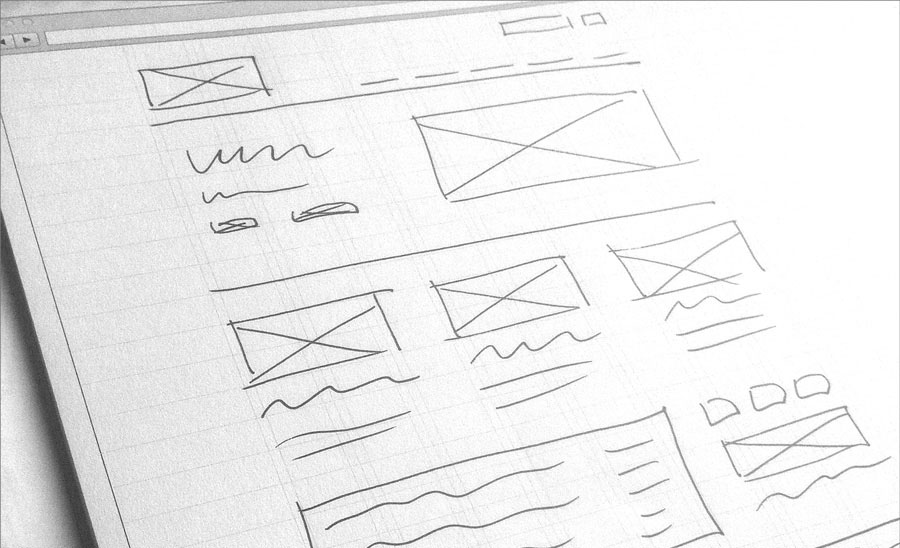
Bevor eine Website gestaltet oder technisch umgesetzt wird, braucht es eine solide Planung. Wireframes sind dafür das perfekte Werkzeug. Sie helfen, schnell und einfach den strukturellen Aufbau einer Website zu skizzieren – bevor Design-Entscheidungen getroffen werden.
In dieser Artikel erfahren Sie, wie und wofür genau sich Wireframes einsetzen lassen und wie im Website-Prozess die Arbeit erleichtern.

Was ist ein Wireframe?
Wireframes sind schematische Entwürfe, die den Aufbau und die Struktur einer Website visualisieren, bevor Design- oder technische Entscheidungen getroffen werden. Sie konzentrieren sich auf Inhalte, deren Anordnung und Interaktionsmöglichkeiten, ohne sich von visuellen Elementen wie Farben oder Bildern ablenken zu lassen. Als Grundlage im Webdesign helfen sie, den kreativen Prozess zu strukturieren, Missverständnisse zu vermeiden und Zeit sowie Kosten zu sparen.
Wireframes gibt es schon seit den 1960er-Jahren, als sie zur Visualisierung von Softwareprozessen genutzt wurden. Mit der Entwicklung von grafischen Benutzeroberflächen (GUIs) wurden sie immer wichtiger – spätestens seit den 1990ern sind sie aus dem Webdesign nicht mehr wegzudenken.
Heutzutage sind sie ein sehr früher konzeptioneller Entwurf der Website. Dabei geht es vor allem um die Anordnung und Positionierung der einzelnen Elemente einer Website und noch nicht um die konkrete visuelle Gestaltung und die Funktionalität. Und Tools wie Figma oder Adobe XD ermöglichen eine schnelle und flexible Umsetzung.

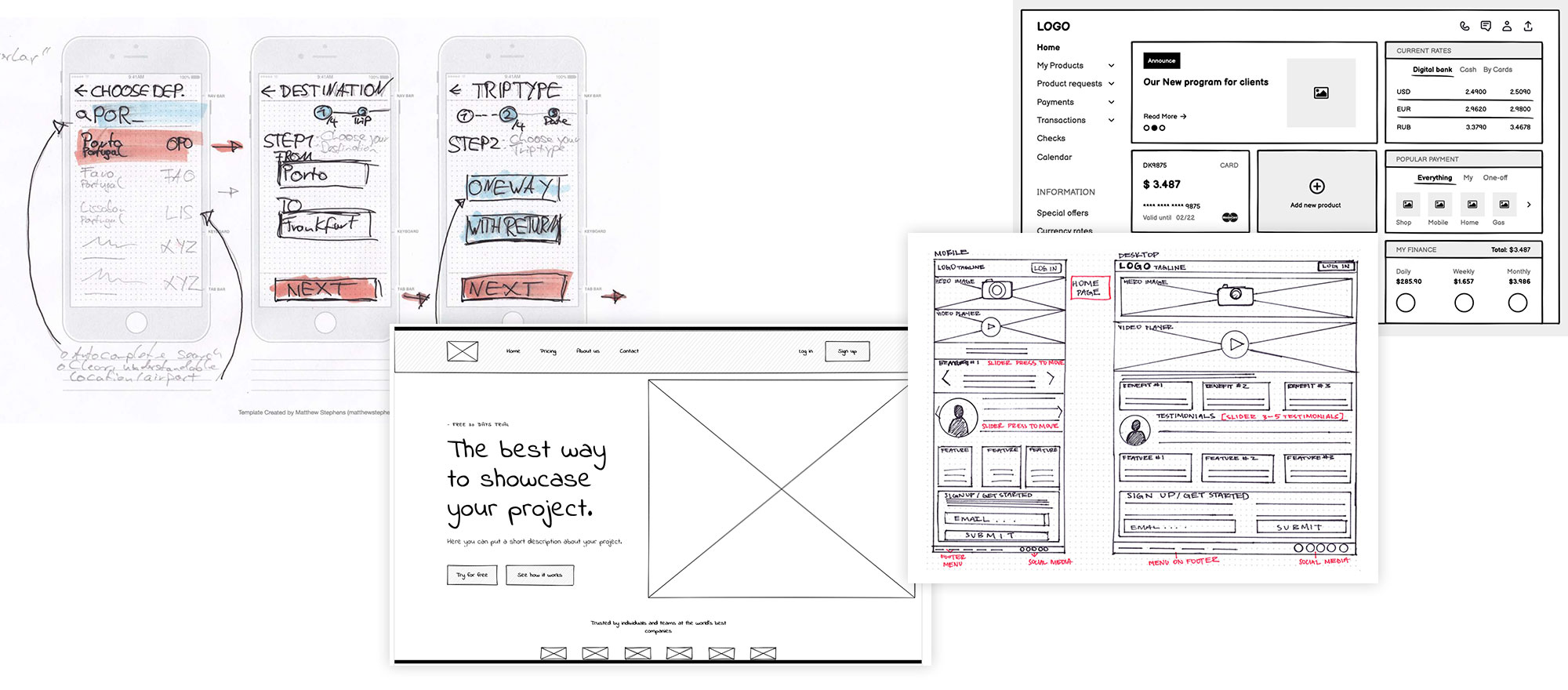
Wireframes werden häufig schon in der Konzeptionsphase eingesetzt. Mit ihnen lässt sich die Inhaltsstruktur einer Einzelseite visualisieren.
Eine besonders effektive Methode ist die sogenannte Wireframe Map – eine Kombination aus Sitemap und Wireframes. Während eine Sitemap die übergeordnete Struktur der Website zeigt, stellt das Wireframe die konkrete Anordnung der Inhalte dar.
Eine Wireframe Map verbindet beides:
Sie visualisiert nicht nur, welche Seiten existieren, sondern auch, wie sich User durch die Website bewegen.
Farben, Formen oder Bilder spielen hier noch keine Rolle – der Fokus liegt auf Inhalt, Anordnung und Interaktion.
Ein häufiges Argument für Wireframes ist, dass es, wenn ein Benutzer nicht weiß, wohin er auf einem einfachen handgezeichneten Diagramm der Website navigieren soll, irrelevant ist, welche Farben oder welcher Text letztendlich verwendet wird. Ein Button, ein Link oder sonstige Interaktionsmöglichkeit muss für den Benutzer klar erkennbar sein, auch wenn sie nicht grell gefärbt sind und blinken.
Warum man mit Wireframes arbeiten sollte
Da Wireframes sich nur auf Struktur und Inhalte konzentrieren, lassen sich wichtige Entscheidungen früh treffen – bevor über Farben oder Designelemente diskutiert wird. Gerade bei interaktiven Seiten wie Shops, Landing Pages oder Startseiten helfen sie dabei, Inhalte sinnvoll anzuordnen und Nutzerführung zu optimieren.
Frei von visuellen Einflüssen kann so die Struktur der einzelnen Seiten erarbeitet werden. Dazu lassen sich schneller verschiedene Layoutvarianten erstellen und ausprobieren, bevor detaillierte Designs erstellt werden, die möglicherweise nicht funktionieren (können).
Wireframes geben Ihnen einen schnellen Überblick über die Inhalte und ihre optimale Anordnung auf der Website.
Einer der größten Vorteile ist die Früherkennung von Problemen. Statt erst in einer teuren Design- oder Entwicklungsphase zu merken, dass etwas nicht funktioniert, lassen sich strukturelle Schwächen direkt in der Wireframe-Phase erkennen. So wird verhindert, dass spätere Änderungen das Budget und den Zeitplan sprengen.
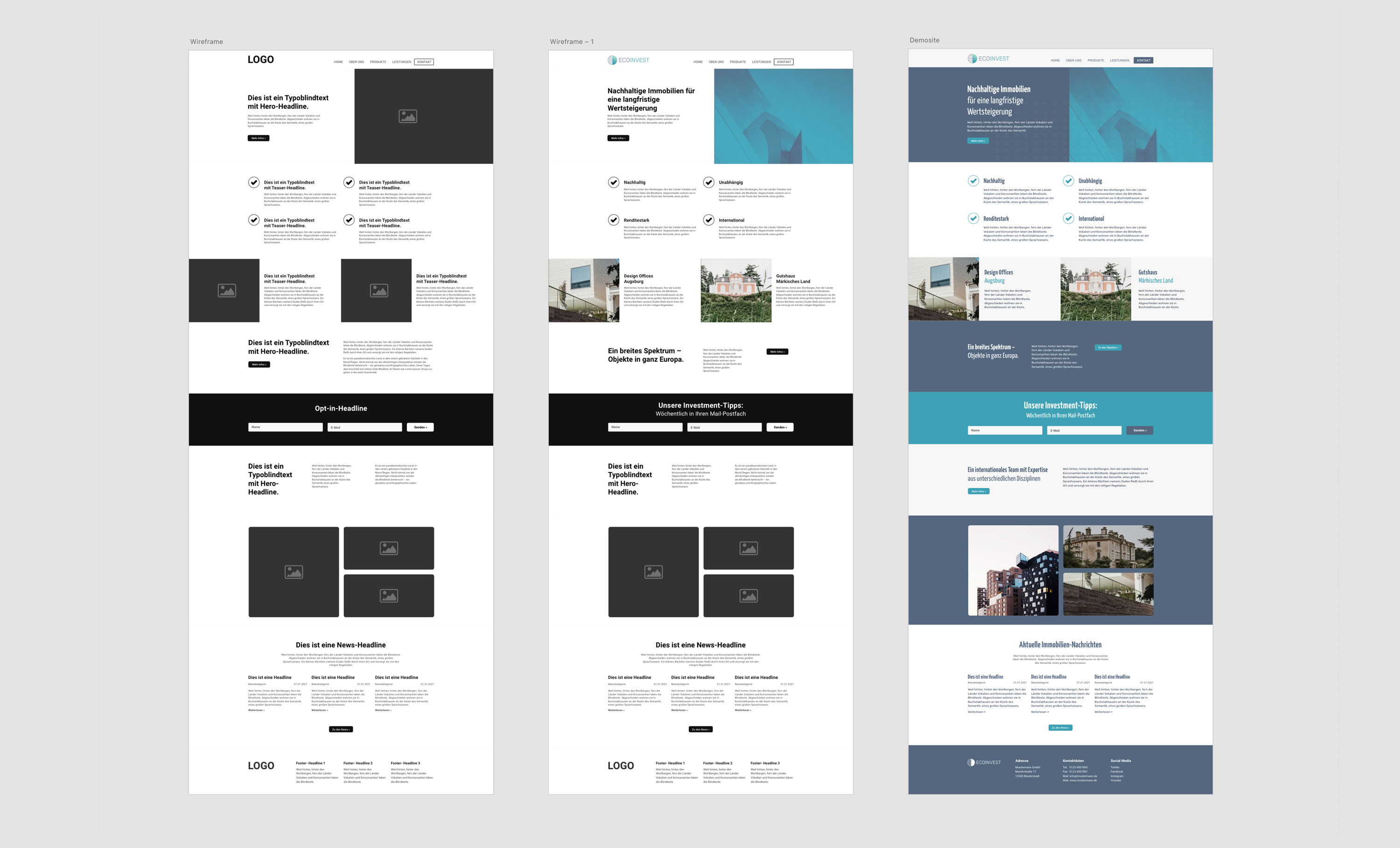
Digitale Wireframes
Sie können natürlich auch digital erstellt werden, entweder als Erweiterung/Vertiefung des Papier-Entwurfs oder natürlich auch gleich zu Beginn.
Im Vergleich zu händischen Varianten lassen sich diese natürlich sorgfältiger und eindeutiger umsetzen. Auch hier ist von schlichten bis zu sehr detaillierten Varianten alles möglich. Eventuelle kleinere Anpassungen lassen sich schneller durchführen, weil dann häufig nur die einzelnen Elemente verschoben oder abgeändert werden müssen, während bei Papier-Wireframes unter Umständen die komplette Skizze neu erstellt werden muss.
Jede Art von Prototyp hat ihre spezifischen Vor- und Nachteile.
Digitale Wireframes haben den Vorteil, dass es für quasi alle Webseitenelemente wie Navigationen, Buttons, Bilder etc. jede Menge vorgefertigte Grafiken gibt, aus denen sich schnell ein Wireframe zusammensetzen lässt. So leidet die Erkennung dann nicht an unleserlichen Skizzen.

Steht das Wireframe allerdings als fertiger Entwurf fest, so kann eine digitale Variante als Vorlage für das Design oder auch zur Freigabe verständlicher sein.
Vorteile:
- Genauigkeit:
Sie bieten eine genauere Darstellung des endgültigen Designs als Papierprototypen. - Wiederverwendbarkeit:
Elemente und Seiten können leicht für verschiedene Prototypen wiederverwendet werden. - Einfacher Austausch:
Digitale Prototypen können leicht online ausgetauscht und von den Beteiligten überprüft werden.
Nachteile:
- Zeitaufwändig:
Die Erstellung detaillierter digitaler Prototypen kann zeitaufwändig sein. - Softwarekosten:
Die Verwendung von Prototyping-Software kann mit Kosten verbunden sein. - Technische Fähigkeiten erforderlich:
Ein gewisses Maß an Design- oder Softwarekenntnissen ist für die Erstellung digitaler Prototypen erforderlich.
Warum Wireframes bewusst simpel gehalten sind
Wireframes haben absichtlich ein reduziertes Design, um die Struktur und Benutzerführung in den Fokus zu rücken. Sie enthalten keine Farben, Bilder oder detaillierte Gestaltungselemente, weil sie:
- Verhindern, dass sich Stakeholder auf visuelle Details fokussieren, anstatt auf die Funktionalität.
- Diskussion und Feedback erleichtern, da sie nicht als fertiges Design missverstanden werden.
- Deutlich machen, dass noch kein Code geschrieben wurde und Änderungen leicht möglich sind.
Warum Wireframes nicht „schön“ sein müssen:
Sie sollen nicht wie das finale Produkt aussehen – sie sind eine Diskussionsgrundlage. Ihre reduzierte Optik signalisiert: „Das ist noch nicht final – gebt euer Feedback!“
💡 Hinweis:
Manchmal tun sich Auftragnehmer oder Stakeholder schwer, ein Wireframe zu interpretieren. Es ist wichtig zu wissen, dass es nur eine erste Skizze ist und nicht das fertige Design!

Wireframes als Kommunikationswerkzeug
Wireframes sind nicht nur für Designer und Entwickler wichtig, sondern auch ein Kommunikationsmittel für Auftraggeber, Investoren oder interne Teams. Sie helfen, Erwartungen abzugleichen, Missverständnisse zu vermeiden und Stakeholder frühzeitig in den Prozess einzubinden.
Wireframes helfen Auftraggebern, ihr eigenes Projekt mit anderen Augen zu sehen.
Typische Kundenreaktionen auf Wireframes. Häufig führen sie zu wichtigen Erkenntnissen wie:
- „Unsere Produktpalette ist komplizierter, als wir dachten.“
- „Wir überladen die Navigation mit zu vielen Optionen.“
- „Unser Call-to-Action geht total unter.“
Solche Einsichten sind Gold wert – aber nur, wenn sie früh im Projekt auftreten, nicht erst nach dem Launch. Wireframes ermöglichen genau diese Art von konstruktivem Kundenfeedback, bevor das Design feststeht.
Wireframes sind ein unverzichtbarer Bestandteil zwischen Konzeption und Umsetzung. Während es verlockend sein kann, diesen Schritt zu überspringen und direkt ins Design zu springen, zeigt die Erfahrung:
Wer Wireframes auslässt, zahlt später drauf – mit mehr Korrekturen, mehr Kosten und längeren Projektlaufzeiten.

Vorteile von Wireframes
Weitere Gründe, die für den Einsatz von Wireframes sprechen:
- Konzepte vertiefen:
Für die Erstellung des Wireframes analysierst du den Wettbewerb, gehst Anforderungen des Auftraggebers durch und arbeitest Konzepte (weiter) aus. - eine Geschichte erzählen:
Das Erkunden einer gut gestalteten Nutzeroberfläche ist wie die Lektüre einer großartigen Story. Was will die Website vermitteln? Wie geht sie auf die Bedürfnisse der Zielgruppe ein? - schnell und einfach Dinge testen:
Wireframing ist die wohl günstigste Methode für Schnelltests deiner Ideen und auch für einfache Anpassungen, bevor es in die nächste Phase geht. - Funktionen konkretisieren:
Du visualisierst Benutzerpfade, Features und Navigation – und machst sie so für dein Gegenüber greifbarer. Was funktioniert gut? Was kann weg? Und was muss neu gedacht werden? - Website-Architektur aufzeigen:
Mit einem Wireframe kannst du die Hierarchie und Kategorisierung von Inhalten, sowie die Navigation darstellen. - Fokus behalten:
Bei den reduzierten Skizzen fokussiert ihr euch erstmal nur auf Aufbau und Inhalt. Keine Farben, Formen und Gestaltungselemente lenken ab. - Zeit sparen:
Überspringst du das Wireframing, läufst du Gefahr, Änderungen im fertigen Design vornehmen zu müssen. Das ist deutlich aufwändiger als die Anpassung am Wireframe durchzuführen. - Usability priorisieren:
Das schönste Design taugt nichts, wenn die Website nicht gut bedienbar ist. Daher solltest du dir zwei Fragen stellen: Welche Möglichkeiten gibt es, das Problem der Zielgruppe zu lösen? Und wie finde ich heraus, welche am besten funktioniert? - Skalierbarkeit und Flexibilität prüfen:
Ein Wireframe zeigt auf, wie gut sich eine Website anpassen und erweitern lässt, wenn zukünftig zusätzliche Inhalte dazukommen.
Wireframes im Webdesign-Prozess und Projektablauf
Das alte Schema: Kundengespräch, Designentwurf, Umsetzung ist nicht nur veraltet, es ist auch ungünstig und ineffizient.
Nach einer Konzeptionsphase sollte es nicht gleich an detaillierte Designentwürfe oder gar die technische Umsetzung gehen. Mit Methoden wie Wireframes, Moodboards und/oder Stylescapes lässt sich gezielter arbeiten.
Zuerst werden die Inhalte strukturiert und die Designrichtung festgelegt. Anschließend folgt die konkrete technische und optische Umsetzung.
Wireframes sollten sich also direkt aus der Inhaltsstrategie der Website ergeben, indem sie die Hierarchie der Inhalte auf jeder Seite zeigen und veranschaulichen, wie jede Seite in die Gesamtstrategie passt.
Folgende Fragen helfen zur Vorbereitung und Kontrolle:
- Was sind die Unternehmensziele, die Ziele der einzelnen Webseite/Unterseite?
- Welches sind die Benutzerziele?
- Zu was will ich den Benutzer auf dieser Seite veranlassen?
- Was sollte der Besucher als erstes sehen, wenn er auf die Seite gelangt?
- Wo stehen die üblichen Elemente wie Logo, Navigationen usw.?
- Welche Handlungsaufforderungen wird es geben (CtA-Buttons usw.)?
- Welche Inhaltsabschnitte soll es geben?

Sind Wireframes und Moodboards erstellt, hat der Designer eine Vorlage, mit der er das Design erstellen kann. Dieser Ablauf kann jede Menge Zeit einsparen. Wird an ihrer anstelle gleich ein ausgearbeitetes Screendesign erstellt, wird bei der Beurteilung vor allem auf die Optik und weniger auf die Inhalte geachtet. Und wenn die Inhalte dann doch beurteilt und eventuell angepasst werden müssen, ist der Aufwand bei einem fein ausgearbeiteten Screendesign größer.
Ebenso kann die technische Umsetzung nach Abnahme der Wireframes beginnen. Zusammen mit einer Sitemap ist der inhaltliche Aufbau der Website klar. Die Seitenstruktur, einzelne Templates und Elemente können technisch angelegt werden. Die optischen Anpassungen per CSS sind dann „fast“ nur noch Feinarbeit.
Wireframes sind also eben eine Art Kommunikationswerkzeug, das den Webdesign-Prozess optimiert, indem es Kunden, Designer und Entwickler ermöglicht, die Struktur einer Website ohne Ablenkung durch die visuelle Ästhetik zu beurteilen. Und im Grunde ist das ja auch schon Design: Die Auswahl und Anordnung der Elemente, ihr Bezug zueinander, ihre Bedeutung und Hierarchie aufgrund ihrer Positionierung – was ist Design, wenn nicht das?!
Ein Wireframe ist nützlich, weil es allen Projektbeteiligten ermöglicht, eine feste Seitenstruktur zu erstellen (und die Auswirkungen dieses Designs insgesamt zu verstehen), bevor das vollständige Seitendesign (einschließlich der Ästhetik) abgeschlossen ist.
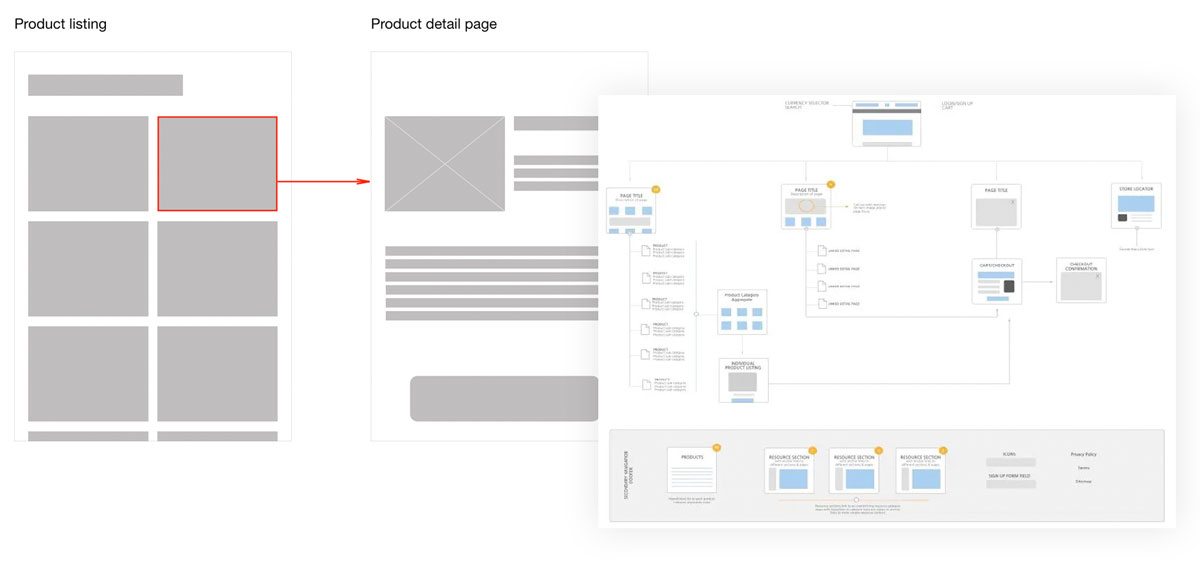
Die Kombination von Sitemap und Wireframe
Bei der Website-Gestaltung müssen wir Webdesigner nicht nur relevante Inhalte und Funktionen in das Design einbringen, sondern diese auch logisch organisieren. Für einen möglichst effizienten User Flow. Dafür ist ein Wireframe, erstellt auf Basis einer Sitemap, ideal.
Definition: User Flow
Der Benutzerflow beschreibt den Weg, den ein prototypischer User auf der Website zurücklegt, um eine Aktion durchzuführen. Dieser Pfad startet beim Aufruf der Website und führt dann meist über mehrere Schritte bis zum eigentlichen Ziel.
Als Vorarbeit für das Wireframing überlegst du dir verschiedene Interaktionsszenarien und richtest deinen Entwurf danach aus.
Für den Geamtprozess werden zunächst die Websiteziele und Nutzerbedürfnisse angeschaut. Und daraus notwendige Inhalte und Funktionalitäten abgeleitet.
Im nächsten Schritt geht es an die Definition der Sitemap selbst. Hier bilden die Informationshierarchie, die Rangfolge von Funktionen und Beziehung von Elementen zueinander in einer Art Diagramm ab. Sie gilt als Bauplan der Website und stellt die Basis für alle weiteren Phasen dar. Danach folgt das Wireframing.
Eine Sitemap ist der Bauplan einer Website – sie definiert die Hierarchie der Seiten und ihre Verknüpfungen. Wireframes setzen darauf auf, indem sie das Layout und die Interaktionsmöglichkeiten der einzelnen Seiten visualisieren. Eine Wireframe Map kombiniert beides: Sie zeigt, wie sich Nutzer von Seite zu Seite bewegen und welche Elemente sie dabei unterstützen.
Besonders hilfreich ist es, die Schritte einer typischen User Journey in der Sitemap abzubilden. Ein Beispiel für eine E-Commerce-Seite könnte so aussehen:
- Startseite →
- Produktsuche →
- Filteroptionen →
- Produktdetailseite →
- Warenkorb →
- Bezahlseite →
- Bestätigungsseite
So lässt sich frühzeitig prüfen, ob der Flow logisch aufgebaut ist oder ob unnötige Hürden existieren.

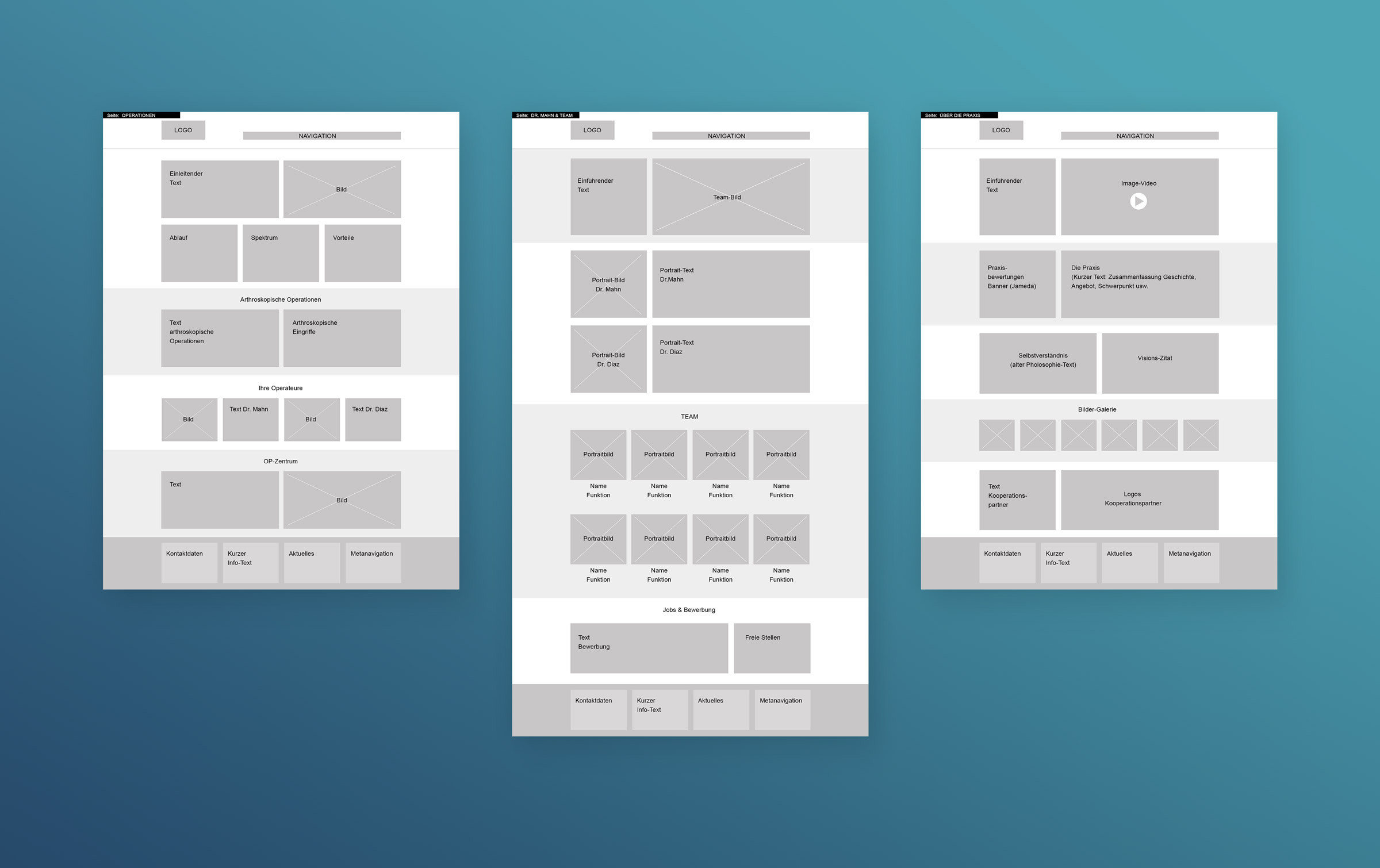
Content-Zones & beschriftete Skizzen
Aus dem Konzept und der Sitemap lassen sich Content Zones, also Platz für Inhalte ableiten. Dies hilft dabei, jede Seite hierarchisch zu ordnen. Stell dir dafür die Frage, wie du inhaltliche Blöcke so verteilen kannst, dass sie schnell erfasst werden können. Diese Inhaltszonen kannst du als Kästchen oder Labels darstellen.
Eine zusätzliche Beschriftung macht es noch anschaulicher. Durch einfache Skizzen und konkrete Stichpunkte können Auftraggeber bzw. das Team die Entwürfe besser verstehen. Auf abstrakte Formulierungen wie CTA oder Verkaufsargument sollten möglichst schon verzichtet werdemn. Anschaulicher sind explizite Beschriftungen wie „Log in“ oder gar konkrete Slogans.
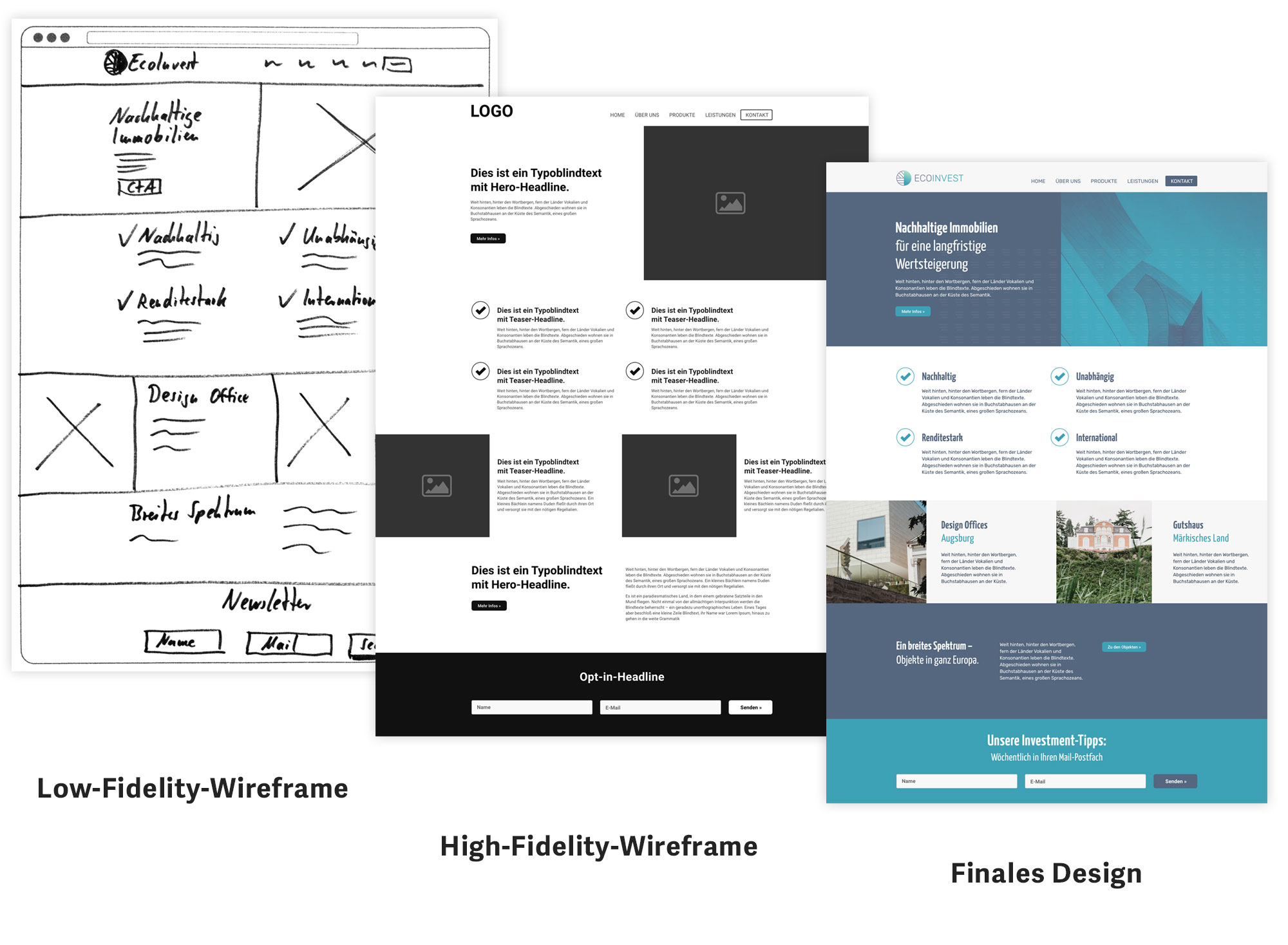
Unterschied Wireframe – Mockup – Prototyp
Drei Begriffe – viel Verwirrung! Hier sind die Unterschiede:
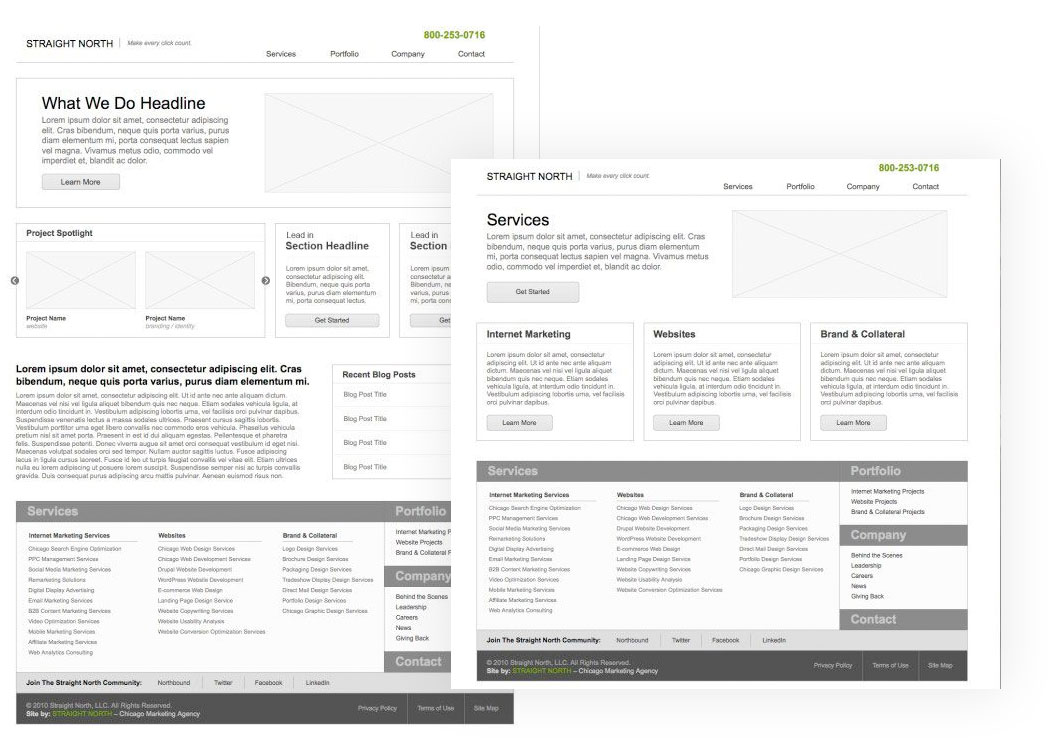
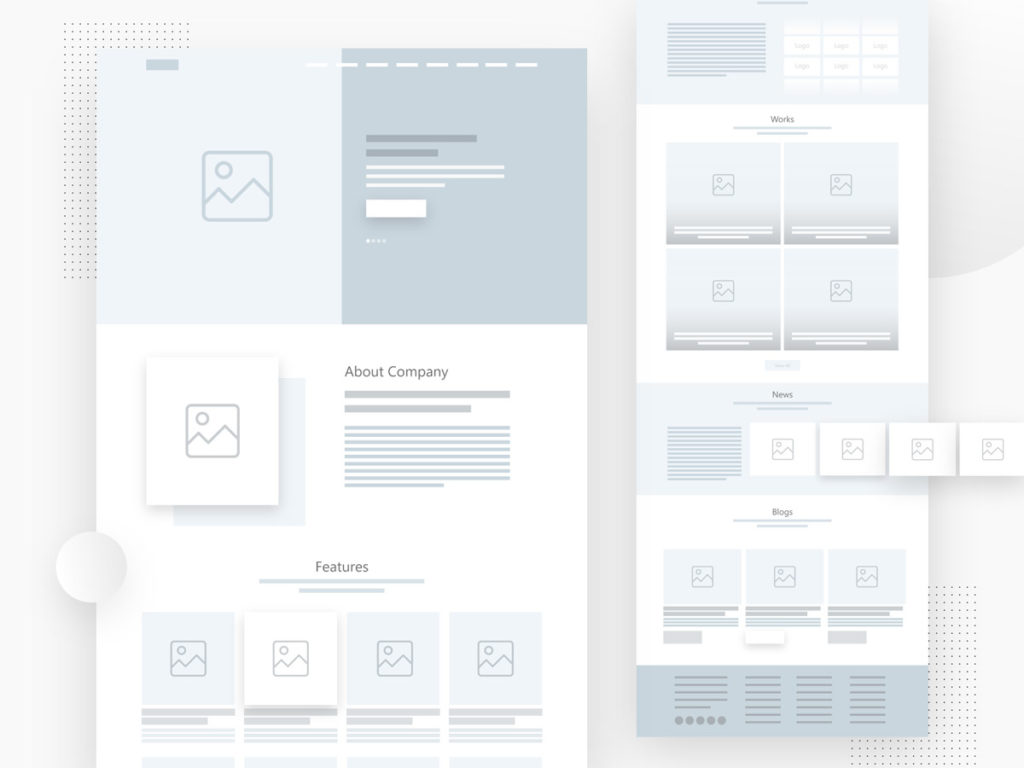
Wireframe = grundlegende und wenig detaillierte Darstellung der Hauptstrukturen – ein erstes Layout mit Überblick über die Kerninhalte.
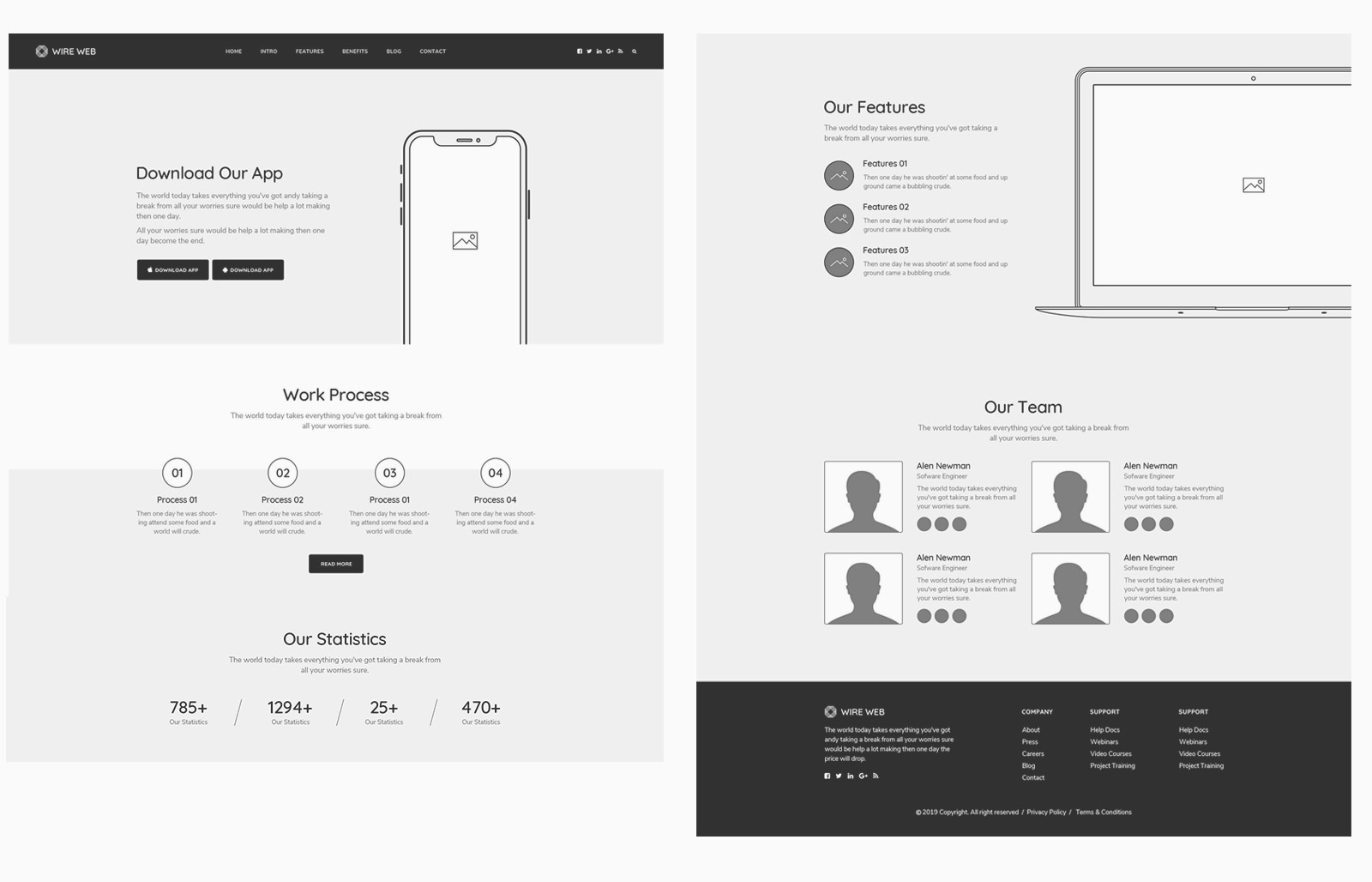
Mockup =statisches, detailgetreues Diagramm mit nahezu allen Details – eine visuelle Präsentation der fertigen Website, jedoch ohne Funktionalität.
Prototyp = quasi ein interaktives Mockup, also eine Darstellung die sehr nah am Endergebnis ist und sich bedienen lässt.

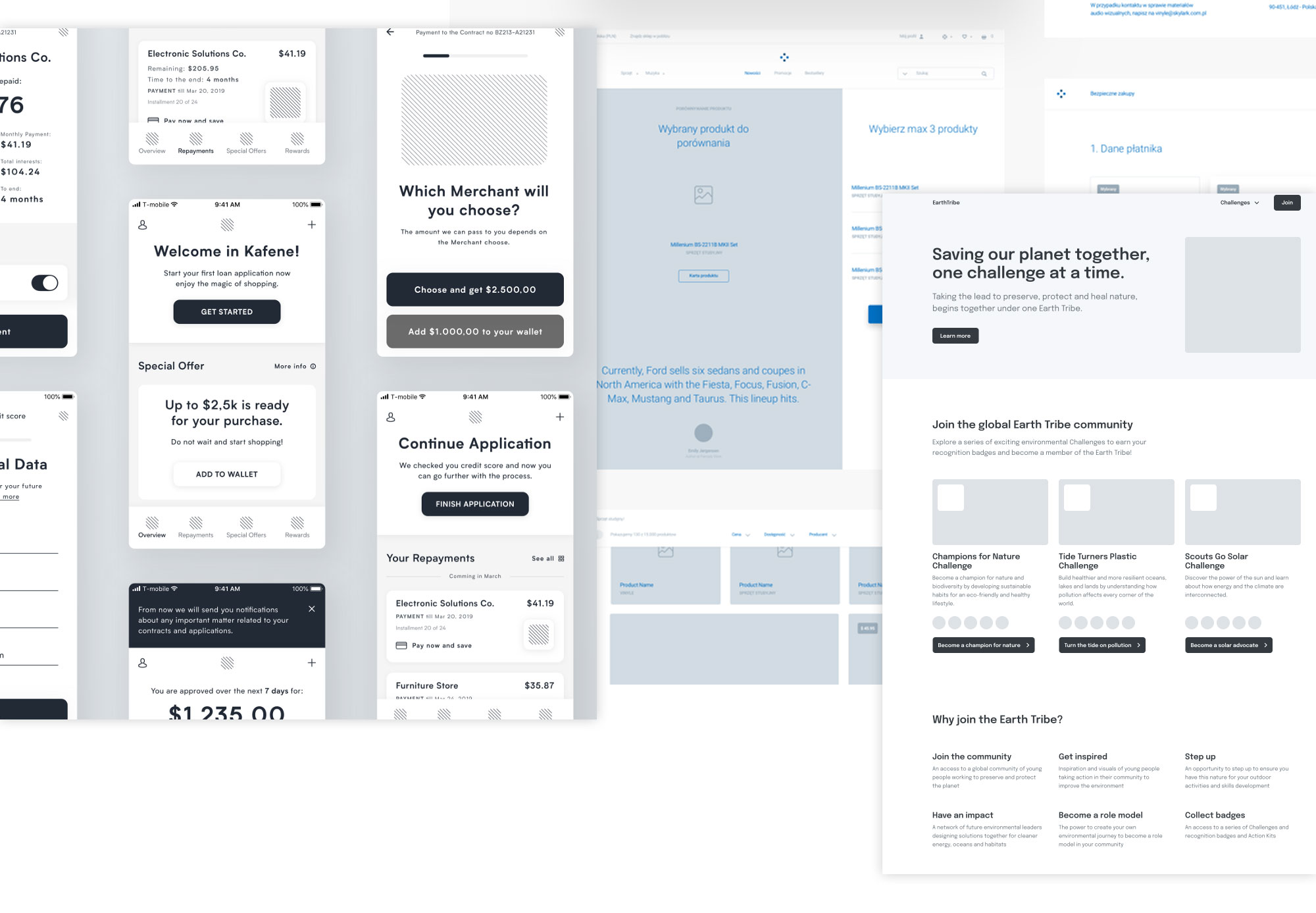
Wichtige UI-Elemente für ein gutes Wireframe-Layout
Ein effektives Wireframe-Layout bildet die Grundlage für eine benutzerfreundliche Website oder App. Dabei geht es nicht nur darum, wo welche Elemente platziert werden, sondern auch darum, wie sie miteinander interagieren, welche Prioritäten gesetzt werden und wie sich die Navigation für den Nutzer anfühlt.
Bestimmte UI-Elemente sind dabei essenziell, um eine logische Struktur und eine intuitive Benutzerführung sicherzustellen:
Kopfzeile (Header) – Orientierung und Navigation
Der Header ist eines der wichtigsten UI-Elemente in einem Wireframe, da er die Hauptnavigation und oft auch die Branding-Elemente enthält. Eine klare und verständliche Navigation sorgt dafür, dass Nutzer sich schnell zurechtfinden. Typische Bestandteile eines Headers sind das Logo, das Hauptmenü, eine Suchfunktion sowie unter Umständen auch Call-to-Action-Elemente wie ein Login-Button oder ein Einkaufswagen-Symbol für E-Commerce-Websites.
Navigationsmenü – Struktur und Benutzerführung
Die Navigation bestimmt, wie einfach Nutzer durch die Website oder App finden, was sie suchen. In Wireframes werden Menüs meist als einfache horizontale oder vertikale Balken dargestellt, die Platzhalter für Menüpunkte enthalten. Je nach Art der Website kann es verschiedene Navigationsarten geben:
- Hauptnavigation:
Die zentrale Menüleiste mit den wichtigsten Kategorien. - Sekundäre Navigation:
Ergänzende Menüs für spezifische Unterseiten oder Funktionen. - Mobile Navigation:
Oft als Hamburger-Menü oder Bottom-Navigation für kleine Bildschirme optimiert.
Eine gut strukturierte Navigation stellt sicher, dass Nutzer mit wenigen Klicks an ihr Ziel gelangen.
Inhaltsbereiche (Content Sections) – Strukturierte Informationen
Die Hauptinhalte einer Seite sollten logisch gegliedert und priorisiert werden. In Wireframes werden sie häufig durch rechteckige Blöcke dargestellt, die den Platz für Texte, Bilder oder andere Inhalte kennzeichnen. Diese Blöcke helfen, die visuelle Hierarchie zu definieren und sicherzustellen, dass Nutzer schnell die wichtigsten Informationen erfassen. Wichtige Inhalte sollten weit oben platziert werden, während ergänzende Informationen weiter unten folgen.
Call-to-Action-Elemente (CTAs) – Nutzer aktivieren
Jede gute Website oder App verfolgt bestimmte Ziele, sei es der Verkauf eines Produkts, die Anmeldung zu einem Newsletter oder die Kontaktaufnahme mit dem Unternehmen. Call-to-Action-Elemente wie Buttons oder Links sollten klar erkennbar sein und eine eindeutige Handlungsaufforderung enthalten. In einem Wireframe werden sie oft als einfache Schaltflächen mit Platzhalter-Text wie „Jetzt kaufen“ oder „Mehr erfahren“ dargestellt.

Interaktive Elemente – Formulare, Buttons & Filter
Interaktive UI-Elemente spielen eine entscheidende Rolle für die Benutzerfreundlichkeit. In Wireframes werden sie als simple Formen und Platzhalter dargestellt, um die Interaktionen zu verdeutlichen. Dazu gehören:
- Formulare: Kontaktformulare, Suchfelder oder Anmeldefelder sollten logisch platziert und einfach zu bedienen sein.
- Buttons: Sie dienen als klare Handlungsaufforderungen und sollten gut sichtbar sein.
- Filter und Dropdowns: Besonders wichtig für E-Commerce-Seiten oder Suchfunktionen, um Nutzern die Auswahl zu erleichtern.
Fußzeile (Footer) – Ergänzende Informationen & Links
Der Footer ist oft ein Sammelpunkt für weiterführende Informationen, rechtliche Hinweise und sekundäre Navigationselemente. Typische Bestandteile eines Footers sind:
- Links zu Datenschutzrichtlinien, AGBs und Impressum
- Kontaktinformationen und Social-Media-Links
- Newsletter-Anmeldung oder ergänzende CTAs
Ein gut strukturierter Footer kann die Nutzerfreundlichkeit erheblich verbessern, indem er Orientierungshilfen bietet und sekundäre Inhalte leicht zugänglich macht.
Raster & Spaltenlayout – Ordnung und Konsistenz
Ein Wireframe sollte eine klare Struktur haben, die sich durch die gesamte Website oder App zieht. Die Verwendung eines Grid-Systems hilft dabei, Inhalte auszurichten und eine konsistente visuelle Hierarchie zu schaffen. Ein typisches Layout besteht aus 12 Spalten, was Flexibilität bei der Anordnung der Inhalte bietet.
Platzhalter für Bilder & Medien – Visuelle Gestaltung berücksichtigen
Obwohl sie meist ohne Farben oder echte Grafiken auskommen, sollten Platzhalter für Bilder, Videos oder Icons vorgesehen werden. Diese können durch einfache Rechtecke mit einem „X“ oder durch beschriftete Boxen angedeutet werden. Bilder und Medien sind essenziell, um das spätere Design zu unterstützen und visuelle Reize zu setzen.
Ein gute Struktur besteht nicht nur aus Kasten und Linien – es ist ein durchdachtes Gerüst, das sicherstellt, dass Nutzer sich intuitiv durch die Seite bewegen können. Klare Navigation, strukturierte Inhalte, interaktive Elemente und ein logisches Raster sind essenzielle Bestandteile für eine funktionierende Benutzerführung.
Vorteile und Grenzen von Wireframes
Zuerst die Inhalte und Funktionen, dann das Design – diesen Prozess unterstützen Wireframes. Im Vergleich zu einem ausgearbeiteten Design geht die Erstellung sehr schnell. Eventuelle Fehlplanungen und unnütze Arbeit können so schon frühzeitig vermieden werden.
Zwischen der Konzeption der Website samt Zielen, Zielgruppen und Inhalten und dem ausgearbeiteten Design entsteht dann kein Leerraum, der mit der Präsentation des fertigen Design-Entwurfs abgeschlossen wird. Unterschiedlich detailliert ausgearbeitete und abgestimmte Wireframes verhindern eine böse Überraschung bei der Beurteilung des Designs. So können Zeit und Kosten eingespart werden.
Mit den neu aufgekommenen Abläufen unter anderem durch das Responsive Webdesign sind Wireframes nicht mehr zwangsläufig ein hilfreiches Mittel. Durch den schnellen Einstieg in die Frontend-Umsetzung sind sie immer seltener notwendig – vielleicht noch als einfache Variante, die die grobe Aufteilung vor der Umsetzung vorgibt.
Auch bei Interaktivitäten und sehr umfangreichen Inhalten sind sie kaum dienlich, da sie diese nicht oder nur schwer veranschaulichen können. Dies ist ja auch bei Screendesign-Bilddateien so.
Je nach eigenem Arbeitsprozess ist der Einsatz von Wireframes also unterschiedlich sinnvoll.
Wireframes sparen Entwicklungszeit & reduzieren Änderungen:
Sie helfen, bereits früh schlechte UX-Entscheidungen zu vermeiden, bevor kostspielige Design- oder Entwicklungsphasen starten.
Wie sie Kosten reduzieren:
✔ Änderungen sind schneller und günstiger als nach der Programmierung.
✔ Unklare Anforderungen werden früh sichtbar und können angepasst werden.
✔ Feedback kann vor dem Design-Prozess eingeholt werden, um Missverständnisse zu vermeiden.
💡 Pro-Tipp: Jede Stunde, die in ein Wireframe investiert wird, spart später 10 Stunden an Nacharbeit.
Bei manchen Webdesignern mögen das umfangreiche und detailliert ausgearbeitete Wireframes sein, bei anderen gar keine, weil sie direkt im Browser anfangen. Wenn die richtigen Inhalte zur Verfügung stehen, können diese auch schon mit eingebaut werden. So lässt sich relativ gut beurteilen, ob der eingeplante Platz ausreicht. Allerdings wird dann der Aufwand, diese zu erstellen, wieder sehr groß – unter Umständen so groß, dass sich der Aufwand nicht mehr lohnt, sondern die direkte Umsetzung im Frontend effizienter ist.

Es gibt nicht wenige, die aus den genannten Gründen bereits vom Ende der Wireframes sprechen. Das ist vermutlich etwas weit gegriffen, aber für einen agilen Entwicklungsprozess sind sie tatsächlich nicht immer zwangsläufig hilfreich.
Interaktive Prototypen sind meistens effektiver in einem flexiblen Prozess, bei dem zu Beginn die einzelnen Inhalte, Anordnungen und Funktionen noch nicht genau festgelegt werden können. Zumindest ein erstes Skizzieren, also einfache Low-Fidelity-Wireframes, sind aber in der Praxis nach wie vor sinnvoll. Die Ausarbeitung von High-Fidelity-Wireframes hängt dann vom eigenen Webdesign-Prozess ab.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Wireframes
Wireframes sind die Grundlage jeder guten Website. Sie ermöglichen es, die Struktur und Nutzerführung früh zu planen, bevor Design und Technik ins Spiel kommen. So lassen sich Fehler vermeiden und das Projekt bleibt effizient.
Visuelle Ablenkungen werden bewusst reduziert. Wireframes enthalten keine Farben, Bilder oder detaillierten Designelemente. Dadurch liegt der Fokus auf der Anordnung von Inhalten, der Navigation und den Interaktionsmöglichkeiten.
Sie helfen, Probleme frühzeitig zu erkennen. Änderungen an einem Wireframe sind schnell und kostengünstig – anders als späte Korrekturen am fertigen Design oder gar am Code. So wird sichergestellt, dass die Benutzerführung von Anfang an durchdacht ist.
Sie erleichtern die Zusammenarbeit. Sie sind ein wichtiges Kommunikationsmittel zwischen Webdesignern, Entwicklern und Kunden. Missverständnisse werden reduziert, da alle Projektbeteiligten eine klare visuelle Vorstellung der Website bekommen.
Die Kombination aus Wireframe und Sitemap optimiert den User Flow. Während die Sitemap die hierarchische Struktur der Website zeigt, visualisiert das Wireframe, wie sich Nutzer durch die Seiten bewegen.
Sie verbessern die Content-Planung. Durch sie kann bereits früh definiert werden, welche Inhalte wo platziert werden, wie viel Platz benötigt wird und wie Call-to-Action-Elemente sinnvoll eingebunden werden.
Digitale Wireframes ermöglichen schnellere Iterationen. Mithilfe von Tools wie Figma oder Adobe XD lassen sie sich effizient erstellen, bearbeiten und mit Teammitgliedern teilen. So können verschiedene Layout-Varianten schnell getestet werden.
Wireframes sind kein Ersatz für ein Design, sondern ein essenzieller Zwischenschritt. Sie geben eine klare Struktur vor, damit das spätere Design nicht nur ästhetisch ansprechend, sondern auch funktional und benutzerfreundlich ist.
Wer Wireframes überspringt, zahlt später drauf. Ohne eine durchdachte Struktur können sich im Laufe des Projekts teure Änderungen ergeben. Jede Stunde, die in sie investiert wird, spart später Zeit und Geld.
Das Ziel ist eine Website, die für Sie arbeitet. Sie helfen, klare, funktionale und nutzerfreundliche Websites zu erstellen – für eine bessere User Experience und messbare Erfolge.
🚀 Lassen Sie uns gemeinsam Ihre Website auf den Punkt bringen – mit einem Wireframe, das für Sie arbeitet!
Bisherige Bewertungen (46): 4.9 von 5 Sternen