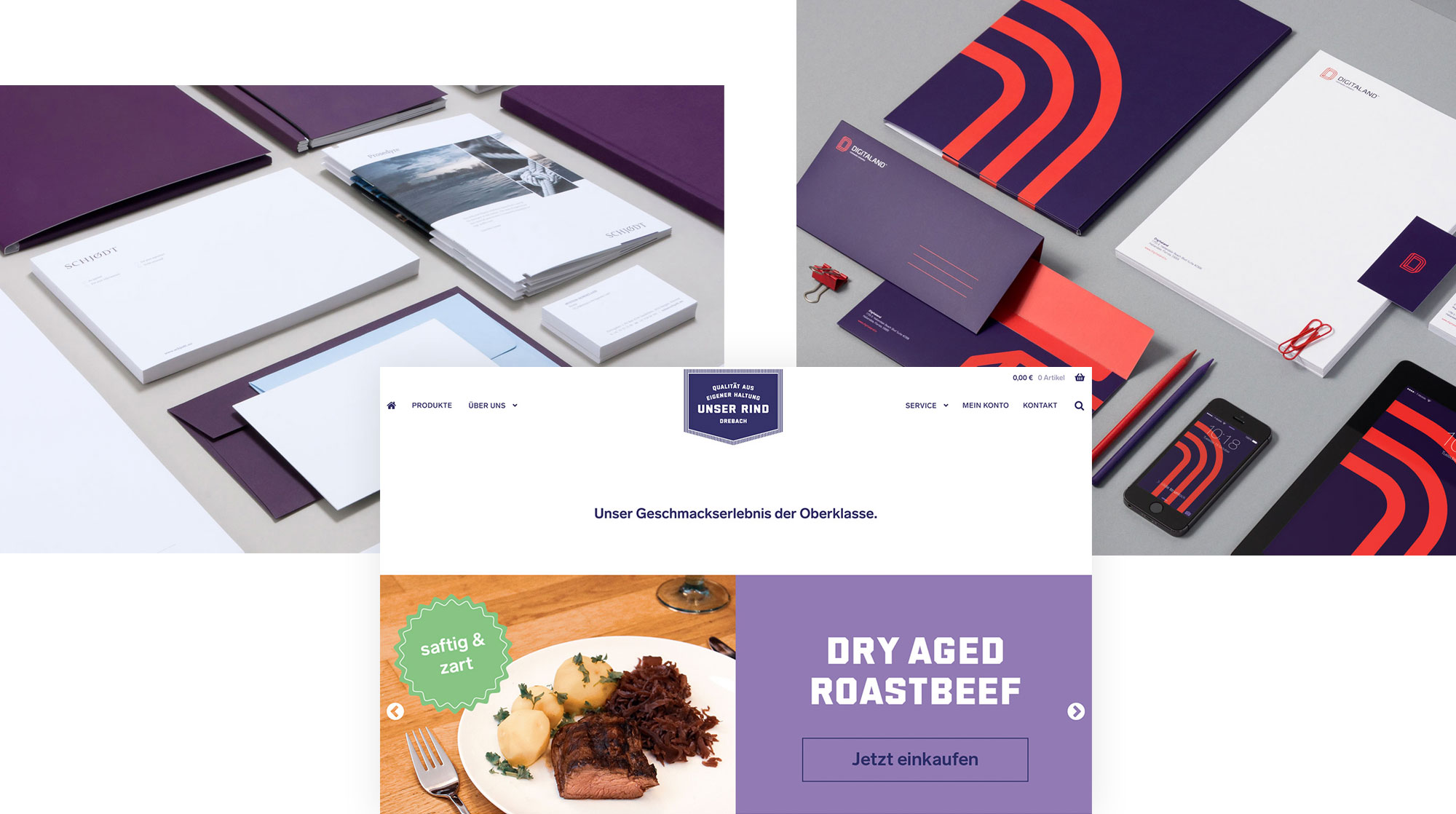
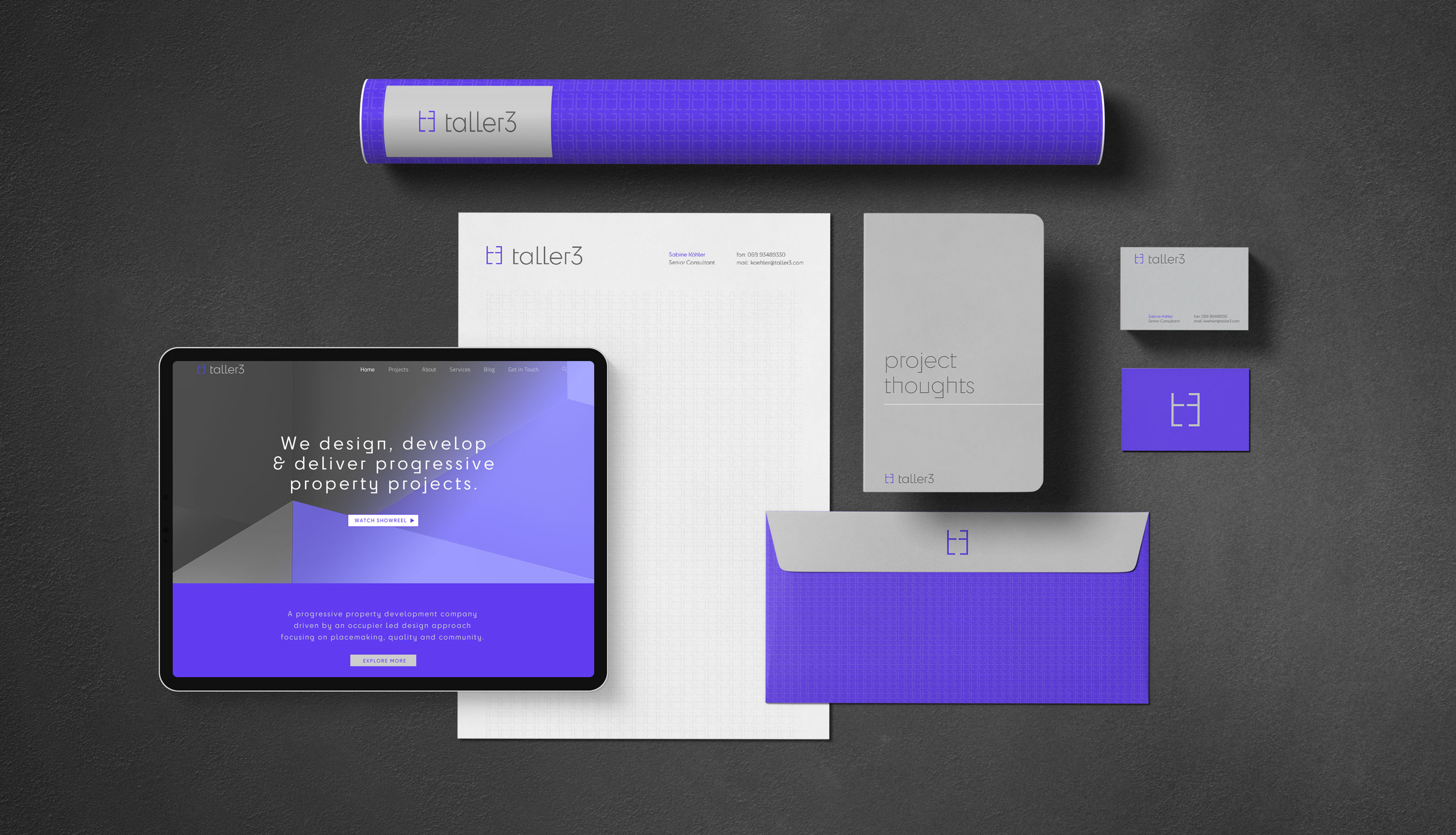
Ähnlich markant mit ganz anderer Wirkung zeigt sich das Corporate Design eines Immobilienentwicklers. Auf ein neutrales und sachliches Hellgrau, das als „seriöse Businessfarbe“ daherkommt, trifft ein kreativ-aufregendes Violett. Ein Farbton, der im Businessumfeld, und für so eine Thematik ganz selten zum Einsatz kommt. Und gerade deswegen viel Aufmerksamkeit und Wiedererkennung generiert. Die Verbindung mit den Grautönen sorgt dafür, dass es trotzdem seriös wirkt.

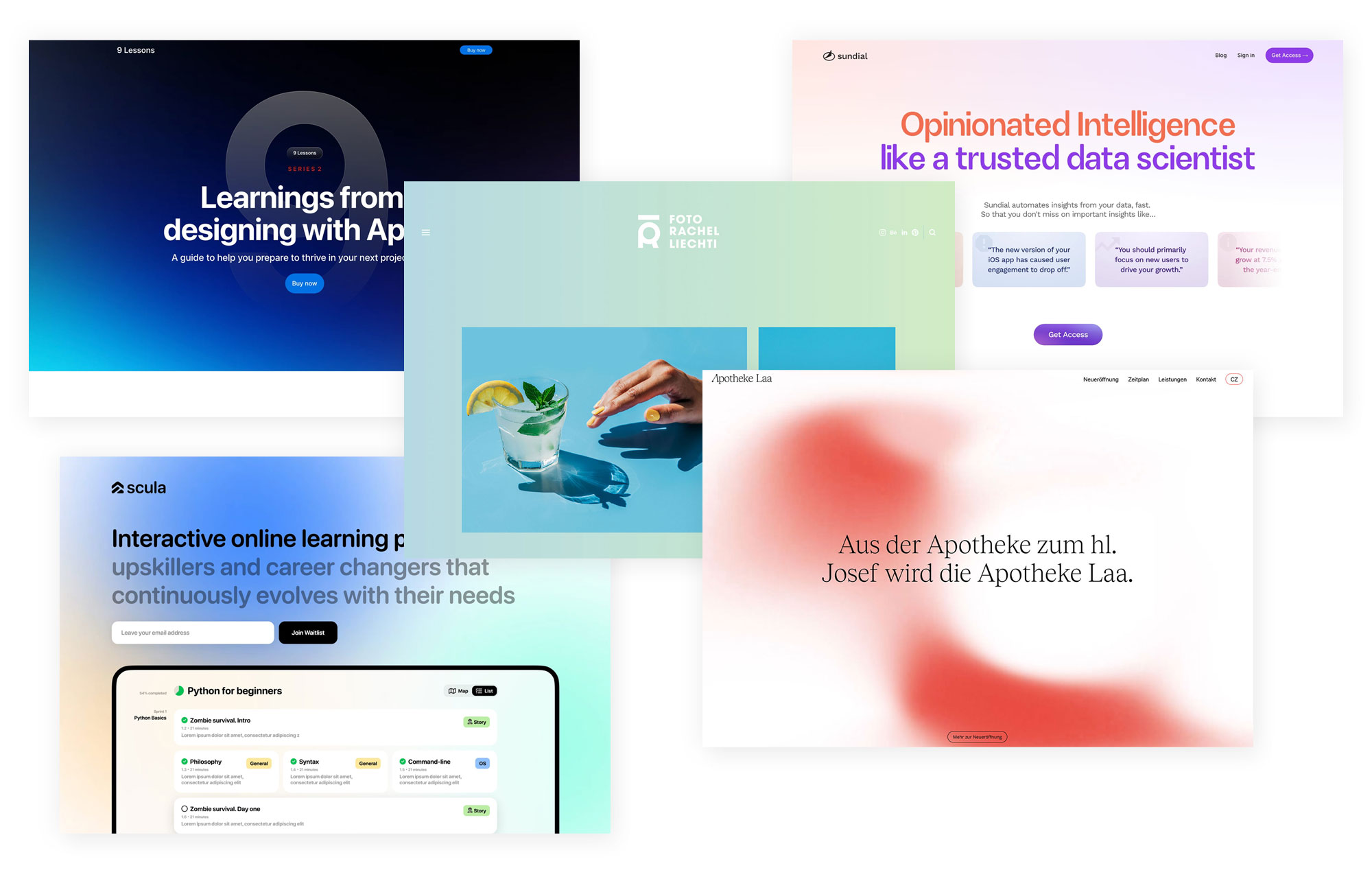
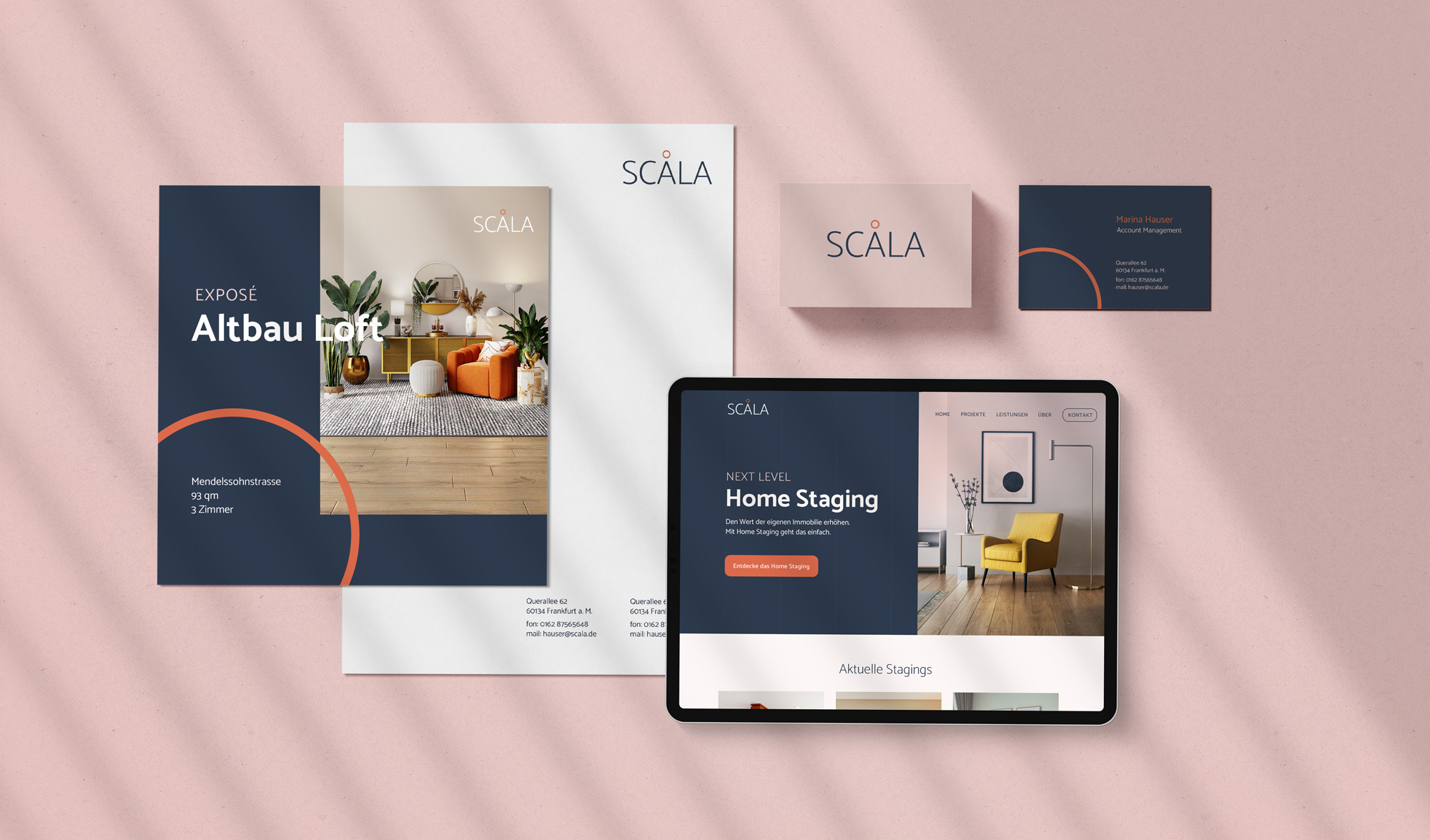
Dunkelblau als klassische Businessfarbe, dazu dezent als Akzentfarbe eine Orangeton und ein leichtes Beige-Rosa sorgen für eine Verbindung aus Ernsthaftigkeit und spielerischer Leichtigkeit:

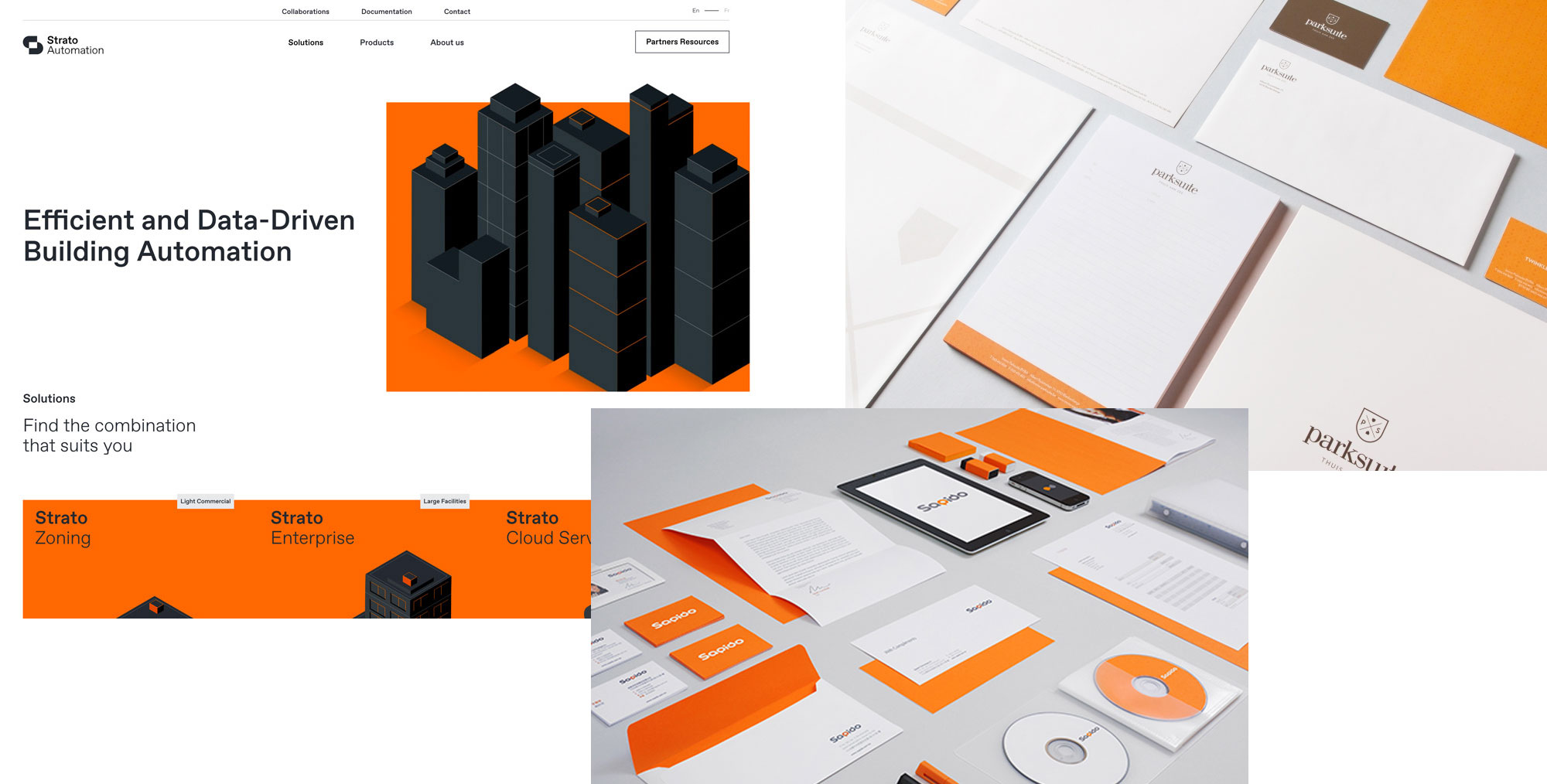
Noch mehr spannende Farbkombinationen aus echten Branding– und Website-Projekte finden Sie in der Projekte-Übersicht!
Und erfahren Sie mehr im Artikel:
Farben und ihre Bedeutung für Ihre Website und Corporate Design
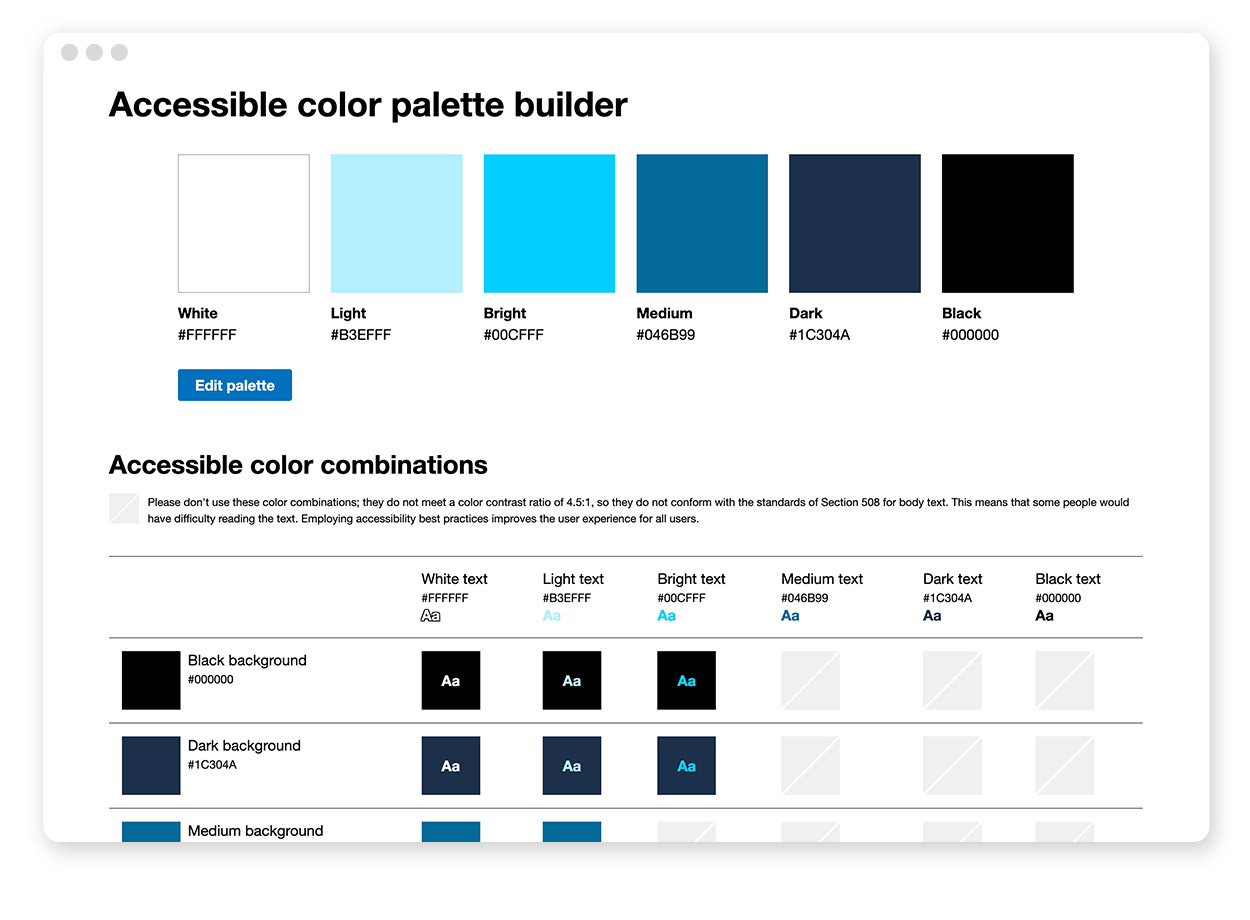
Barrierefreie Farbpaletten: Für alle sichtbar gestalten
Bei aller Kreativität dürfen Sie eines nicht vergessen: Ihre Website-Farben sollten für alle Besucher gut erkennbar sein – auch für Menschen mit Sehschwächen oder Farbfehlsichtigkeit. Eine Farbpalette muss daher barrierefrei gestaltet sein.

Hohe Kontraste:
Achten Sie auf ausreichenden Kontrast zwischen Vorder- und Hintergrundfarben, besonders bei Text. Dunkler Text auf hellem Grund (oder umgekehrt) bietet die beste Lesbarkeit. Sehr ähnliche Helligkeiten (z.B. hellgrau auf weiß) sollten vermieden werden, da sie für viele schwer zu lesen sind. Orientierung bietet die WCAG-Richtlinie: ein Kontrastverhältnis von mindestens 4,5:1 für Fließtext ist empfehlenswert.
Farbenblindheit berücksichtigen:
Rund 8% der Männer haben eine Rot-Grün-Sehschwäche. Kombinieren Sie Rot und Grün daher nicht als alleinige Gegensatzfarben für wichtige Informationen. Nutzen Sie zusätzlich Symbole oder Beschriftungen. Beispiel: Markieren Sie fehlerhafte Formulareingaben nicht nur rot, sondern zeigen Sie ein Warn-Icon oder einen Hinweistext – so verstehen alle Nutzer die Botschaft.
Nicht nur Farbe als Unterscheidungsmerkmal:
Verlassen Sie sich nie ausschließlich auf Farbkodierung. Links sollten z.B. nicht nur durch blaue Farbe, sondern auch durch Unterstreichung erkennbar sein. Interaktive Elemente wie Buttons heben Sie idealerweise nicht nur farblich, sondern auch durch Größe oder Rahmen hervor. So stellen Sie sicher, dass auch Nutzer mit eingeschränkter Farbwahrnehmung alles bedienen können.

Testen und Tools:
Prüfen Sie Ihr Design zur Sicherheit in Graustufen oder mit speziellen Tools (z.B. Contrast-Checker). So sehen Sie, ob alle Elemente kontrastreich genug sind. Barrierefreie Farben kommen übrigens allen zugute – bei grellem Sonnenlicht am Handy freuen sich auch Normalsichtige über klaren Kontrast!
Farbpaletten strategisch einsetzen – im Branding & Webdesign
Farben sind ein zentraler Baustein Ihrer Markenidentität. Eine strategisch eingesetzte Farbpalette sorgt dafür, dass Ihre Marke und Website einen hohen Wiedererkennungswert haben und die gewünschten Emotionen wecken. Einige Tipps, um Farben gezielt einzusetzen:
Konsistente Markenfarben:
Definieren Sie 1–2 Hauptmarkenfarben und setzen Sie diese überall ein – vom Logo über die Website bis zu Printmaterialien. Konsistenz schafft Vertrauen und Wiedererkennung (denken Sie an das Telekom-Magenta oder Coca-Colas Rot).
Legen Sie in einem Styleguide fest, wie Ihre Farben verwendet werden (Hex-Codes, RGB-Werte, Anwendungsbeispiele), damit alle im Team die Palette einheitlich umsetzen.

Visuelle Hierarchie:
Nutzen Sie Farben, um Nutzer zu führen. Wählen Sie z.B. eine kräftige Akzentfarbe für Call-to-Action-Buttons oder wichtige Links, damit diese sofort ins Auge springen. Weniger wichtige Elemente gestalten Sie in zurückhaltenden Farben. So lenken Sie den Blick der Besucher gezielt auf das Wesentliche.
Ein bewährtes Prinzip ist dabei die 60-30-10-Regel: 60% eine Hauptfarbe (z.B. Hintergrund), 30% eine Sekundärfarbe (z.B. Überschriften, Menü) und 10% eine Akzentfarbe (Buttons, Highlights). Dadurch bleibt das Gesamtbild harmonisch.
Synergie mit Inhalten:
Stellen Sie sicher, dass Ihre Farbpalette zum restlichen Design passt – etwa zur Bildwelt und Typografie. Kräftige Bilder mit vielen Farben kombiniert man besser mit einer schlichteren UI-Palette, damit nichts kollidiert. Umgekehrt kann eine minimalistische Bildsprache durch lebendigere UI-Farben ergänzt werden. Farbe sollte immer die Botschaft Ihres Inhalts unterstützen, nicht gegen sie arbeiten.
Flexibilität für verschiedene Medien:
Denken Sie über die Website hinaus. Ihre Farbpalette sollte auch in Social-Media-Grafiken, Präsentationen oder Werbemitteln funktionieren. Wählen Sie daher Farben, die sich notfalls anpassen lassen (z.B. in Helligkeit) und sowohl auf dem Bildschirm als auch im Druck gut aussehen. Definieren Sie ggf. Alternativfarben (z.B. hellere Töne der Palette) für Fälle wie einen Dark Mode oder schwarz-weißen Druck.
Kurz gesagt: Setzen Sie Farben bewusst und planvoll ein. Eine durchdachte Palette spiegelt die Persönlichkeit Ihrer Marke wider, leitet Ihre User intuitiv durch das Angebot und hinterlässt einen bleibenden Eindruck. Ist Ihre Farbstrategie stimmig, werden Besucher Ihre Website allein an der Farbstimmung erkennen – ein enormer Vorteil im Branding!
FAQ: Die häufigsten Fragen zu Farbpaletten & Farbkombinationen
Frage: Warum sind Farbkombinationen für Websites so wichtig?
Antwort: Farben beeinflussen Stimmung und Wahrnehmung enorm. Mit den richtigen Farbkombinationen können Sie Nutzer aufmerksam machen, Emotionen wecken und Ihre Marke einprägsam machen. Eine stimmige Palette schafft Wiedererkennungswert und eine positive User Experience – deshalb sind durchdachte Farbkombis im Webdesign so wichtig.
Frage: Welche Farbkombinationen funktionieren immer?
Antwort: Es gibt ein paar zeitlose Klassiker: Schwarz-Weiß funktioniert beispielsweise immer als Grundlage. Ebenfalls bewährt sind Blau-Weiß (klar und seriös), Schwarz-Gold (elegant) oder Kombinationen analoger Farbtöne (z.B. verschiedene Blaunuancen) für ein harmonisches Bild. Auch Komplementärpaare wie Blau-Orange oder Lila-Gelb können – richtig dosiert – immer wieder überzeugen. Wichtig ist, dass Kontrast und Ausgewogenheit stimmen.
Frage: Wie finde ich harmonische Farbkombinationen?
Antwort: Nutzen Sie den Farbkreis als Hilfsmittel: Analoge Farben (nebeneinander auf dem Farbkreis) wirken harmonisch, Komplementärfarben (gegenüberliegend) bieten Spannung. Tools wie Adobe Color, Coolors oder der Canva-Farbgenerator können Ihnen passende Paletten vorschlagen. Auch ein Blick in die Natur hilft: Wenn Sie etwa ein Foto eines Sonnenuntergangs oder Waldes farblich analysieren, entdecken Sie oft wunderschöne Farbkombinationen, die Sie übernehmen können.
Frage: Wie viele Farben sollte ich verwenden?
Antwort: Bewährt hat sich eine Palette aus drei bis fünf Farben: meistens eine Hauptfarbe, ein bis zwei Sekundärfarben und ein oder zwei neutrale Töne (z.B. Schwarz, Weiß, Grau). Weniger Farben halten das Design übersichtlich – zu viele Farben können dagegen chaotisch wirken. Halten Sie sich lieber an einige wenige gut aufeinander abgestimmte Farben.
Frage: Sollte ich aktuellen Farbtrends folgen?
Antwort: Trends können Ihrem Design einen frischen Look geben, sind aber oft kurzlebig. Setzen Sie Trendfarben also gezielt als Akzente ein, anstatt Ihre ganze Palette jährlich umzuschmeißen. Wichtiger ist, dass die Farben zu Ihrer Marke passen. Wenn Neonfarben im Trend liegen, aber Ihre Marke sehr konservativ ist, bleiben Sie lieber bei zeitlosen Tönen. Kurz: Lassen Sie sich inspirieren, aber prüfen Sie, ob ein Trend zu Ihnen passt, bevor Sie ihn übernehmen.
Frage: Wie wichtig ist die Zielgruppe bei der Farbwahl?
Antwort: Äußerst wichtig! Ihre Farben sollten den Geschmack und die Erwartungen Ihrer Zielgruppe treffen. Eine Website für Kinder darf ruhig bunter sein als eine B2B-Plattform für Finanzdienstleistungen. Recherchieren Sie Vorlieben Ihrer Nutzer oder testen Sie verschiedene Farbschemata. Wenn Ihre Zielgruppe sich mit den Farben wohlfühlt, wird sie Ihrer Seite intuitiv mehr Vertrauen schenken.
Frage: Kann ich Fotos als Farbinspiration nutzen?
Antwort: Ja – das ist sogar ein toller Trick! Laden Sie ein Foto, dessen Stimmung Ihnen gefällt (z.B. ein schönes Landschaftsbild), in einen Farbpaletten-Generator oder ein Bildbearbeitungsprogramm und extrahieren Sie daraus 3–5 Hauptfarben. Oft entstehen so sehr stimmige Paletten, die Sie als Ausgangspunkt für Ihr Design nutzen können. Farben aus der Natur oder Kunst sind bereits aufeinander abgestimmt und verleihen Ihrem Webdesign ein organisches, ansprechendes Flair.

Fazit: Ihre perfekte Farbpalette – durchdacht, lebendig, unverwechselbar
Farben sind ein machtvolles Gestaltungsmittel. Mit dem Wissen aus den vorherigen Kapiteln können Sie nun eine Farbpalette entwickeln, die genau zu Ihrer Website passt und Ihre Marke strahlen lässt.
Denken Sie an die strategischen Ziele, die Sie mit Ihren Farbkombinationen erreichen möchten – sei es eine bestimmte Stimmung, bessere Usability oder Wiedererkennung. Wenn Ihre gewählten Farben die Augen Ihrer Besucher zum Leuchten bringen und Ihre Botschaft unterstreichen, dann haben Sie sie gefunden:
Ihre perfekte Farbpalette.
Bisherige Bewertungen (42): 4.9 von 5 Sternen